18110 sujets
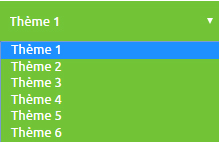
j'ai utilisé le padding mais ça n'a pas marché:
html
<select class="my_select_theme" name="theme" id="theme_choice" required="" aria-required="true">
<option value="">Thème 1</option>
<option value="1">Thème 2</option>
</select>
CSS
.my_select_theme{ border:none; background:#72c437; border-radius:0;color:#FFF; text-align:left; min-height:40px }
.my_select_theme option{ padding:20px 0;}
html
<select class="my_select_theme" name="theme" id="theme_choice" required="" aria-required="true">
<option value="">Thème 1</option>
<option value="1">Thème 2</option>
</select>
CSS
.my_select_theme{ border:none; background:#72c437; border-radius:0;color:#FFF; text-align:left; min-height:40px }
.my_select_theme option{ padding:20px 0;}
Bonjour,
Comme le souligne Raphaël, les éléments de formulaire, et notamment les éléments options, demeurent toujours difficiles à styler, d'autant plus que les navigateurs réagissent bien différemment...
Si Firefox interprète volontiers les marges externes (un peu moins bien les marges internes d'après mes souvenirs...), Chrome et Safari ne s'en laissent pas conter...
Il faut parfois savoir lâcher prise (les solutions ne sont pas toujours idéales...)
Comme le souligne Raphaël, les éléments de formulaire, et notamment les éléments options, demeurent toujours difficiles à styler, d'autant plus que les navigateurs réagissent bien différemment...
Si Firefox interprète volontiers les marges externes (un peu moins bien les marges internes d'après mes souvenirs...), Chrome et Safari ne s'en laissent pas conter...
Il faut parfois savoir lâcher prise (les solutions ne sont pas toujours idéales...)