Bonjour,
J'ai un problème avec mon code actuellement, en ce qui concerne le sous-menu de ma barre de navigation déroulante. Je vous donne mon code HTML & CSS, afin de vous expliquer plus en profondeur.
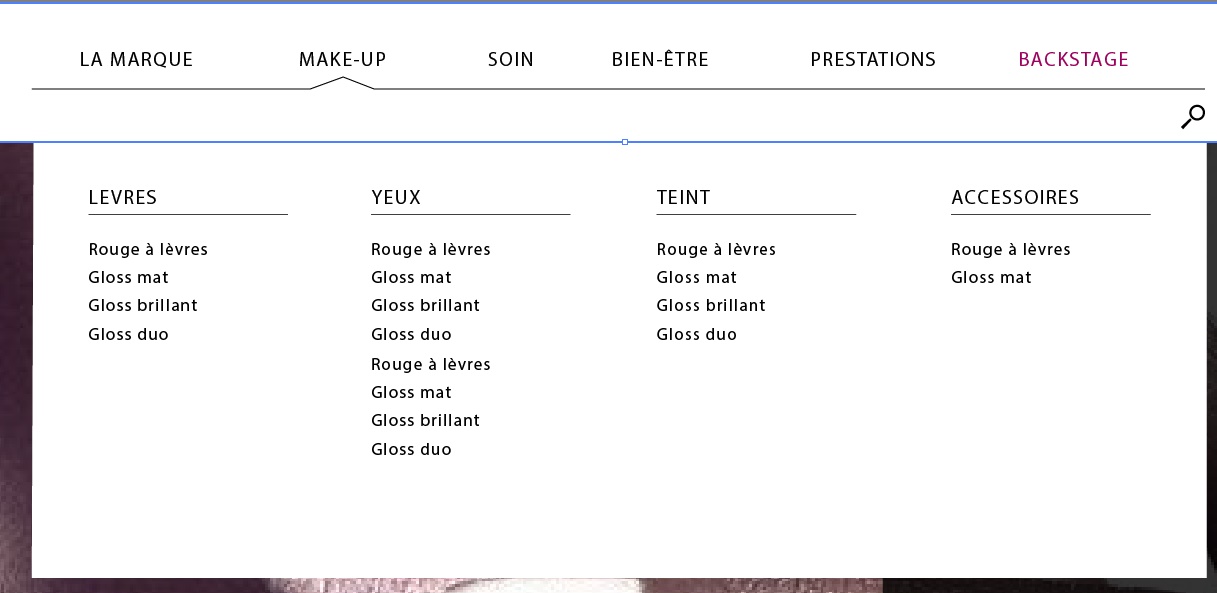
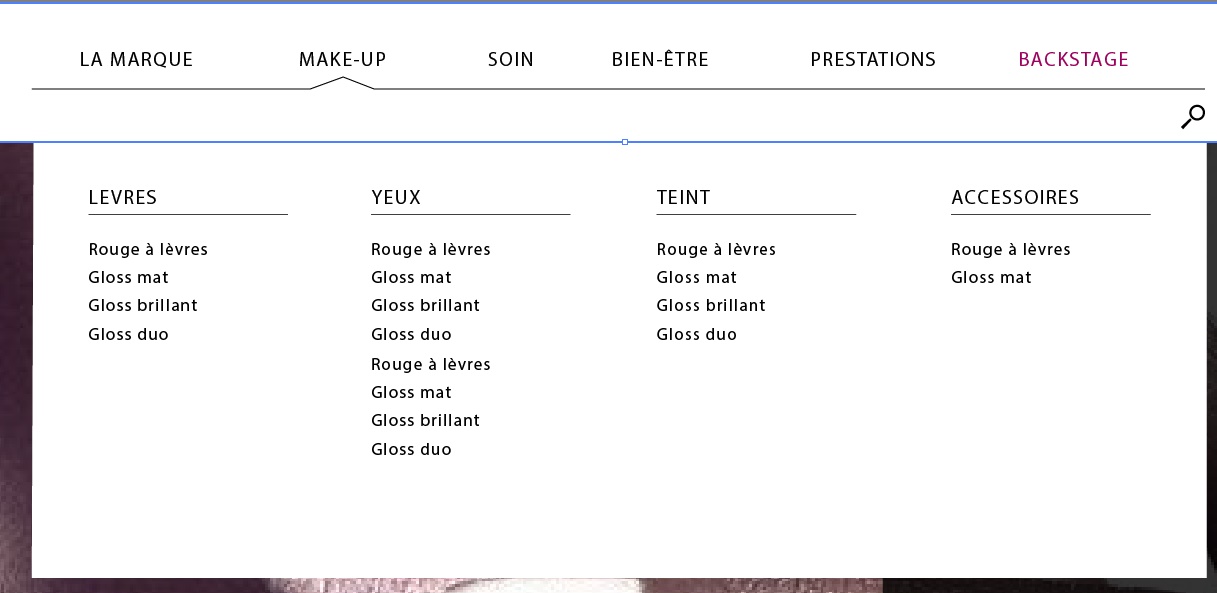
Actuellement, le menu fonctionne correctement. Cependant, j'aimerais le personnaliser et arriver à un résultat tel celui-ci :
Comment dois-je m'y prendre ? Je parle bien sûr de la largeur du sous-menu, et du fait que les titres soient placés ainsi, par colonnes, une fois que l'on survole avec la souris un bouton de la barre de navigation.
