Bonjour,
Si je suis à mon aise sur Photoshop, Illustrator et InDesign, il n'en est pas de même pour le web...
Jusqu'à présent, j'avais réalisé un site qui tenait à peu près debout ou tout du moins dont la présentation me correspondait (bien qu'il n'a pas été très simple de réaliser la partie centrale droite). J'avais tâcher de prévoir à l'avance les besoins mais dans mon évolution, j'ai vu que mon site web était un peu petit peu casse pied dans sa navigation.
Ce dernier possède une petite douzaine de pages et j'en ai bien assez comme cela. Cela se résume principalement à 5 pages qui regroupe une thématique générale avec pour chaque page des petites rubriques présentant mon travail.
Ce sont ces petites rubriques que je souhaiterai moderniser si je puis dire. En effet, j'ai constaté que dans son utilisation, deux soucis se posaient :
* Le premier c'est que la navigation est fastidieuse et si elle l'est pour moi, elle l'est aussi pour les autres... surtout pour les autres.
* Et puis en améliorant la rubrique "Print", j'ai souhaité ajouté des petits fichiers *swf dans mes "diaporamas" qui représentent des petits journaux ou brochures que l'on peut feuilleter. Seulement, ces derniers se sont mal placés sur mes rubriques, qu'il y a un bug et que je ne sais absolument pas résoudre le problème.
J'aimerai donc le dépoussiérer un petit peu et lui donner un petit coup de jeune.
Et si j'ai les idées, la partie technique me fait sérieusement défaut...
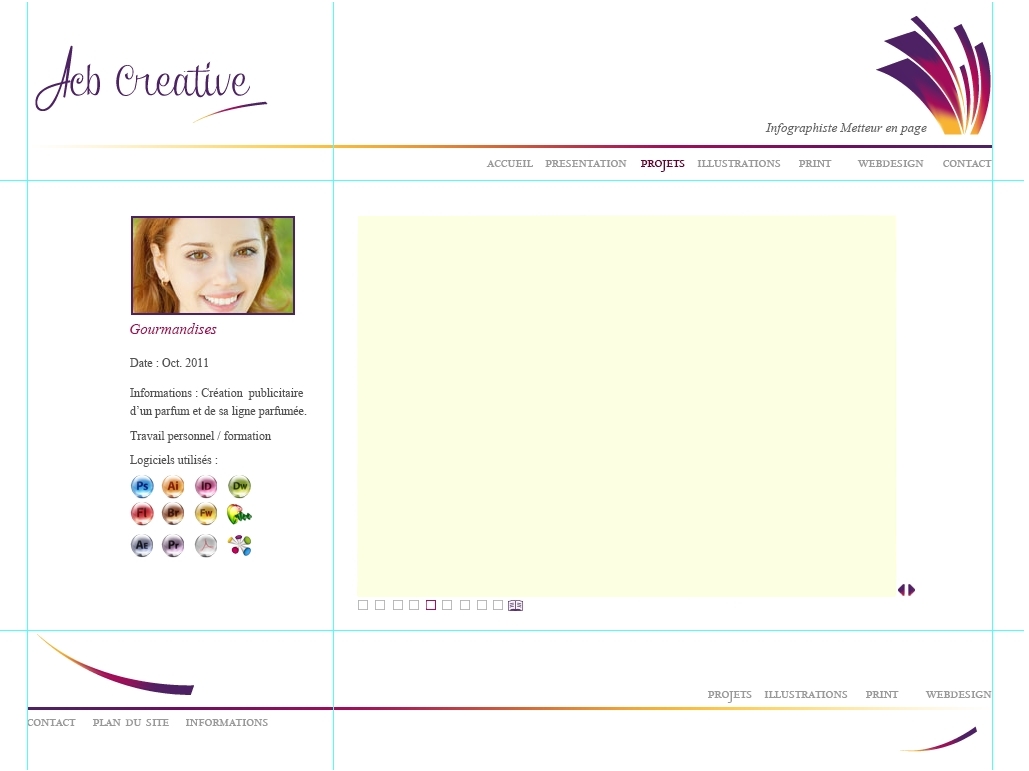
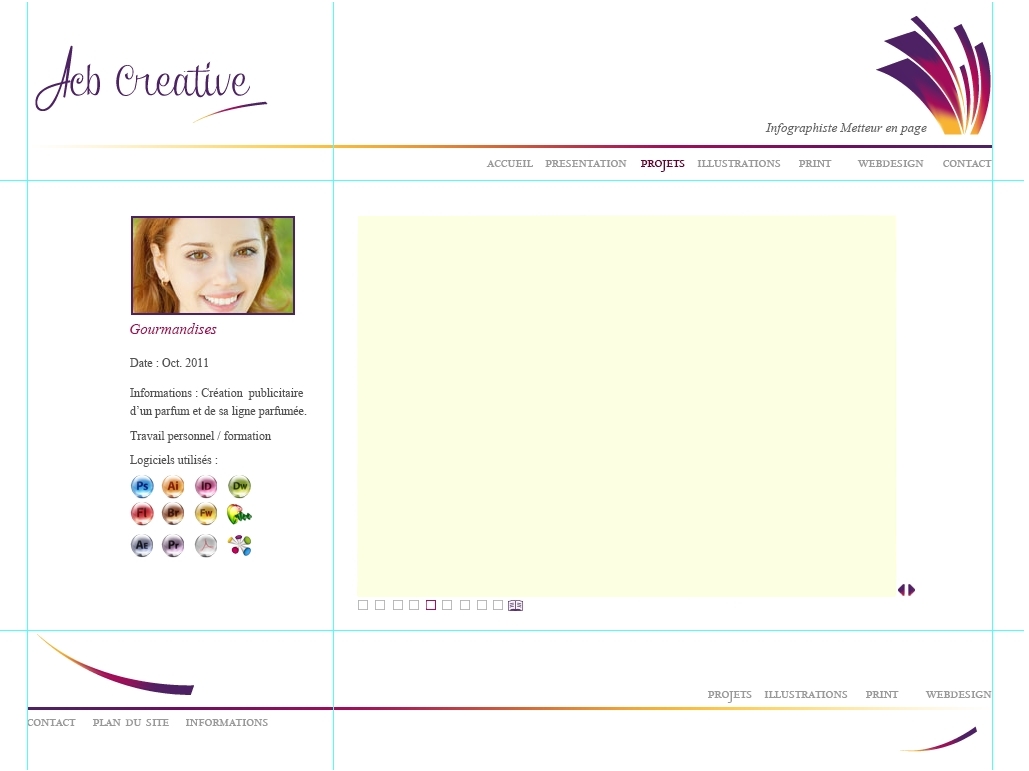
Aussi, j'ai modifié mon webdesign et voici donc la page telle que je souhaiterai qu'elle soit (ou tout du moins la plus proche de se résultat là !).

A cette image, j'aimerai vous exposer les petites contraintes qui en découlent.
* Les flèches de navigation en bas à droite de l'image permettent de faire défiler les différentes images.
