Bonjour je suis débutante en Java Script. Je dois réaliser un jeu interactif et là je bloque sur un point normalement simple.
Le but de mon jeu et de cliquer sur tout les carrés (ils bougent).
Le problème est que je voudrais afficher un compteur qui calcul les points à chaque fois que l'utilisateur clique sur un carré. Mais je n'y arrive pas et cela me bloque pour la suite.
Quelqu'un pourrait-il m'aider s'il vous plait? Merci d'avance.
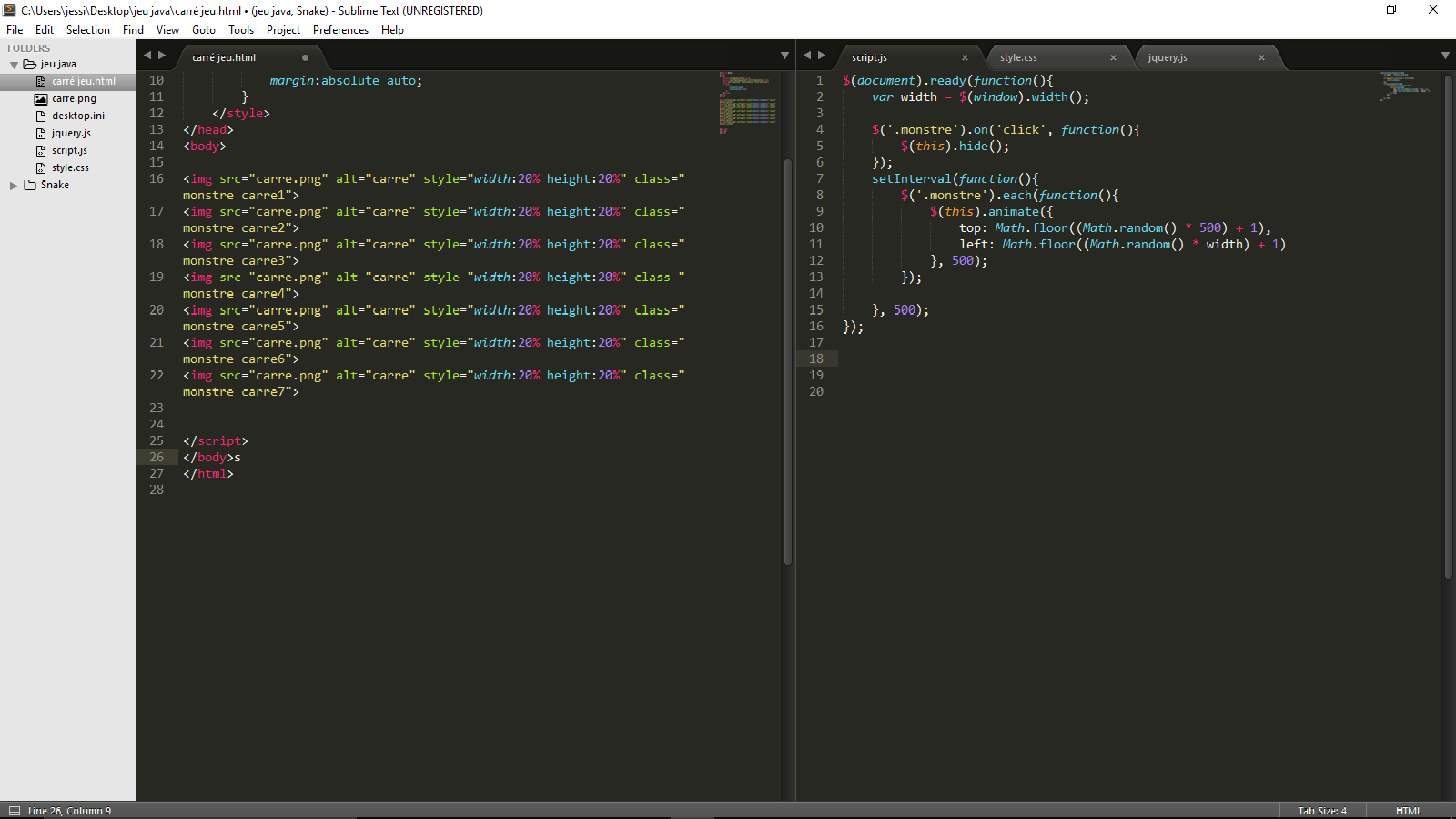
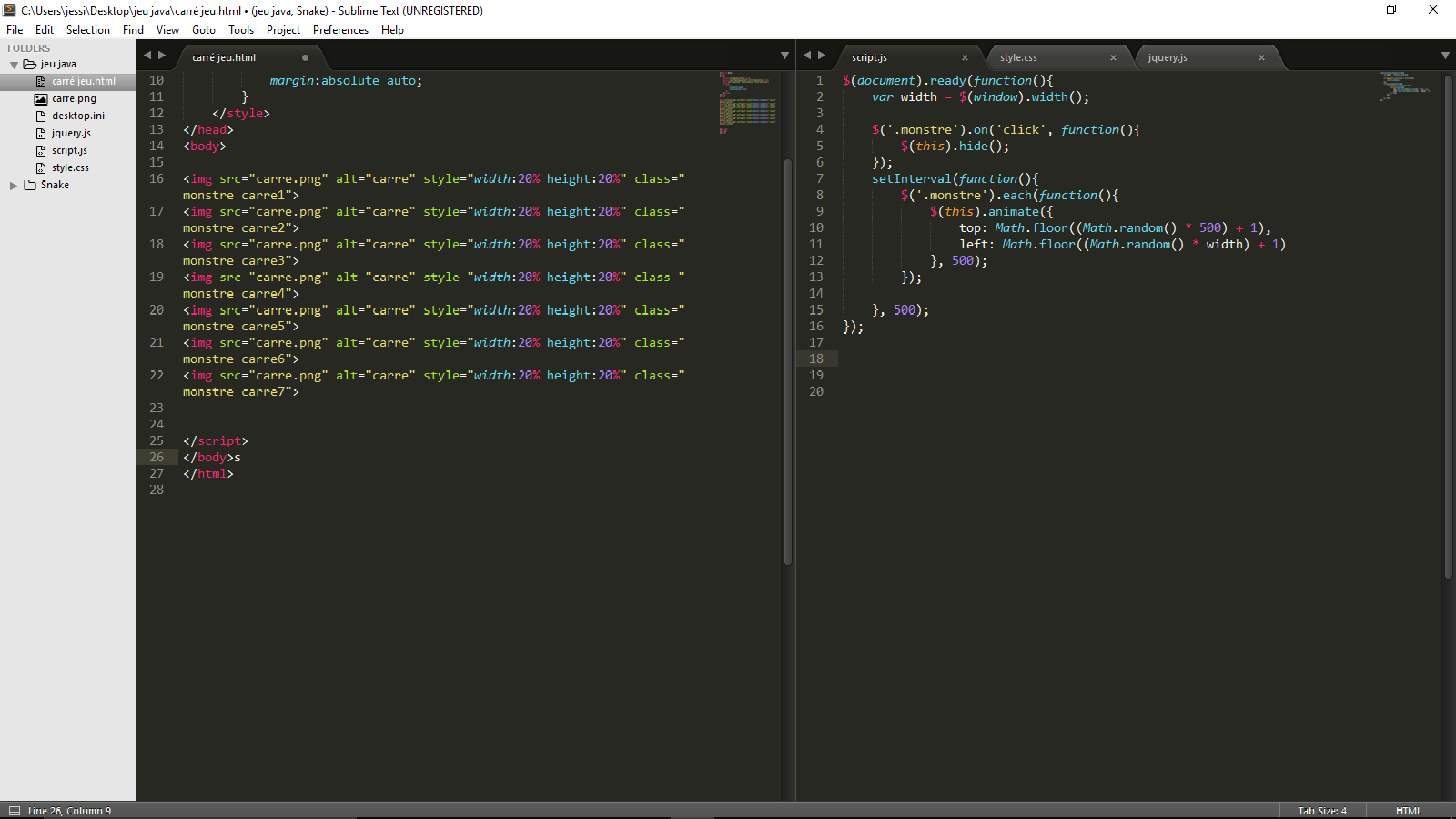
PS: j'ai joint mon code ci dessous.
Le but de mon jeu et de cliquer sur tout les carrés (ils bougent).
Le problème est que je voudrais afficher un compteur qui calcul les points à chaque fois que l'utilisateur clique sur un carré. Mais je n'y arrive pas et cela me bloque pour la suite.
Quelqu'un pourrait-il m'aider s'il vous plait? Merci d'avance.
PS: j'ai joint mon code ci dessous.