bonjour, j'ai fait un tableau connecté a ma basse de donné avec une bar de recherche, quand j'écris une lettre, sa m'affiche uniquement les nom qui commence par cette lettre et ainsi de suite jusqu'à qu'il m'affiche une ligne et j'aimerais qui me sélectionne la ligne en question car je vais agir sur la ligne sélectionné en fessant des requête sql par ex: déplacé la ligne de table ou une suppression.
voici le code (interface)
code (tableau + barre de recherche)
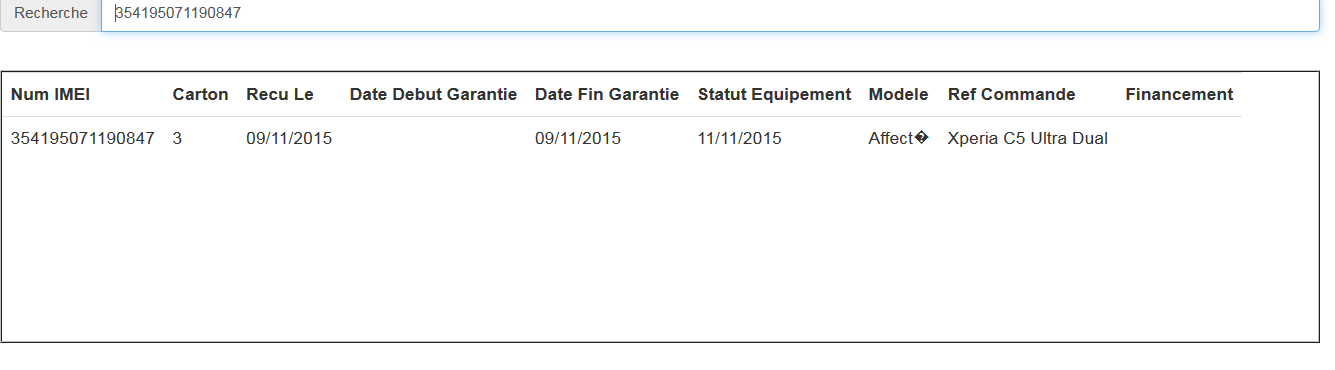
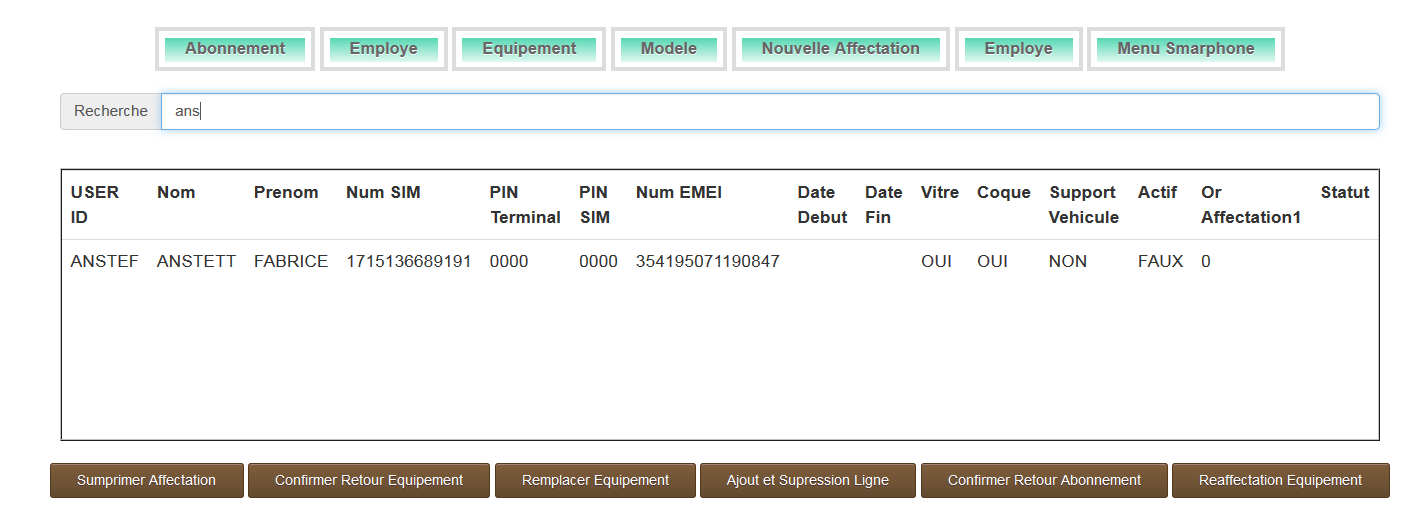
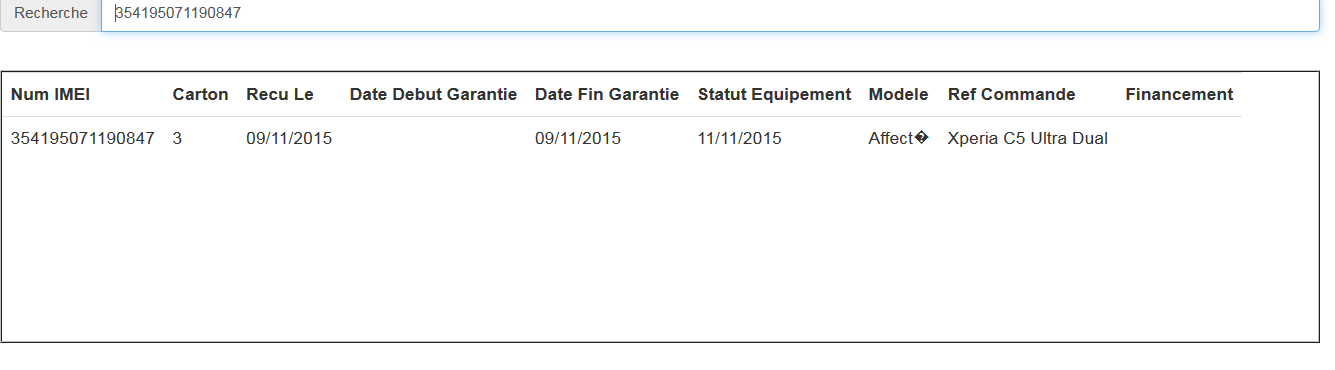
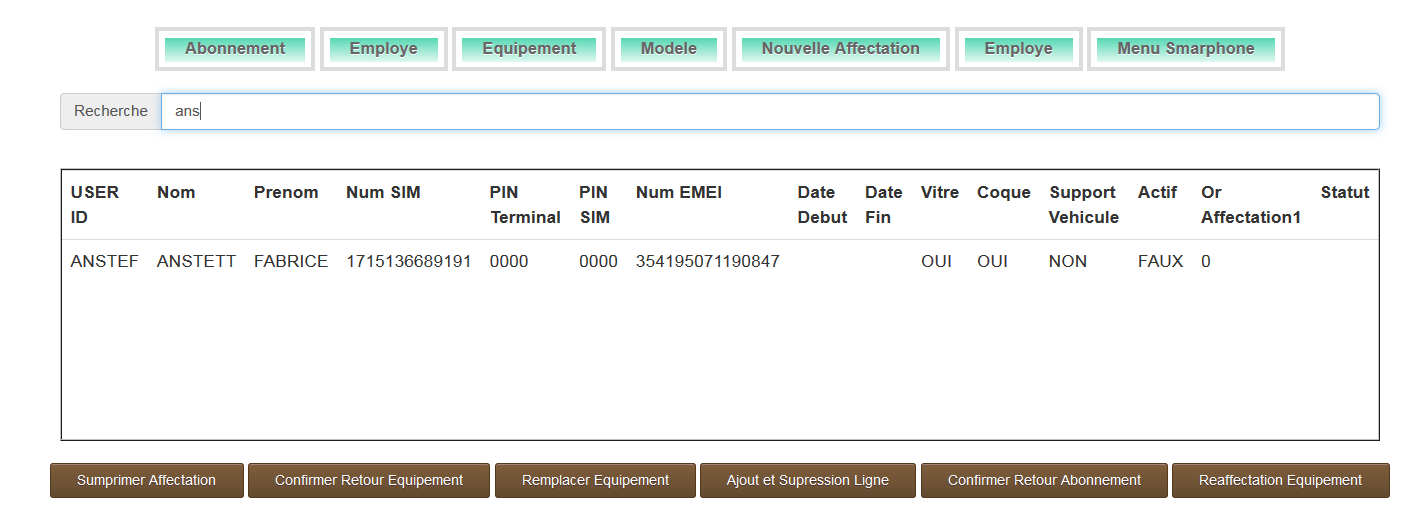
j'écris sur la barre de recherche et sa donne ceci

je voudrais a partir de cette ligne établir une requete car en dessous de mon tableaux, j'ai 6 boutons

Merci
voici le code (interface)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8 encoder()" />
<title>Flotte Mobile</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link href="Tableau.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="Bouton.css">
</head>
<body>
<h2 align="center">Abonnement</h2><br />
<center>
<a href="Affectation.php" class="bouton_dans_page">Affectation</a>
<a href="Employe.php" class="bouton_dans_page"> Employe</a>
