Bonjour,
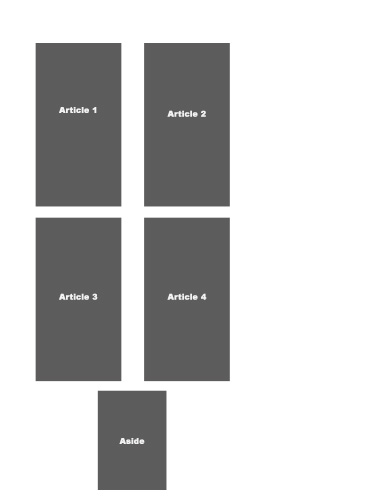
Je vous contacte car j'ai un petit soucis.. J'aimerais mettre mon aside à droite de ma page mais le problème c'est qu'il reste en bas de page. Comme vous allez pouvoir le constater dans mon code, j'ai utilisé "float: right", mais même avec ça, il refuse de flotter à droite, à côté de mes articles.
Voilà mon code html :
Et le code CSS :
Et en plus, le code CSS de 2 de mes articles qui sont côte à côte :
Merci d'avance pour votre aide !
Modifié par Joycella (26 Oct 2017 - 23:07)
Je vous contacte car j'ai un petit soucis.. J'aimerais mettre mon aside à droite de ma page mais le problème c'est qu'il reste en bas de page. Comme vous allez pouvoir le constater dans mon code, j'ai utilisé "float: right", mais même avec ça, il refuse de flotter à droite, à côté de mes articles.
Voilà mon code html :
<aside>
<h4>Playlist</h4>
<article>...</article>
<h4>Catégories</h4>
<article>...</article>
</aside>
Et le code CSS :
aside {
float: right;
width: 240px;
margin-top: 30px;
}
aside article {
background-color: #FFF;
padding: 10px;
margin-bottom: 20px;
}
Et en plus, le code CSS de 2 de mes articles qui sont côte à côte :
/* main */
/*------------------------*/
main {
float: left;
width: 620px;
margin-bottom: 20px;
}
#bloc-1 {
width: 280px;
height: 700px;
margin-top: 30px;
background-color: white;
padding:20px 20px;
margin-left: 160px;
float: left;
}
#bloc-2 {
width: 280px;
height: 700px;
margin-left: 530px;
margin-top: 30px;
background-color: white;
padding: 20px 20px;
}
Merci d'avance pour votre aide !
Modifié par Joycella (26 Oct 2017 - 23:07)