Bonsoir, bonjour,
En me baladant sur le web, je suis tombé sur un site internet avec un effet sur une image que j'aimerai bien reproduire.
http://www.marmoelite.it/en/?p=home
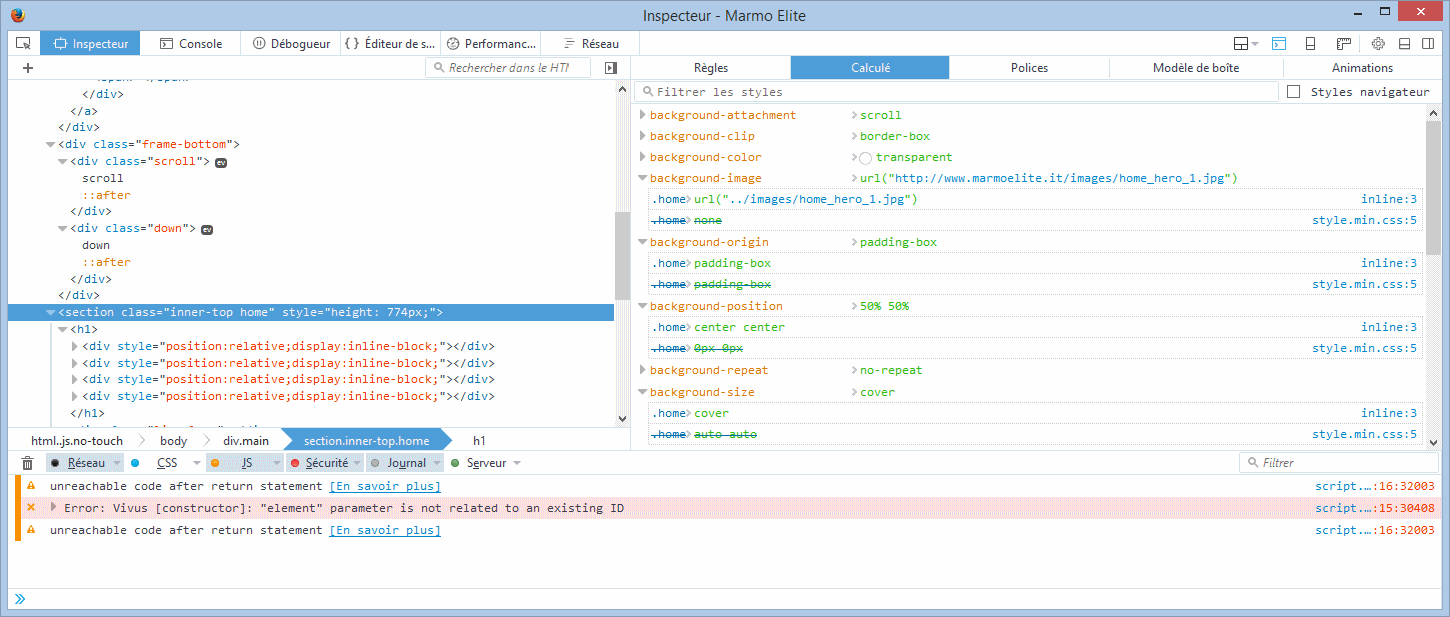
J'aimerai savoir comment ils ont réalisés cet effet sur l'image en arrière plan sur le premier écran.
Auriez-vous une idée et un conseil pour reproduire cela ?
Merci à tous !
En me baladant sur le web, je suis tombé sur un site internet avec un effet sur une image que j'aimerai bien reproduire.
http://www.marmoelite.it/en/?p=home
J'aimerai savoir comment ils ont réalisés cet effet sur l'image en arrière plan sur le premier écran.
Auriez-vous une idée et un conseil pour reproduire cela ?
Merci à tous !
 Parfait pour la prévention contre l'alcoolisme cet effet ! burp
Parfait pour la prévention contre l'alcoolisme cet effet ! burp