Bonjour,
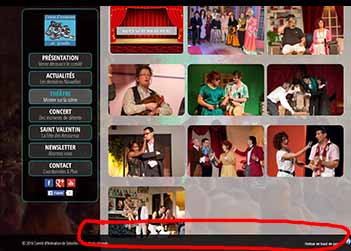
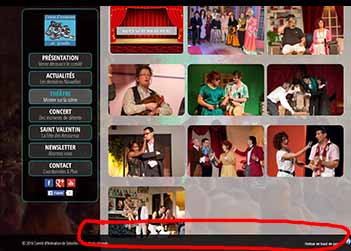
Je suis en train de faire mon premier site et il y a un problème que je n'arrive pas à résoudre. Ma page contient un menu sur la gauche, un conteneur et un footer fixe. La hauteur de mon conteneur est supérieur à la hauteur d'un écran et donc défilent avec la souris ou avec la barre de défilement et la fin du conteneur est visible en passant au-dessus du footer.
Ceci fonctionne bien dans tout les navigateur, sauf dans IE11. Le défilement s'arrête sur le bas de l'écran et donc le bas du conteneur
reste caché derrière le footer qui est fixe.
Je vous joint 2 captures d'écran (IE11 et Chrome) pour visualiser.
Est-ce que quelqu'un pourrait m'expliquer le non fonctionnement dans IE?
Merci pour vos réponses.


Je suis en train de faire mon premier site et il y a un problème que je n'arrive pas à résoudre. Ma page contient un menu sur la gauche, un conteneur et un footer fixe. La hauteur de mon conteneur est supérieur à la hauteur d'un écran et donc défilent avec la souris ou avec la barre de défilement et la fin du conteneur est visible en passant au-dessus du footer.
Ceci fonctionne bien dans tout les navigateur, sauf dans IE11. Le défilement s'arrête sur le bas de l'écran et donc le bas du conteneur
reste caché derrière le footer qui est fixe.
Je vous joint 2 captures d'écran (IE11 et Chrome) pour visualiser.
Est-ce que quelqu'un pourrait m'expliquer le non fonctionnement dans IE?
Merci pour vos réponses.