Bonjour,
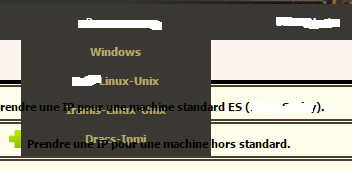
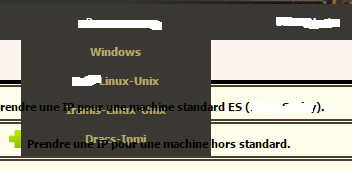
J'ai un souci que je n'arrive pas à régler. Je joins une capture pour vous monter le souci
 [
[
La partie du CSS
Le code php
J'ai essayé de modifier z-index mais soit je n'ai pas compris soit je ne l'ai pas mis au bon endroit soit il ne sert à rien.
Quand je passe sur le dernier iten du menu c'est l'info bulle qui s'affiche le menu n'est plus au premier plan.
Un petit coup de main serai simpa.
Merci pour votre aide
JM
Modifié par nolandu91 (21 Apr 2016 - 09:39)
J'ai un souci que je n'arrive pas à régler. Je joins une capture pour vous monter le souci
 [
[La partie du CSS
/*********************************************************************************************/
/************************************** Le Menu *********************************************/
/*********************************************************************************************/
#conteneur-menu{
background:#3B3833;
height:40px;
position:relative;
}
#menu{
position:absolute;
}
#menu dl{
height:40px;
margin:0;padding: 0;
display:block;
float:left;
}
/* formaté les DT DD UL Etc... pour le menu */
#menu dt{
width:210px;
display:block;
height:40px;
color:#fff;
line-height:40px;
text-align:center;
border-right:dotted 1px #3B3833;
cursor:pointer;
}
/*Lien du menu (Titre) */
#menu dt a{
display:block;
color:#fff;
font-weight: bold; /*Texte en gras*/
}
#menu dd{
display:block;
margin:0;padding:0;
background:#3B3833;
}
#menu dd ul{
margin:0;padding:0;
text-align:center;
list-style:none;
}
#menu dd ul li a{
display:block;
color:#B6A66A;
text-decoration:none;
height:30px;
line-height:25px;
border-top:dotted 1px #3B3833;
border-bottom:dotted 1px #3B3833;
width:210px;
}
#menu dd ul li{
display:block;
margin:0;padding:0;
}
#menu dd ul li a:hover{
background:#DEC489;
color:#863B2D;
z-index: 2; /* On définit une valeur pour l'ordre d'affichage. */
}
#menu dl dd {
display:none;
}
#menu dl:hover dd{
display:block;
}
/*---------------------------------------- Fin du menu --------------------------------------*/
/*-------------------------------------------------------------------------------------------*/
/*Pour les infobulles */
a.info {
position: relative;
color: black;
text-decoration: none;
}
a.info span {
display: none; /* On masque l'infobulle. */
}
a.info:hover {
background: none; /* Correction d'un bug d'Internet Explorer. */
z-index: 500; /* On définit une valeur pour l'ordre d'affichage. */
cursor: pointer; /* On change le curseur par défaut par un curseur d'aide. */
}
a.info:hover span {
display:inherit; /* On affiche l'infobulle. */
position: absolute;
/*white-space:initial; /* On change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non désiré. */
top: 30px; /* On positionne notre infobulle. */
left: -100px;
/*width:20em;*/
text-align:left;
background: white;
content: attr(aria-label);
color: #4A402D;
padding: 18px;
border: 1px solid #4A402D;
border-left: 5px solid #4A402D;
border-radius: 25px 25px 25px 25px;
}
/*Fin des infos bulle*/
Le code php
$texte_info_bulle="Un text mise en page avec <dd><ul><li>";
echo "<a href='index.php?var_HS=".$tab."' class='info'>Lien.<span>".$texte_info_bulle."</span></a>";
J'ai essayé de modifier z-index mais soit je n'ai pas compris soit je ne l'ai pas mis au bon endroit soit il ne sert à rien.
z-index: 500; /* On définit une valeur pour l'ordre d'affichage. */Quand je passe sur le dernier iten du menu c'est l'info bulle qui s'affiche le menu n'est plus au premier plan.
Un petit coup de main serai simpa.
Merci pour votre aide
JM
Modifié par nolandu91 (21 Apr 2016 - 09:39)