Bonjour,
Je suis entrain de faire un projet pour les cours mais je bloque sur un détail.
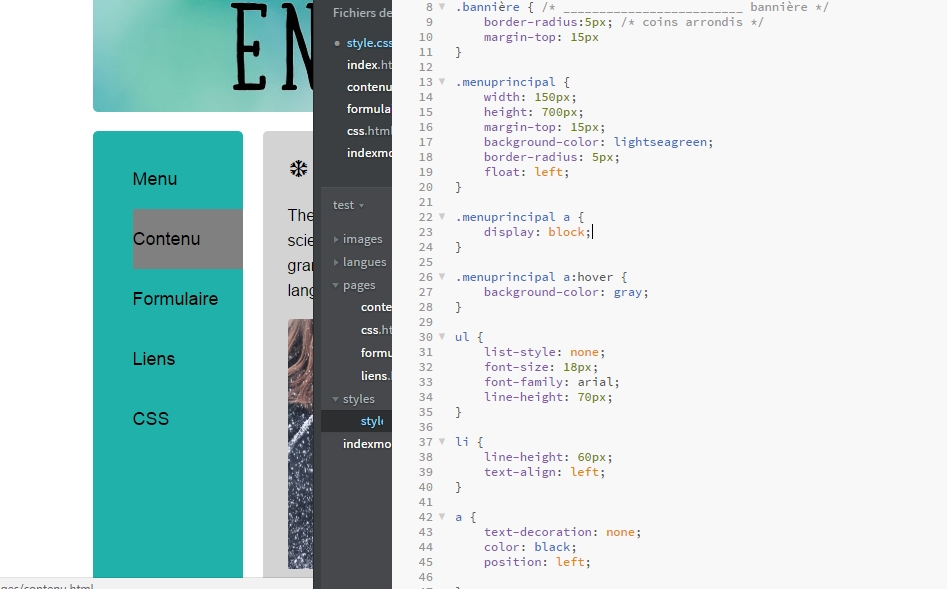
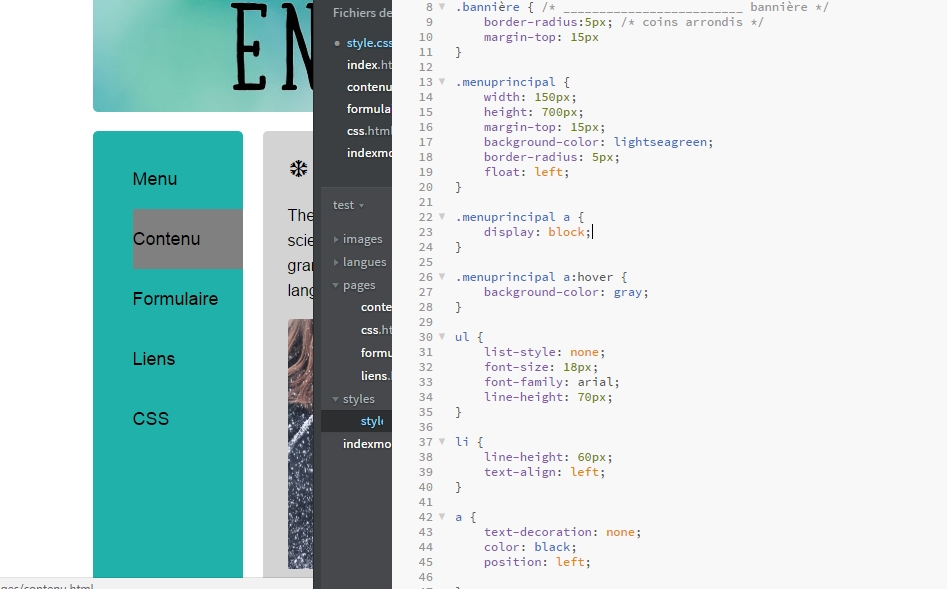
Je voudraiq que dans mon menu à gauche lorsque je passe sur les catégories le "hover" gris soit de la même largeur que le menu (soit 150px).
J'ai l'impression d'avoir tout essayé, mettre un width de 150 pour a, pareil sur les li, ect. (de toute évidence non puisque j'ai pas résolu mon problème...). Je ne crois pas que les margin gènent...
Bref, je ne comprend pas alors si quelqu'un peut m'aider ce serait top.
J'ai mis une petite capture pour que ce soit plus clair mais si jamais il faut plus de détail je les posterais.

Merci d'avance.
Je suis entrain de faire un projet pour les cours mais je bloque sur un détail.
Je voudraiq que dans mon menu à gauche lorsque je passe sur les catégories le "hover" gris soit de la même largeur que le menu (soit 150px).
J'ai l'impression d'avoir tout essayé, mettre un width de 150 pour a, pareil sur les li, ect. (de toute évidence non puisque j'ai pas résolu mon problème...). Je ne crois pas que les margin gènent...
Bref, je ne comprend pas alors si quelqu'un peut m'aider ce serait top.
J'ai mis une petite capture pour que ce soit plus clair mais si jamais il faut plus de détail je les posterais.

Merci d'avance.
