Bonjour à tous,
plus que novice en flexbox, j'ai posé une question sur un affichage vertical dans un tableau; ayant eu de nombreuses réponses, j'ai pu bien que n'y comprenant rien, modifier mes 56 pages différentes sans "trop" de problèmes pour remplacer mes tableaux par des codes "flexbox".
j'ai alors annoncé prématurément !!!! que mon problème était résolu. (voir le sujet résolu chez les débutants : alignement vertical).
dans mes essais, je n'avais dans les parties gauche que des textes assez long remplissant la case et repoussant la photo correspondante totalement a droite.
Or avec des textes courts, la photo se décale vers le centre de la fenêtre ce qui rompt l'alignement.
J'ai essayé de bidouiller le code que j'avais, mais je n'ai eu aucun résultat et je n'ai trouvé ou pas compris dans mes recherches internet les codes exacts à entrer.
le code utilisé :
<!-- ***************************************************************** -->
<div style="display: none;" id="pop4">
<!-- ***************************************************************** -->
<div class="conteneur2">
<p align="left" class="ferm_window">Cliquer sur la fenêtre pour la fermer </p>
<section class="tableau">
<header> <h1>Manifestations organisées par le Foyer Rural de Granges sur Baume</h1></header>
<!-- ***************************************************************** -->
<article>
<figure><img src="images 300x200/foyer-2004_007.jpg"></figure>
<div class="contenu">
<div class="contenu-texte"><br><br>
Repas champêtre "arrosé" organisé par le Foyer rural en aout 2004
</div>
<div class="contenu-nom">
</div>
</div>
</article>
<article>
<figure><img src="images 300x200/foyer2005_042.jpg"></figure>
<div class="contenu">
<div class="contenu-texte"><br><br>
Repas champêtre organisé par le Foyer rural en aout 2005
</div>
<div class="contenu-nom">
</div>
</div>
</article>
<!-- ***************************************************************** -->
<article>
<figure><img src="images 300x200/foyer2006_007.jpg"></figure>
<div class="contenu">