<a href="Equipement.php" class="bouton_dans_page"> Equipement</a>
<a href="Modele.php" class="bouton_dans_page"> Modele</a>
<a href="Nouvelle_Affectation.php" class="bouton_dans_page"> Nouvelle Affectation</a>
<a href="Employe.php" class="bouton_dans_page"> Employe</a>
<a href="Menu_Smartphone.html" class="bouton_dans_page"> Menu Smarphone</a>
</center>
<div class="container">
<br />
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">Recherche</span>
<input type="text" name="search_text" id="search_text" placeholder="Rechercher par Nom/Num SIM/Num ligne" class="form-control" />
</div>
</div>
<br />
<div id="result"></div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
load_data();
function load_data(query)
{
$.ajax({
url:"fetch_Abo.php",
method:"POST",
data:{query:query},
success:function(data)
{
$('#result').html(data);
}
});
}
$('#search_text').keyup(function(){
var search = $(this).val();
if(search != '')
{
load_data(search);
}
else
{
load_data();
}
});
});
</script>code (tableau + barre de recherche)
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8 encoder()" />
<?php
$connect = mysqli_connect("localhost", "root", "Mm101010", "smartphone");
$output = '';
if(isset($_POST["query"]))
{
$search = mysqli_real_escape_string($connect, $_POST["query"]);
$query = "Select * from select_nom_prenom_user where Nom LIKE '";
$query .= $search;
$query .= "%' OR Num_SIM LIKE '";
$query .= $search;
$query .= "%' OR Num_ligne LIKE '";
$query .= $search;
$query .= "%' order by Nom asc";
}
else
{
$query = "
SELECT * FROM select_nom_prenom_user ORDER BY Nom
";
}
$result = mysqli_query($connect, $query);
if(mysqli_num_rows($result) > 0)
{
$output .= '
<div class="table-responsive">
<table class="table table bordered">
<tr>
<th>nom</th>
<th>Operateur</th>
<th>Num SIM</th>
<th>PUK</th>
<th>Num ligne</th>
<th>Volume</th>
<th>Statut_abo</th>
<th>Prenom</th>
<th>USER ID</th>
</tr>
';
while($row = mysqli_fetch_array($result))
{
$output .= '
<tr>
<td>'.$row["Nom"].'</td>
<td>'.$row["Operateur"].'</td>
<td>'.$row["Num_SIM"].'</td>
<td>'.$row["PUK"].'</td>
<td>'.$row["Num_ligne"].'</td>
<td>'.$row["Volume"].'</td>
<td>'.$row["Statut_abo"].'</td>
<td>'.$row["Prenom"].'</td>
<td>'.$row["USER_ID"].'</td>
</tr>
';
}
echo $output;
}
else
{
echo 'Data Not Found';
}
?>j'écris sur la barre de recherche et sa donne ceci

je voudrais a partir de cette ligne établir une requete car en dessous de mon tableaux, j'ai 6 boutons

Merci