Bonjour
Préliminaires:
--------------
Selon mes 3 heures de recherches je dois passer impérativement par du JS mais, évidemment, le JS et moi ...
Le sujet a déjà été traité ici cependant je ne retrouve plus le post. J'avais toutefois copié le code pour tenter de le bidouiller à ma sauce durant deux heures mais sans succès
durant deux heures mais sans succès  (v. plus bas).
(v. plus bas).
Montée en température:
--------------------------
Je refonds un site créé il y a 10 ans en Xhtml 1.0 transitional et CSS2.1. Il est valide W3C (html et css) et je souhaite que la nouvelle mouture le reste également.
J'ai aligné à gauche un div (menu d'évitement) en "position: fixed".
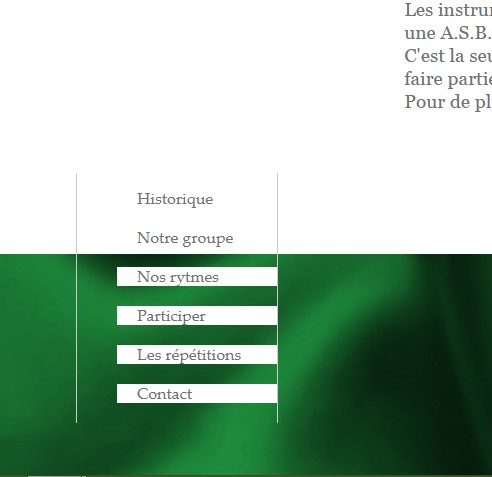
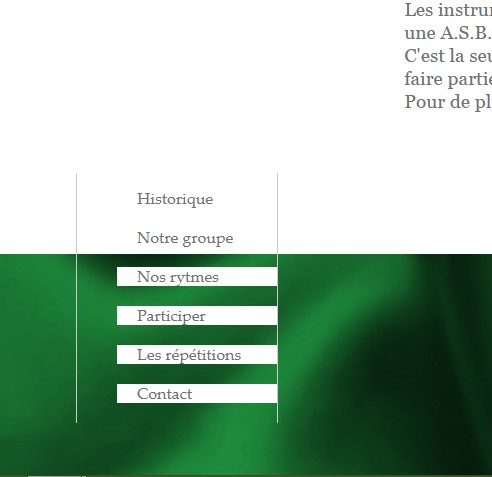
Lorsque j'arrive en bas de page, mon div menu se superpose en grande partie au footer qui a une hauteur de 220px (v. img). Rien d'étonnant, sauf que ça ne me convient nullement.
Vas-y Johnny c'est bon ... :
----------------------------
Vous aurez compris ma demande, ... un coup de pouce pour adapter le JS à mon code, que voici.
Mon CSS
Le code JS que j'ai trouvé mais que je n'arrive pas à bidouiller
Le problème en image

Le moment cigarette:
-----------------------
Merci aux bonnes âmes qui se pencheront sur mon cas.
Modifié par Silencio (18 Sep 2017 - 10:57)
Préliminaires:
--------------
Selon mes 3 heures de recherches je dois passer impérativement par du JS mais, évidemment, le JS et moi ...
Le sujet a déjà été traité ici cependant je ne retrouve plus le post. J'avais toutefois copié le code pour tenter de le bidouiller à ma sauce
 durant deux heures mais sans succès
durant deux heures mais sans succès  (v. plus bas).
(v. plus bas).Montée en température:
--------------------------
Je refonds un site créé il y a 10 ans en Xhtml 1.0 transitional et CSS2.1. Il est valide W3C (html et css) et je souhaite que la nouvelle mouture le reste également.
J'ai aligné à gauche un div (menu d'évitement) en "position: fixed".
Lorsque j'arrive en bas de page, mon div menu se superpose en grande partie au footer qui a une hauteur de 220px (v. img). Rien d'étonnant, sauf que ça ne me convient nullement.
Vas-y Johnny c'est bon ... :
----------------------------
Vous aurez compris ma demande, ... un coup de pouce pour adapter le JS à mon code, que voici.
Mon CSS
#nav_lat{
position: fixed;
width: 200px;
margin: 295px 0 0 100px;
padding: 0;
border-right: 1px solid #CCC;
border-left: 1px solid #CCC;
}
#nav_lat ul{
list-style: none;
}
#nav_lat li{
color: #727272;
background: #fff;
margin-bottom: 20px;
}
#nav_lat li a{
padding: 4px 20px;
color: #727272;
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
line-height: 1em;
text-align: center;
text-decoration: none;
}
#nav_lat li a:hover, #nav_lat li a:focus, #nav_lat li a:active{
text-decoration: underline;
Le code JS que j'ai trouvé mais que je n'arrive pas à bidouiller
var offset = $("#cart_block").offset();
var topPadding = 20;
$(window).scroll(function() {
if ($(window).scrollTop() > offset.top && $(window).scrollTop() < $('#footer').offset().top-150) {
$("#cart_block").stop().animate({
marginTop: $(window).scrollTop() - offset.top + topPadding
});
} else {
$("#cart_block").stop().animate({
marginTop: 0
});
};
});
Le problème en image

Le moment cigarette:
-----------------------
Merci aux bonnes âmes qui se pencheront sur mon cas.
Modifié par Silencio (18 Sep 2017 - 10:57)
 (un ID est unique donc ciblable (je sais ça ne ce dit pas) directement, alors que quand on cible une classe on cible un
(un ID est unique donc ciblable (je sais ça ne ce dit pas) directement, alors que quand on cible une classe on cible un 