<div class="contenu-texte"><br><br>
Repas champêtre "arrosé" organisé par le Foyer rural en aout 2006
</div>
<div class="contenu-nom">
</div>
</div>
</article>
<article>
<figure><img src="images 300x200/foyer2007_004.jpg"></figure>
<div class="contenu">
<div class="contenu-texte"><br><br>
Repas champêtre organisé par le Foyer rural en aout 2007
</div>
<div class="contenu-nom">
</div>
</div>
</article>
<!-- ***************************************************************** -->
----------------------------------------------------------------
codes css utilisés
/* css alsacreations pour remplacement tableau */
.tableau header h1 { margin:10; text-align:center; line-height:10px; }
.tableau article { display:flex; margin-bottom:10px; height:250px; border:1px solid #ccc; }
.tableau article figure { margin:10px; height:100%; }
.tableau article:nth-child(odd) figure { order:2; }
.tableau article figure img{ height:90%; }
.tableau article .contenu { display:flex; flex-direction:column; justify-content:space-between; height:100%; }
.tableau article .contenu .contenu-texte { text-align:center; padding:10px; }
.tableau article .contenu .contenu-nom { font-style:italic; padding:10px; }
.tableau article .contenu .contenu-nom { font-style:italic; padding:10px; }
.tableau article:nth-child(odd) .contenu .contenu-nom { text-align:right; }
/*
et on rend facilement le tout responsive :
*/
@media (max-width: 768px) {
.tableau article { flex-direction:column; height:auto; }
.tableau article:nth-child(odd) figure { order:0; }
.tableau article figure img{ width:100%; }
.tableau article .contenu .contenu-texte { order:1; }
.tableau article .contenu .contenu-nom,.tableau article:nth-child(odd) .contenu .contenu-nom { text-align:center; }
}
----------------------------------------------------------------------
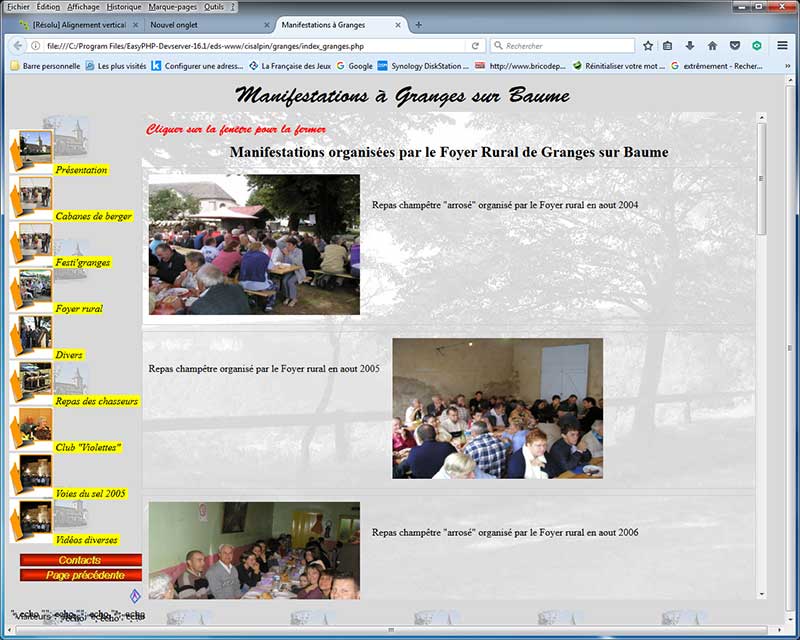
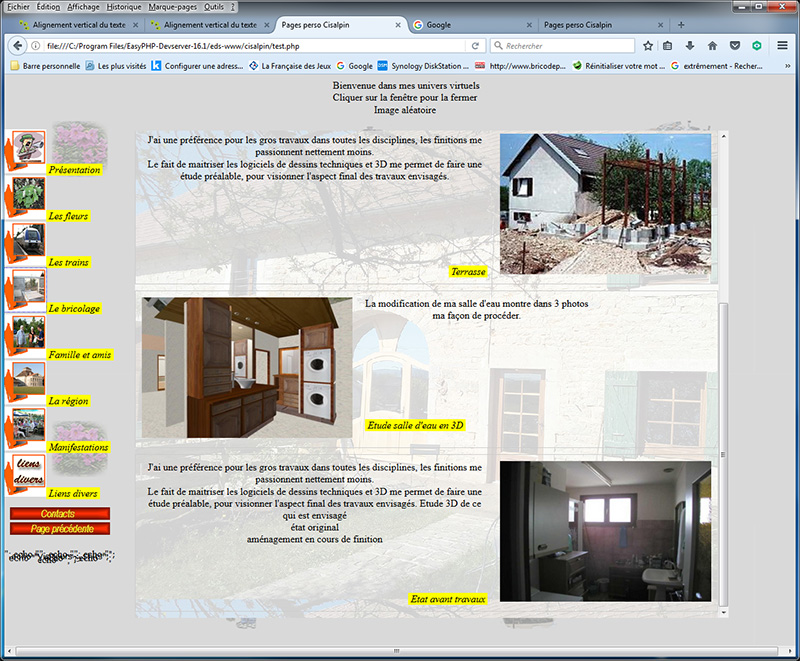
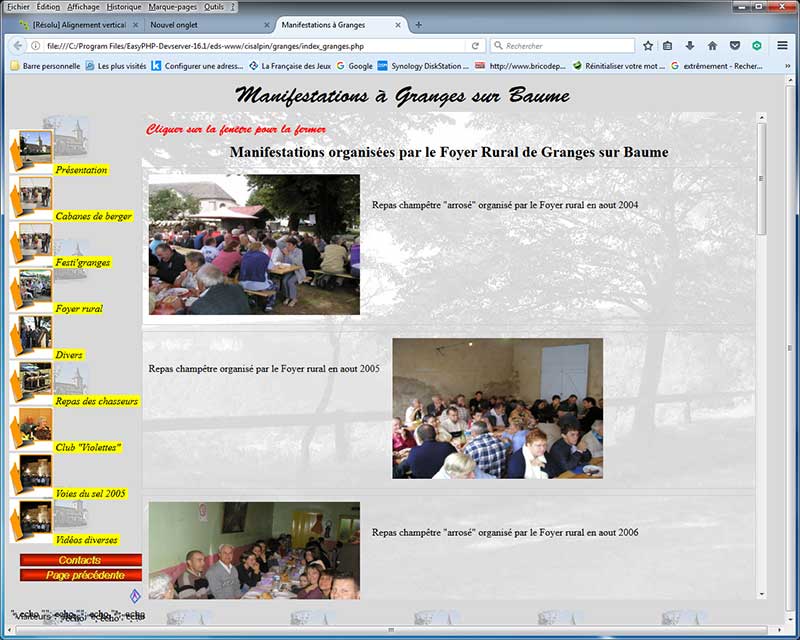
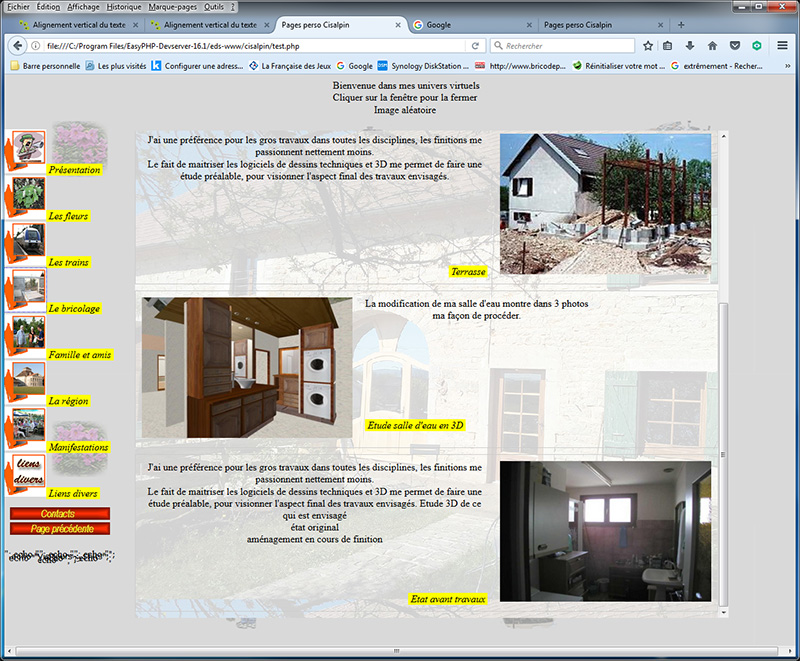
le résultat avec texte court et avec texte long

