Bonjour,
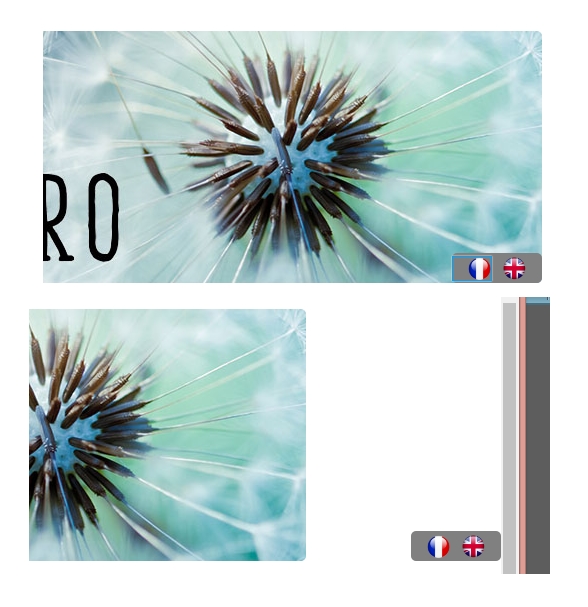
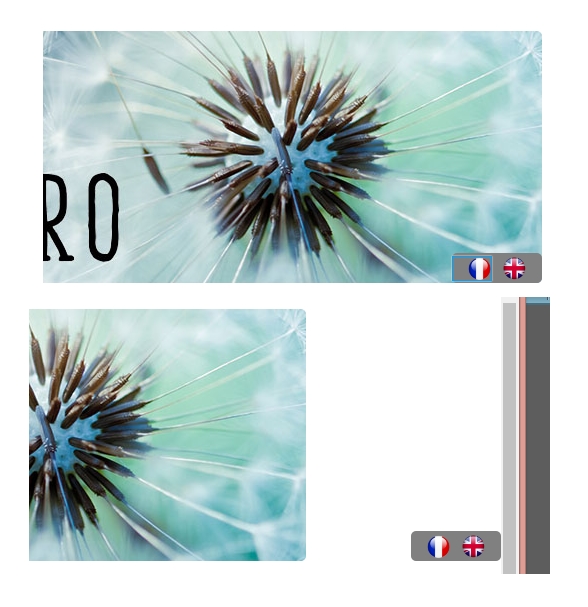
Je fais appel à vous une seconde fois... et à nouveau pour un truc qui me paraît simple et que je n'arrive pourtant pas à résoudre. Je m'explique, j'ai une image (bannière) et une div (pour le choix de la langue) et je voudrais que ma div (contenant 2 images de drapeaux) soit alignée en bas à doite de l'image qui me sert de bannière.
J'ai essayé des border-align, fixed...
J'ai regardé différents sujets sur le forum mais ça ne m'a pas aidé .
.
Voici ce que j'ai fait:
<header class="wrapper">
<div class="header"></div>
<img class="bannière" src="images/mondemacro.jpg">
<div class="langue"><img class="français" src="images/fr.png"><img class="anglais" src="images/en.png"></div>
</header>
Et mon CSS:
.bannière {
border-radius:5px;
margin-top: 15px;}
.langue {
height: 30px;
width: 90px;
background-color: gray;
border-radius: 5px;
position: absolute;
top: 245px;
left: 1065px;}
.français {
width: 25px;
position:absolute;
top: 3px;
padding-left: 15px;}
.anglais {
width: 25px;
position:absolute;
top: 3px;
padding-left: 50px;}

Avec cette position en absolute ma div est bien placé mais dès que je change la taille de mon écran évidemment ça ne va plus. Au final je voudrais que ma div soit collée à cette image... ? Est-ce possible?
Merci d'avance.
Modifié par wanderlust (02 Jan 2017 - 16:07)
Je fais appel à vous une seconde fois... et à nouveau pour un truc qui me paraît simple et que je n'arrive pourtant pas à résoudre. Je m'explique, j'ai une image (bannière) et une div (pour le choix de la langue) et je voudrais que ma div (contenant 2 images de drapeaux) soit alignée en bas à doite de l'image qui me sert de bannière.
J'ai essayé des border-align, fixed...
J'ai regardé différents sujets sur le forum mais ça ne m'a pas aidé
 .
.Voici ce que j'ai fait:
<header class="wrapper">
<div class="header"></div>
<img class="bannière" src="images/mondemacro.jpg">
<div class="langue"><img class="français" src="images/fr.png"><img class="anglais" src="images/en.png"></div>
</header>
Et mon CSS:
.bannière {
border-radius:5px;
margin-top: 15px;}
.langue {
height: 30px;
width: 90px;
background-color: gray;
border-radius: 5px;
position: absolute;
top: 245px;
left: 1065px;}
.français {
width: 25px;
position:absolute;
top: 3px;
padding-left: 15px;}
.anglais {
width: 25px;
position:absolute;
top: 3px;
padding-left: 50px;}

Avec cette position en absolute ma div est bien placé mais dès que je change la taille de mon écran évidemment ça ne va plus. Au final je voudrais que ma div soit collée à cette image... ? Est-ce possible?
Merci d'avance.
Modifié par wanderlust (02 Jan 2017 - 16:07)
 .
.