Bonjour,
Cherchant à améliorer les perf j'étudie les datas remontés par gt metrix et il y a une chose que je ne comprends pas.
J'ai beau lire pas mal de chose je ne trouve pas de réponse.
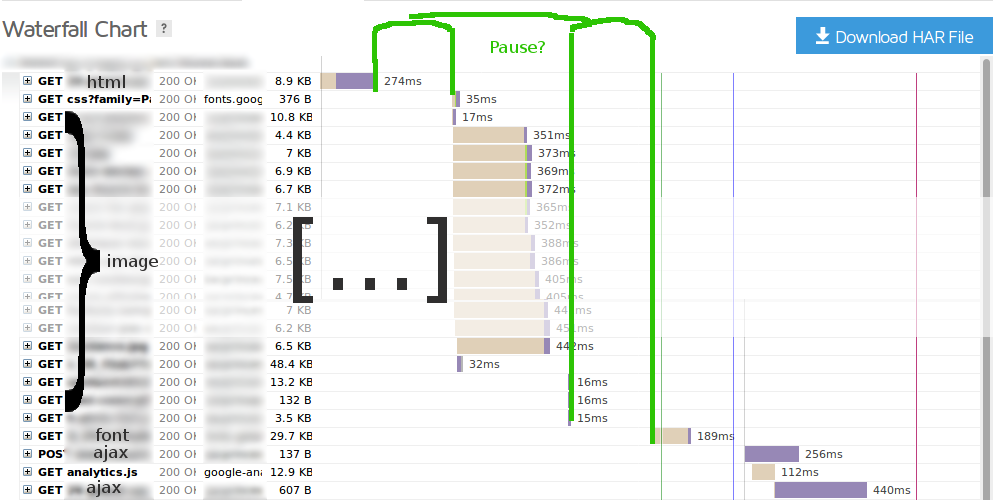
Ce sont les pauses entre certaine étape dans représenté dans le waterfall ci-joint par le vert.
Ce sont notamment après de chargement de l'html et avant le chargement de la seconde ressource.?
Serait ce le parsing de html?
Dans ce cas comment l'améliorer?
Cette pause s'allonge t elle ne fonction de la complexité du code?
Cherchant à améliorer les perf j'étudie les datas remontés par gt metrix et il y a une chose que je ne comprends pas.
J'ai beau lire pas mal de chose je ne trouve pas de réponse.
Ce sont les pauses entre certaine étape dans représenté dans le waterfall ci-joint par le vert.
Ce sont notamment après de chargement de l'html et avant le chargement de la seconde ressource.?
Serait ce le parsing de html?
Dans ce cas comment l'améliorer?
Cette pause s'allonge t elle ne fonction de la complexité du code?
 voici l'image
voici l'image