le résultat avec des textes long

Est-ce que ce que je demande est possible et comment modifier les css
Merci d'avance de vos conseils
Modifié par helvetdulac (21 Aug 2017 - 08:35)
plus que novice en flexbox, j'ai posé une question sur un affichage vertical dans un tableau; ayant eu de nombreuses réponses, j'ai pu bien que n'y comprenant rien, modifier mes 56 pages différentes sans "trop" de problèmes pour remplacer mes tableaux par des codes "flexbox".
j'ai alors annoncé prématurément !!!! que mon problème était résolu. (voir le sujet résolu chez les débutants : alignement vertical).
dans mes essais, je n'avais dans les parties gauche que des textes assez long remplissant la case et repoussant la photo correspondante totalement a droite.
Or avec des textes courts, la photo se décale vers le centre de la fenêtre ce qui rompt l'alignement.
J'ai essayé de bidouiller le code que j'avais, mais je n'ai eu aucun résultat et je n'ai trouvé ou pas compris dans mes recherches internet les codes exacts à entrer.
le code utilisé :
<!-- ***************************************************************** -->
<div style="display: none;" id="pop4">
<!-- ***************************************************************** -->
<div class="conteneur2">
<p align="left" class="ferm_window">Cliquer sur la fenêtre pour la fermer </p>
<section class="tableau">
<header> <h1>Manifestations organisées par le Foyer Rural de Granges sur Baume</h1></header>
<!-- ***************************************************************** -->
<article>
<figure><img src="images 300x200/foyer-2004_007.jpg"></figure>
<div class="contenu">
<div class="contenu-texte"><br><br>
Repas champêtre "arrosé" organisé par le Foyer rural en aout 2004
</div>
<div class="contenu-nom">
</div>
</div>
</article>
<article>
<figure><img src="images 300x200/foyer2005_042.jpg"></figure>
<div class="contenu">
<div class="contenu-texte"><br><br>
Repas champêtre organisé par le Foyer rural en aout 2005
</div>
<div class="contenu-nom">
</div>
</div>
</article>
<!-- ***************************************************************** -->
<article>
<figure><img src="images 300x200/foyer2006_007.jpg"></figure>
<div class="contenu">
<div class="contenu-texte"><br><br>
Repas champêtre "arrosé" organisé par le Foyer rural en aout 2006
</div>
<div class="contenu-nom">
</div>
</div>
</article>
<article>
<figure><img src="images 300x200/foyer2007_004.jpg"></figure>
<div class="contenu">
<div class="contenu-texte"><br><br>
Repas champêtre organisé par le Foyer rural en aout 2007
</div>
<div class="contenu-nom">
</div>
</div>
</article>
<!-- ***************************************************************** -->
----------------------------------------------------------------
codes css utilisés
/* css alsacreations pour remplacement tableau */
.tableau header h1 { margin:10; text-align:center; line-height:10px; }
.tableau article { display:flex; margin-bottom:10px; height:250px; border:1px solid #ccc; }
.tableau article figure { margin:10px; height:100%; }
.tableau article:nth-child(odd) figure { order:2; }
.tableau article figure img{ height:90%; }
.tableau article .contenu { display:flex; flex-direction:column; justify-content:space-between; height:100%; }
.tableau article .contenu .contenu-texte { text-align:center; padding:10px; }
.tableau article .contenu .contenu-nom { font-style:italic; padding:10px; }
.tableau article .contenu .contenu-nom { font-style:italic; padding:10px; }
.tableau article:nth-child(odd) .contenu .contenu-nom { text-align:right; }
/*
et on rend facilement le tout responsive :
*/
@media (max-width: 768px) {
.tableau article { flex-direction:column; height:auto; }
.tableau article:nth-child(odd) figure { order:0; }
.tableau article figure img{ width:100%; }
.tableau article .contenu .contenu-texte { order:1; }
.tableau article .contenu .contenu-nom,.tableau article:nth-child(odd) .contenu .contenu-nom { text-align:center; }
}
----------------------------------------------------------------------
le résultat avec texte court et avec texte long

le résultat avec des textes long

Est-ce que ce que je demande est possible et comment modifier les css
Merci d'avance de vos conseils
Modifié par helvetdulac (21 Aug 2017 - 08:35)

 ).
).