* En même temps, le carré évidé rouge bouge pour indiquer l'emplacement de l'image dans le petit "diaporama".Lorsqu'on change d'image, le carré évidé rouge redevient gris et le carré évidé rouge passe au carré suivant.
* De plus, si un utilisateur souhaite cliquer directement sur un carré évidé gris, qu'il puisse atteindre directement l'image concernée.
* Le nombre de carré évidés varient suivant les petites rubriques.
* Je souhaite placé dans la page "Print" pour certaines petites rubriques une icône "petit livre" qui remplacerait le dernier carré évidé dans la ligne pour indiquer qu'il y a une petite brochure à feuilleter. Le petit livre renverrait donc à un fichier *.swf à l'intérieur même de ce diaporama (à la place des images *.png).
A savoir que :
* Plusieurs fichiers *swf seront sur la même page "PRINT" (il pourra éventuellement y avoir 2 fichiers *.swf pour une même petite sous rubriques dans la page "Projets").
* La page "Print" n'aura pas obligatoirement un fichier *swf dans chaque petite sous-rubrique. Même chose pour la rubrique "Projets".
Interrogation personnelle :
Est ce que pour vous, vous trouvez que la navigation des petits rubriques est assez fluide. Je parle précisément des flèches qui se trouvent en bas et de part et d'autres de l'image. Pour moi, j'aurai le réflexe d'appuyer sur les petites flèches à gauche à droite, mais est ce le cas pour les autres, je ne sais pas. Les Diaporamas automatiques sont certes "à la mode" mais j'aurai plusieurs diaporamas automatique sur chaque page, quand on en regardera un, l'autre attirera automatiquement l'oeil en dessous, je ne pense pas que ça soit une bonne idée.
Je souhaiterai de fait savoir comment je pourrai arriver à ce résultat, comment m'y prendre (car je suis beaucoup perdue), de façon à avoir par la suite, simplement à faire de petits ajouts mais ne plus revenir sur la construction.
Quelqu'un pourrait il me guider et me prendre sous son aile.
