Bonjour phamphile,
Le sujet m'intéresse aussi. Faussement simple de prime abord. En attendant un avis plus avisé, j'ai pensé à 3 approches ?
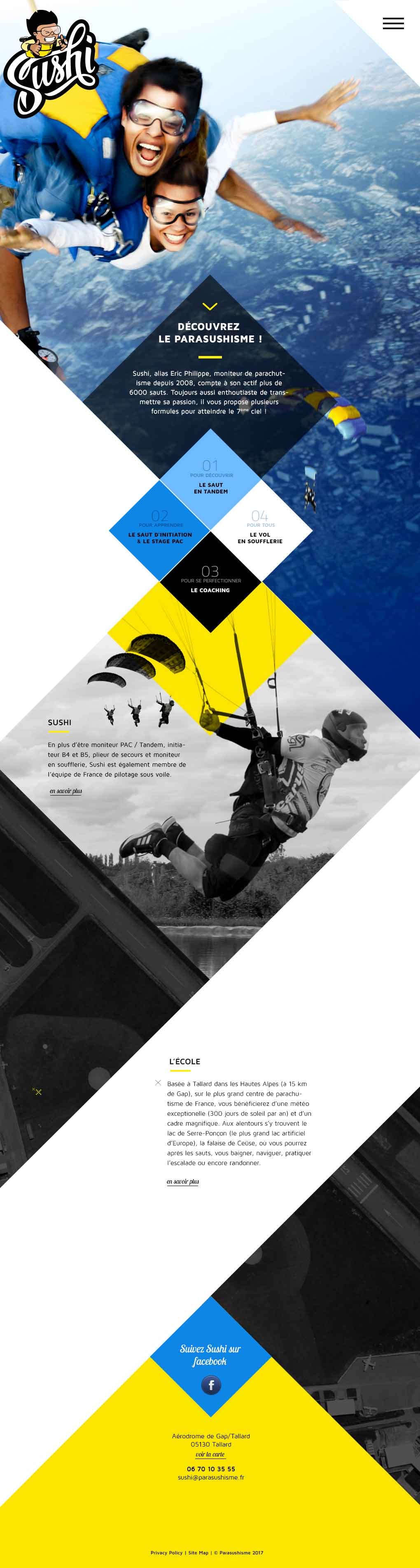
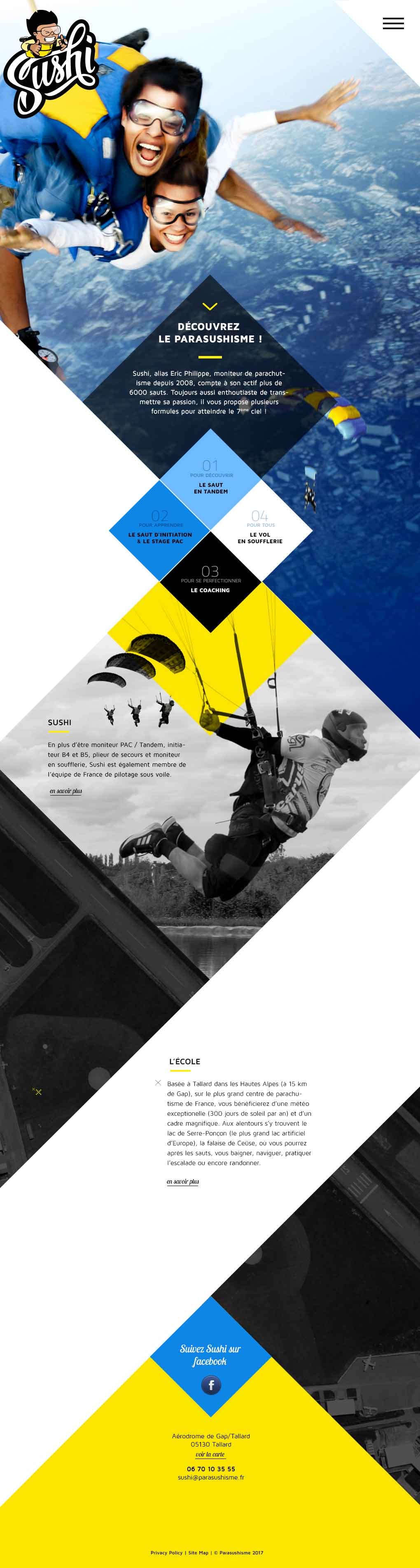
1/ Le plus rapide, placer les images de fond avec les formes directement dessinées sur l'image, comme déjà suggéré. Du coup c'est plus simple mais assez rigide. Il suffit de placer les textes et certains blocs par dessus. Pour la version responsive sur mobile, il faudra complètement repenser les images (et simplifier la maquette).
2/ Tracer des blocs (polygones) en CSS avec les images et fonds indépendants les uns des autres ?Plus tordu mais avec un certain potentiel (parallaxes… ). Perso, je ne m'y risquerais pas, mais à voir ?

Quelques exemples de formes biscornues en CSS, il suffit d'y placer fonds et couleurs :
https://css-tricks.com/examples/ShapesOfCSS/
3/ Incliner des blocs à 45° (rotate). Cette solution me semble un peu tordue (il faut que les images de fond soient inclinées à l'inverse), et demande de la maîtrise vu la complexité de votre maquette, comme pour la piste précédente.
Blocs CSS en biais :
http://www.tayo.fr/ecrire-en-bias-en-css-avec-rotate-aide.php
Le risque est de se retrouver avec une usine à gaz si c'est mal pensé. La piste 1 peut servir de base. Mixer 2 ou 3 pistes, pour garder qq chose de simple mais pas trop figé ? Pour éviter le mille-feuille indigeste, il faut penser en amont aux superpositions, aux calages, à ce qu'on souhaite animer ou pas, et aux déclinaisons à venir (responsive… ).

MàJ : Olivier C explore la piste 2.
 Modifié par spongebrain (29 Nov 2016 - 12:47)
Modifié par spongebrain (29 Nov 2016 - 12:47)