Bonjour à tous 
débutant dans le domaine du HTML et CSS, j'essaye divers choses pour voir ce que ça donne, et là, je bute sur le centrage verticale et horizontale d'une div dans une div.
Le problème d'affichage se produit que sur safari.
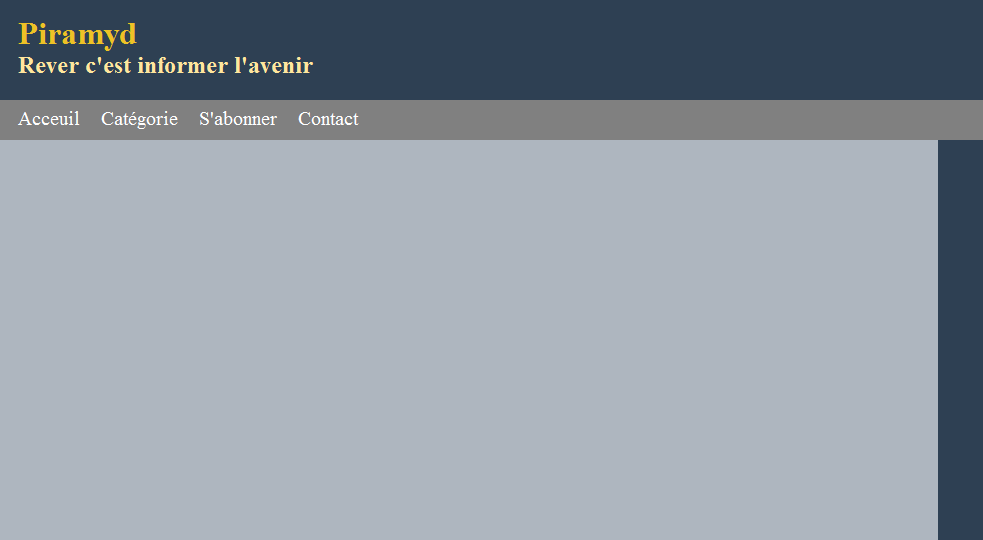
Ci-dessous mauvais affichage safari:

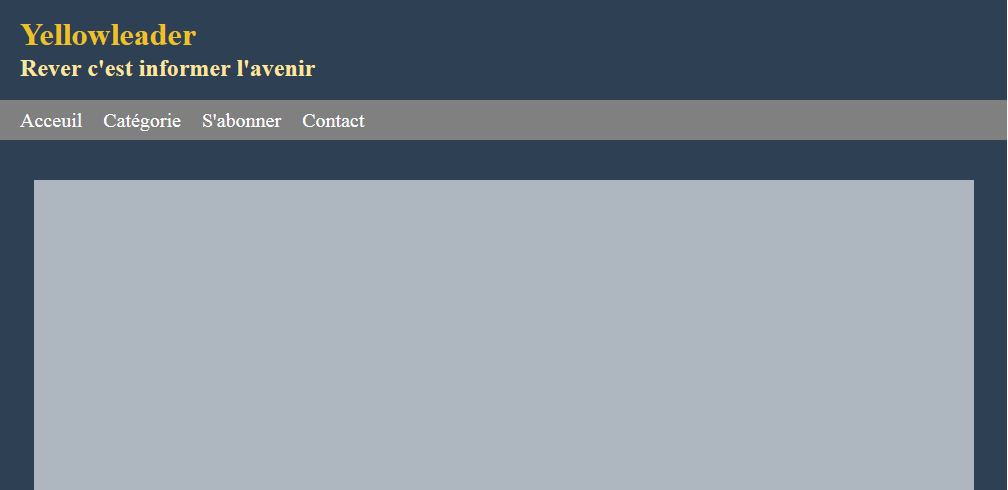
Et dessous, le bon affichage:

Donc, si quelqu'un peut me donner une astuce ou un conseil, je suis preneur
Mon HTML:
Mon CSS:
Merci d'avance pour vos réponses

débutant dans le domaine du HTML et CSS, j'essaye divers choses pour voir ce que ça donne, et là, je bute sur le centrage verticale et horizontale d'une div dans une div.
Le problème d'affichage se produit que sur safari.
Ci-dessous mauvais affichage safari:
Et dessous, le bon affichage:
Donc, si quelqu'un peut me donner une astuce ou un conseil, je suis preneur

Mon HTML:
<div id="conteneur">
<div id="conteneur2"></div>
</div>
Mon CSS:
#conteneur{
background-color: #2E4053;
height: 1000px;
display: flex;
justify-content: center;
align-items: center;
}
#conteneur2{
background-color: #AEB6BF;
height: 920px;
width: 940px;
display: flex;
justify-content: center;
align-items: center;
}
Merci d'avance pour vos réponses

