Bonjour à tous !
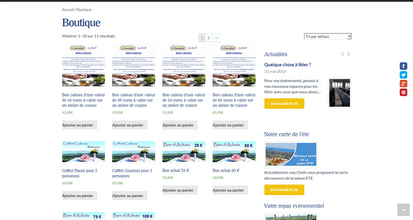
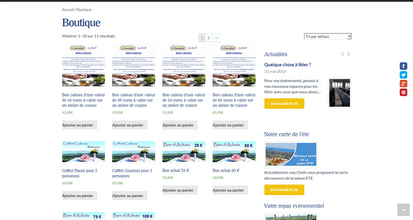
J'ai un soucis avec mon css entre Mac et PC. Je viens de modifier la page d'un site sous wordpress (http://www.le-panoramique.fr/boutique/). J'ai simplement mis en css une largeur à mes deux colonnes et un float:left afin de les aligner.
Sous windows j'ai le rendu que je souhaite dans plusieurs navigateurs (Firefox, Chrome, Safari et internet explorer) mais sous mac cela ne marche pas sous chrome et safari. J'obtiens mon bloc actualité en dessous de mes produits.
Alors voilà ma question est : existe t-il une différence entre Mac et Pc pour que je n'obtienne pas le même résultat entre les deux ? Ou alors est-ce une erreur de ma part ?
Merci d'avance pour vos réponses !
J'ai un soucis avec mon css entre Mac et PC. Je viens de modifier la page d'un site sous wordpress (http://www.le-panoramique.fr/boutique/). J'ai simplement mis en css une largeur à mes deux colonnes et un float:left afin de les aligner.
Sous windows j'ai le rendu que je souhaite dans plusieurs navigateurs (Firefox, Chrome, Safari et internet explorer) mais sous mac cela ne marche pas sous chrome et safari. J'obtiens mon bloc actualité en dessous de mes produits.

Alors voilà ma question est : existe t-il une différence entre Mac et Pc pour que je n'obtienne pas le même résultat entre les deux ? Ou alors est-ce une erreur de ma part ?
Merci d'avance pour vos réponses !