Bonjour,
Voici un code html qui fait un formulaire de contact:
------------------------------------------------------------------------
<html>
<head>
<style>
form div + div {
margin-top: 1em;
}
label {
/* Afin de s'assurer que toutes les étiquettes aient la même dimension et soient alignées correctement */
display: inline-block;
width: 90px;
text-align: right;
}
input, textarea {
/* Afin de s'assurer que tous les champs textuels utilisent la même police
Par défaut, textarea utilise une police à espacement constant */
font: 1em sans-serif;
/* Pour donner la même dimension à tous les champs textuels */
width: 300px;
-moz-box-sizing: border-box;
box-sizing: border-box;
/* Pour harmoniser l'apparence des bordures des champs textuels */
border: 1px solid #999;
}
input:focus, textarea:focus {
/* Afin de rehausser les éléments actifs */
border-color: #000;
}
textarea {
/* Pour aligner correctement les champs multilignes et leurs étiquettes */
vertical-align: top;
/* Pour donner assez d'espace pour entrer du texte */
height: 5em;
/* Pour permettre aux utilisateurs de redimensionner un champ textuel horizontalement
Cela ne marche pas avec tous les navigateurs */
resize: vertical;
}
.button {
/* Pour positionner les boutons de la même manière que les champs textuels */
padding-left: 90px; /* même dimension que les étiquettes */
}
button {
/* Cette marge représente approximativement le même espace
que celui entre les étiquettes et les champs textuels */
margin-left: .5em;
}
</style>
</head>
<body>
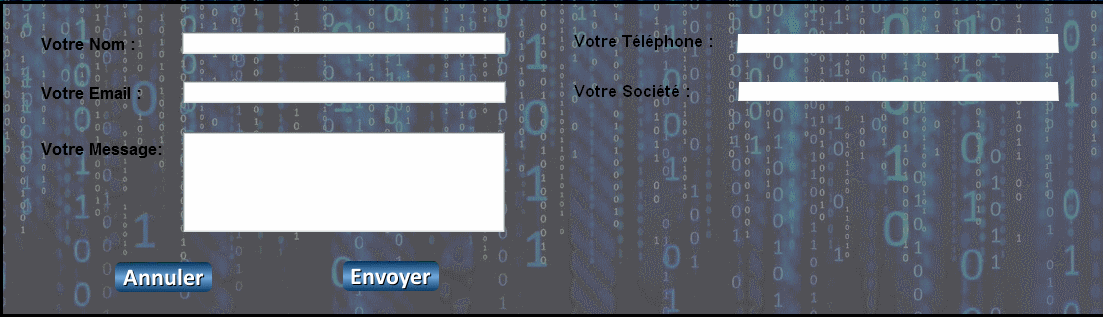
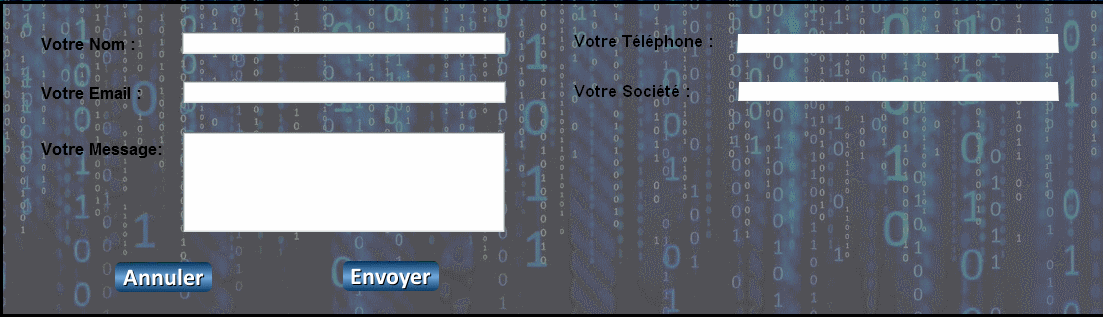
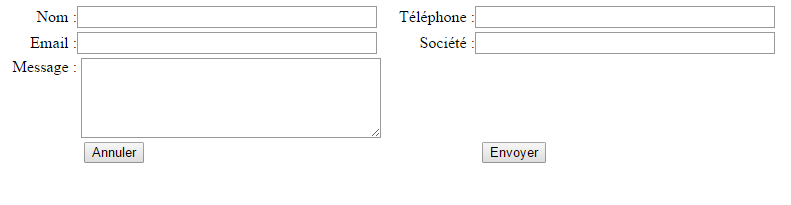
<form action="/ma-page-de-traitement" method="post">
<table>
<tr>
<td><label for="nom">Nom :</label><input type="text" id="nom" /></td>
<td><label for="tel">Téléphone :</label><input type="text" id="tel" /></td>
</tr>
<tr>
<td><label for="courriel">Email :</label><input type="email" id="courriel" /></td>
<td><label for="soc">Société :</label><input type="text" id="soc" /></td>
</tr>
<tr>
<td><label for="message">Message :</label> <textarea id="message"></textarea></td>
<td></td>
</tr>
<tr>
<td><div class="button">
<button type="reset">Annuler</button>
</div></td>
<td><div class="button">
<button type="submit">Envoyer</button>
</div></td>
</tr>
</table>
</form>
</body>
</html>
------------------------------------------------------------------------
 Modifié par MariaVaughan (15 Apr 2016 - 16:35)
Modifié par MariaVaughan (15 Apr 2016 - 16:35)