bonjour à tous,
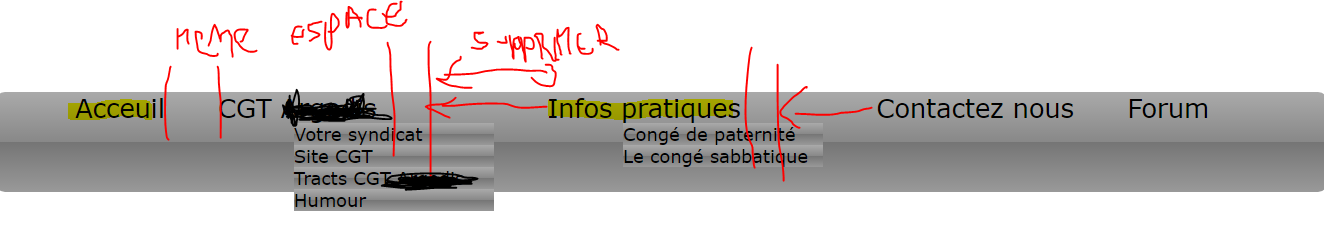
j'ai crée récemment un thème sur Wordpress, j'ai suivi un tuto sur internet expliquant les étapes les codes à mettre maintenant j'en suis à la parti CSS et plus précisément sur la forme du menu que j'aimerais faire plus ou moins de la même forme que celui de cette forme (histoire d'illustrer)
le problème c'est que mes sous menus font décaler les menus à cause de la taille de la cellule si puis-je dire.
ce n'est pas facile à expliquer mais je compte que le sous menu arrive en déroulant et que sur mon code le fait que les sous menus se superpose ne me gène pas ce que je veux c'est qu'il y a le même écart entre chaque menu même si le sous menu se superpose
voici le code du sidebar je récupéré le contenu du sidebar (dans ce cas menu personnalisé)
et le code css
Modifié par quentindmb (05 Jul 2017 - 15:32)
j'ai crée récemment un thème sur Wordpress, j'ai suivi un tuto sur internet expliquant les étapes les codes à mettre maintenant j'en suis à la parti CSS et plus précisément sur la forme du menu que j'aimerais faire plus ou moins de la même forme que celui de cette forme (histoire d'illustrer)
le problème c'est que mes sous menus font décaler les menus à cause de la taille de la cellule si puis-je dire.
ce n'est pas facile à expliquer mais je compte que le sous menu arrive en déroulant et que sur mon code le fait que les sous menus se superpose ne me gène pas ce que je veux c'est qu'il y a le même écart entre chaque menu même si le sous menu se superpose
voici le code du sidebar je récupéré le contenu du sidebar (dans ce cas menu personnalisé)
<div class="sidebar">
<ul>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) { ?>
<li id="search">
<?php include(TEMPLATEPATH . '/searchform.php'); ?>
</li>
<?php wp_list_menus('title_li=<h2>menu</h2>'); ?>
<li><h2>Infos Meta</h2>
<ul >
<?php wp_register(); ?>
<li>
<?php wp_loginout(); ?>
</li>
</ul>
</li>
<?php } ?>
</ul>
</div>
et le code css
.sidebar ul{
text-align: left;
margin:0px 0 0 0;
list-style: none;
background-position: 100pt;
border-radius:0px;
}
.sidebar ul a{
font-size:1.6em;
margin-right: 40pt;
text-decoration:none;
color:black;
}
.sidebar li li {
}
.sidebar li li {
font-size:1em;
display:inline-block;
float: left;
}
.sidebar li li li{
font-size:0.7em;
display:block;
float:none;
}
.sidebar li li li a{
display:block;
width:200px;
margin-left:2em;
background-image: linear-gradient(#aaa, #888 50%, #757575 50%,#999);
} Modifié par quentindmb (05 Jul 2017 - 15:32)