Bonjour
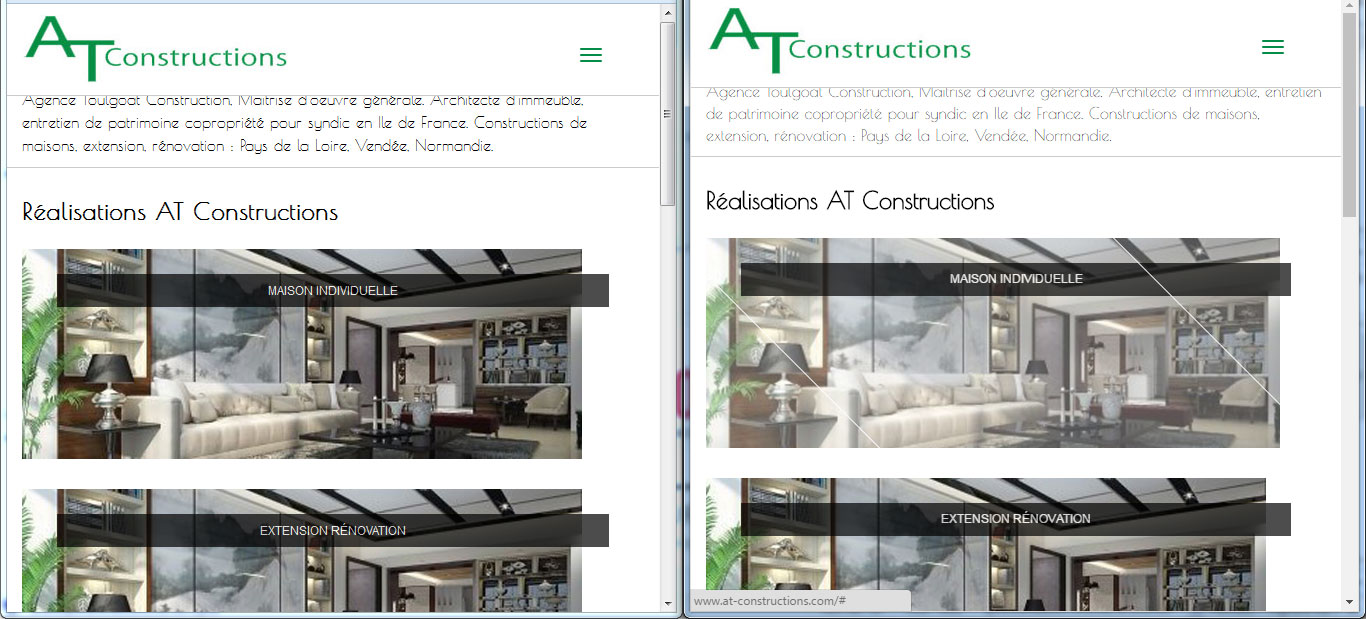
je ne sais pas trop si la rubrique choisie est la bonne pour mon soucis... c'est un problème de navigateur. Je suis en train de développer un site, et ça m'agace de voir que dans Chrome tout s'affiche en plus petit que sur Firefox... J'ai posé la question et on m'a répondu "c'est comme ça on n'y peut rien" mais ça m'étonne quand-même.
C'est un site responsive, je n'en suis qu'à la première page, mais justement, avant de continuer, j'aurais aimé savoir si il y a une solution à ce problème ?
Le site est celui-ci : http://www.at-constructions.com
Je précise que je suis bien sur à 100% sur les 2 navigateurs. Sur FF, la colonne centrale prend trop de place à rapport aux colonnes fluides qui prennent toute la largeur.
Merci si quelqu'un a la réponse.
je ne sais pas trop si la rubrique choisie est la bonne pour mon soucis... c'est un problème de navigateur. Je suis en train de développer un site, et ça m'agace de voir que dans Chrome tout s'affiche en plus petit que sur Firefox... J'ai posé la question et on m'a répondu "c'est comme ça on n'y peut rien" mais ça m'étonne quand-même.
C'est un site responsive, je n'en suis qu'à la première page, mais justement, avant de continuer, j'aurais aimé savoir si il y a une solution à ce problème ?
Le site est celui-ci : http://www.at-constructions.com
Je précise que je suis bien sur à 100% sur les 2 navigateurs. Sur FF, la colonne centrale prend trop de place à rapport aux colonnes fluides qui prennent toute la largeur.
Merci si quelqu'un a la réponse.