Bonjour à tous
En premier, je dois vous dire que je suis une quiche en développement. Je viens tout juste de commencer sur le php, et pour le moment, je ne sais que ce que c'est une variable (et encore).
Même si je crois avoir utilisé des fonctions, je ne suis pas encore censé savoir ce que c'est.
C'est mon premier exercice pratique.
Voilà mon problème.
Il se trouve sur cette page (notez que mon niveau est tel qu'il m'a fallu 3 jours pour faire ça):
http://www.sitetest.byethost17.com/test/ok/3_week_diet.html
Voilà ce que je voulais faire.
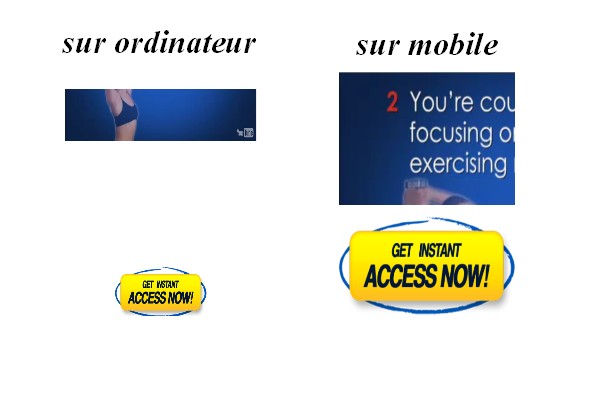
Une page simple, contenant une vidéo, et un bouton de commande qui s'affiche au bout d'un temps donné, et le tout qui se dimensionne à l'appareil utilisé (ordi, tablette, mobile).
Plutôt simple. (Mais ça dépend pour qui)
J'ai à peu près réussi.
- La vidéo est présente
- Le bouton apparait en différé
- Le tout se redimensionne suivant l'appareil
Mais en faisant cela, j'ai du me planter dans des histoires de pixel ou de pourcentage. Je m'explique:
Je voulais que la vidéo s'affiche sur un ordinateur à 100% de sa taille, soit pour cet exemple 853x480.
Mais ce qui se passe, c'est que la vidéo s'affiche à 100% de la largeur de l'écran, ce qui fait dégueulasse. Et en plus, il faut scroller pour avoir accès au bouton.
Bref, pas top du tout.
Je cherche donc une solution à ce problème.
Voilà le code de mon fichier CSS:
Et le code de ma page html:
Merci d'avance pour votre aide.
PS: ne soyez pas trop technique dans vos réponses SVP, sinon, je vais
En premier, je dois vous dire que je suis une quiche en développement. Je viens tout juste de commencer sur le php, et pour le moment, je ne sais que ce que c'est une variable (et encore).
Même si je crois avoir utilisé des fonctions, je ne suis pas encore censé savoir ce que c'est.

C'est mon premier exercice pratique.
Voilà mon problème.
Il se trouve sur cette page (notez que mon niveau est tel qu'il m'a fallu 3 jours pour faire ça):
http://www.sitetest.byethost17.com/test/ok/3_week_diet.html
Voilà ce que je voulais faire.
Une page simple, contenant une vidéo, et un bouton de commande qui s'affiche au bout d'un temps donné, et le tout qui se dimensionne à l'appareil utilisé (ordi, tablette, mobile).
Plutôt simple. (Mais ça dépend pour qui)
J'ai à peu près réussi.
- La vidéo est présente
- Le bouton apparait en différé
- Le tout se redimensionne suivant l'appareil
Mais en faisant cela, j'ai du me planter dans des histoires de pixel ou de pourcentage. Je m'explique:
Je voulais que la vidéo s'affiche sur un ordinateur à 100% de sa taille, soit pour cet exemple 853x480.
Mais ce qui se passe, c'est que la vidéo s'affiche à 100% de la largeur de l'écran, ce qui fait dégueulasse. Et en plus, il faut scroller pour avoir accès au bouton.
Bref, pas top du tout.
Je cherche donc une solution à ce problème.
Voilà le code de mon fichier CSS:
div.video {
text-align:center;
}
P { text-align: center }
img {
max-width: 100%;
height: auto;
box-sizing: border-box;
}Et le code de ma page html:
<!doctype html public "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" />
<script type="text/javascript">
function showIt() {
document.getElementById("hid").style.visibility = "visible";
}
setTimeout("showIt()", 40000); // 1000 = 1 sec
</script>
<style>
.videocontainer{
width: 100%;
height: 0;
padding-bottom: 56.25%;
overflow: hidden;
position: relative;
}
.videocontainer iframe, .videocontainer embed, .videocontainer object{
width: 100%!important; height: 100%!important;
position: absolute;
top: 0; left: 0;
}
</style>
<title>ma page</title>
</head>
<body>
<div class="videocontainer"><iframe width="853" height="480" src="https://www.youtube.com/embed/DbUNPO4ZIvQ?list=PLo25zffnAQoegIl_5vMAkrTH2sVtetvXL&controls=0&autoplay=1&showinfo=0" frameborder="0" allowfullscreen></iframe></div>
<div id="hid" style="visibility: hidden">
<p style="text-align:center;">
<a href="http://monlien.com" target="_blank"><img src="images/instant-access.png" border="0"></p>
</div>
</body>
</html>Merci d'avance pour votre aide.
PS: ne soyez pas trop technique dans vos réponses SVP, sinon, je vais