Je vous remercie d'avance !
Modifié par Allydia (31 Oct 2016 - 10:27)
J'ai un problème avec mon code actuellement, en ce qui concerne le sous-menu de ma barre de navigation déroulante. Je vous donne mon code HTML & CSS, afin de vous expliquer plus en profondeur.
<ul id="menu">
<li><a href="link1.html"><img src="images/barre-nav_03.png"></a>
<ul>
<li><a href="#">Level 1.1</a></li>
<li><a href="#">Level 1.2</a></li>
</ul>
</li><li><a href="link2.html"><img src="images/barre-nav_05.png"></a>
<ul>
<li><a href="#">Level 2.1</a></li>
<li><a href="#">Level 2.2</a></li>
<li><a href="#">Level 2.3</a></li>
<li><a href="#">Level 2.4</a></li>
</ul>
</li><li><a href="link2.html"><img src="images/barre-nav_07.png"></a>
<ul>
<li><a href="#">Level 3.1</a></li>
<li><a href="#">Level 3.2</a></li>
<li><a href="#">Level 3.3</a></li>
</ul>
</li><li><a href="link2.html"><img src="images/barre-nav_09.png"></a>
<ul>
<li><a href="#">Level 3.1</a></li>
<li><a href="#">Level 3.2</a></li>
<li><a href="#">Level 3.3</a></li>
</ul>
</li><li><a href="link2.html"><img src="images/barre-nav_11.png"></a>
<ul>
<li><a href="#">Level 3.1</a></li>
<li><a href="#">Level 3.2</a></li>
<li><a href="#">Level 3.3</a></li>
</ul>
</li><li><a href="link2.html"><img src="images/barre-nav_13.jpg"></a>
<ul>
<li><a href="#">Level 3.1</a></li>
<li><a href="#">Level 3.2</a></li>
<li><a href="#">Level 3.3</a></li>
</ul>
</ul>
#menu a {
display:block;
color: black;
text-decoration:none;
}
#menu > li,
#menu > li li {
position: relative;
display:inline-block;
}
#menu > li li {
background: transparent none;
}
#menu > li li a img{
width:400px;
height:200px;
}
/* fin de la partie positionnement/déco */
/* dans cette déclaration, on fixe le max-height */
#menu ul {
position: absolute;
top: 2em; left: 0;
max-height:0em;
overflow: hidden;
transition: 1s max-height 0.3s;
}
/* ici on change la valeur de max-height au :hover */
#menu > li:hover ul {
max-height: 400px;
}Actuellement, le menu fonctionne correctement. Cependant, j'aimerais le personnaliser et arriver à un résultat tel celui-ci :

Comment dois-je m'y prendre ? Je parle bien sûr de la largeur du sous-menu, et du fait que les titres soient placés ainsi, par colonnes, une fois que l'on survole avec la souris un bouton de la barre de navigation.
Je vous remercie d'avance !
Modifié par Allydia (31 Oct 2016 - 10:27)