J'en demande certes beaucoup mais je ne vois pas comment faire.
Je vous remercie beaucoup pour votre coup de pouce (ou vos 5 doigts).
Ah, j'ai failli oublié, l'adresse de mon site web, http://www.acbcreative.fr.
A bientôt.
Coeurs-de-Graphismes.

Si je suis à mon aise sur Photoshop, Illustrator et InDesign, il n'en est pas de même pour le web...
Jusqu'à présent, j'avais réalisé un site qui tenait à peu près debout ou tout du moins dont la présentation me correspondait (bien qu'il n'a pas été très simple de réaliser la partie centrale droite). J'avais tâcher de prévoir à l'avance les besoins mais dans mon évolution, j'ai vu que mon site web était un peu petit peu casse pied dans sa navigation.
Ce dernier possède une petite douzaine de pages et j'en ai bien assez comme cela. Cela se résume principalement à 5 pages qui regroupe une thématique générale avec pour chaque page des petites rubriques présentant mon travail.
Ce sont ces petites rubriques que je souhaiterai moderniser si je puis dire. En effet, j'ai constaté que dans son utilisation, deux soucis se posaient :
* Le premier c'est que la navigation est fastidieuse et si elle l'est pour moi, elle l'est aussi pour les autres... surtout pour les autres.
* Et puis en améliorant la rubrique "Print", j'ai souhaité ajouté des petits fichiers *swf dans mes "diaporamas" qui représentent des petits journaux ou brochures que l'on peut feuilleter. Seulement, ces derniers se sont mal placés sur mes rubriques, qu'il y a un bug et que je ne sais absolument pas résoudre le problème.
J'aimerai donc le dépoussiérer un petit peu et lui donner un petit coup de jeune.
Et si j'ai les idées, la partie technique me fait sérieusement défaut...
Aussi, j'ai modifié mon webdesign et voici donc la page telle que je souhaiterai qu'elle soit (ou tout du moins la plus proche de se résultat là !).

A cette image, j'aimerai vous exposer les petites contraintes qui en découlent.
* Les flèches de navigation en bas à droite de l'image permettent de faire défiler les différentes images.
* En même temps, le carré évidé rouge bouge pour indiquer l'emplacement de l'image dans le petit "diaporama".Lorsqu'on change d'image, le carré évidé rouge redevient gris et le carré évidé rouge passe au carré suivant.
* De plus, si un utilisateur souhaite cliquer directement sur un carré évidé gris, qu'il puisse atteindre directement l'image concernée.
* Le nombre de carré évidés varient suivant les petites rubriques.
* Je souhaite placé dans la page "Print" pour certaines petites rubriques une icône "petit livre" qui remplacerait le dernier carré évidé dans la ligne pour indiquer qu'il y a une petite brochure à feuilleter. Le petit livre renverrait donc à un fichier *.swf à l'intérieur même de ce diaporama (à la place des images *.png).
A savoir que :
* Plusieurs fichiers *swf seront sur la même page "PRINT" (il pourra éventuellement y avoir 2 fichiers *.swf pour une même petite sous rubriques dans la page "Projets").
* La page "Print" n'aura pas obligatoirement un fichier *swf dans chaque petite sous-rubrique. Même chose pour la rubrique "Projets".
Interrogation personnelle :
Est ce que pour vous, vous trouvez que la navigation des petits rubriques est assez fluide. Je parle précisément des flèches qui se trouvent en bas et de part et d'autres de l'image. Pour moi, j'aurai le réflexe d'appuyer sur les petites flèches à gauche à droite, mais est ce le cas pour les autres, je ne sais pas. Les Diaporamas automatiques sont certes "à la mode" mais j'aurai plusieurs diaporamas automatique sur chaque page, quand on en regardera un, l'autre attirera automatiquement l'oeil en dessous, je ne pense pas que ça soit une bonne idée.
Je souhaiterai de fait savoir comment je pourrai arriver à ce résultat, comment m'y prendre (car je suis beaucoup perdue), de façon à avoir par la suite, simplement à faire de petits ajouts mais ne plus revenir sur la construction.
Quelqu'un pourrait il me guider et me prendre sous son aile.
J'en demande certes beaucoup mais je ne vois pas comment faire.
Je vous remercie beaucoup pour votre coup de pouce (ou vos 5 doigts).
Ah, j'ai failli oublié, l'adresse de mon site web, http://www.acbcreative.fr.
A bientôt.
Coeurs-de-Graphismes.


 ).
). )
) 

