Bonjour à tous
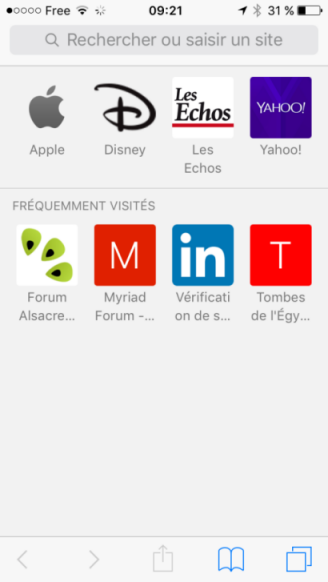
Quand je veux ouvrir une nouvelle page sur le navigateur Safari de mon iPhone, j'obtiens la page suivante:

Dans cette page, j'ai la liste des icônes correspondant aux sites les plus souvent appelés.
Pour ceux qui n'ont pas d'icône compatible, on a une lettre sur fond rouge qui est la première lettre du nom de la page, c'est à dire ici M et T
Autant le site myriad-online.com n'a effectivement pas d'icône spécifique AppleTouch, autant le site désigné par T en a une, et du reste elle s'affiche très bien en raccourci sur la page d'accueil.
J'en déduis qu'il doit manquer un fichier icône, mais lequel?
Voici la liste des icônes de ce site dans la balise <head> de la page:
Qu'est-ce qui manque?
Merci de votre aide
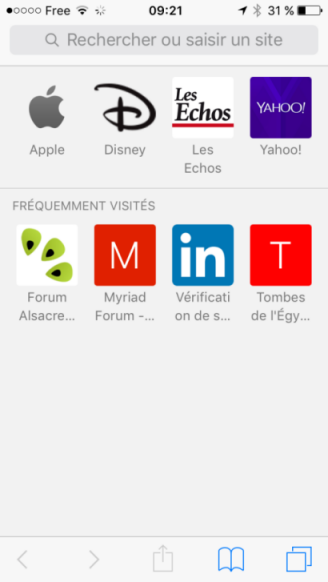
Quand je veux ouvrir une nouvelle page sur le navigateur Safari de mon iPhone, j'obtiens la page suivante:

Dans cette page, j'ai la liste des icônes correspondant aux sites les plus souvent appelés.
Pour ceux qui n'ont pas d'icône compatible, on a une lettre sur fond rouge qui est la première lettre du nom de la page, c'est à dire ici M et T
Autant le site myriad-online.com n'a effectivement pas d'icône spécifique AppleTouch, autant le site désigné par T en a une, et du reste elle s'affiche très bien en raccourci sur la page d'accueil.
J'en déduis qu'il doit manquer un fichier icône, mais lequel?
Voici la liste des icônes de ce site dans la balise <head> de la page:
<!-- favicons -->
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png?v=eEER6BoA59">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png?v=eEER6BoA59">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png?v=eEER6BoA59">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png?v=eEER6BoA59">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png?v=eEER6BoA59">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png?v=eEER6BoA59">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png?v=eEER6BoA59">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png?v=eEER6BoA59">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png?v=eEER6BoA59">
<link rel="icon" type="image/png" href="/favicon-32x32.png?v=eEER6BoA59" sizes="32x32">
<link rel="icon" type="image/png" href="/favicon-194x194.png?v=eEER6BoA59" sizes="194x194">
<link rel="icon" type="image/png" href="/favicon-96x96.png?v=eEER6BoA59" sizes="96x96">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png?v=eEER6BoA59" sizes="192x192">
<link rel="icon" type="image/png" href="/favicon-16x16.png?v=eEER6BoA59" sizes="16x16">
<link rel="manifest" href="/manifest.json?v=eEER6BoA59">
<link rel="mask-icon" href="/safari-pinned-tab.svg?v=eEER6BoA59" color="#5bbad5">
<link rel="shortcut icon" href="/favicon.ico?v=eEER6BoA59">
<meta name="msapplication-TileColor" content="#ffc40d">
<meta name="msapplication-TileImage" content="/mstile-144x144.png?v=eEER6BoA59">
<meta name="theme-color" content="#ffffff">
<!-- end favicons -->
Qu'est-ce qui manque?
Merci de votre aide