18108 sujets
<?php
function displaySelectReponse($nom_du_champ ){
$options ='[s] [ch] [j] [z]';
$select = "";
foreach (explode(' ', $options) as $key => $option) {
$select .= "<td><input type='radio' name='$nom_du_champ' value='$option' /></td>";
}
return $select;
}
function displayReponse($nom_du_champ){
global $errors, $reponses;
$mot = $reponses[$nom_du_champ]['mot'];
$reponse_class = 'ok';
$resultat = '';
if( array_key_exists( $nom_du_champ, $errors) ){
$reponse_class = 'error';
$resultat = " => ".$reponses[$nom_du_champ]['reponse'];
}
$reponse = '<li class="' . $reponse_class . '">';
$reponse .= '<span style="font-size:1.3em;" class="reponse">' . htmlspecialchars($_POST[$nom_du_champ]) . '</span><span style="margin-left:1%;font-size:1.3em;"">' . $mot.'</span>';
$reponse .= ' <span style="color:red;font-size:1.3em;margin-left:5%;"" class="resultat">'. $resultat . '</span> ';
$reponse .= '</li>';
return $reponse;
}
$form_ok = false;
$reponses = array(
'chx_0' => array('mot' => 'chocolat', 'reponse' => '[ch]'),
'chx_1' => array('mot' => 'acheter', 'reponse' => '[ch]'),
'chx_2' => array('mot' =>'journal', 'reponse' => '[j]'),
'chx_3' => array('mot' => 'valise', 'reponse' => '[z]'),
'chx_4' => array('mot' => 'veste', 'reponse' => '[s]'),
'chx_5' => array('mot' => 'soir', 'reponse' => '[s]'),
'chx_6' => array('mot' => 'chiffon', 'reponse' => '[ch]'),
'chx_7' => array('mot' => 'bisou', 'reponse' => '[z]'),
'chx_8' => array('mot' => 'responsable', 'reponse' => '[s]'),
'chx_9' => array('mot'=> 'gilet', 'reponse' => '[j]'),
);
if ( isset($_POST['correction']) && $_POST['correction'] === 'correction') {
$empty = false;
foreach ($reponses as $key => $value) {
if( empty($_POST[$key])){
$empty = true;
}
}
if( $empty ){
$msg = '<p>Veuillez cochez toutes les cases !</p>';
echo $msg;
}else{
$form_ok = true;
$errors = array();
echo "<pre>";
foreach ($reponses as $key => $value) {
if( $_POST[$key] != $value['reponse'] ){
$errors[$key] = htmlspecialchars($_POST[$key]);
}
}
echo "</pre>";
}
}
?>
<?php
if( ! $form_ok )
{ ?>
<form action="" method="POST" />
<table class="art_chx_croix">
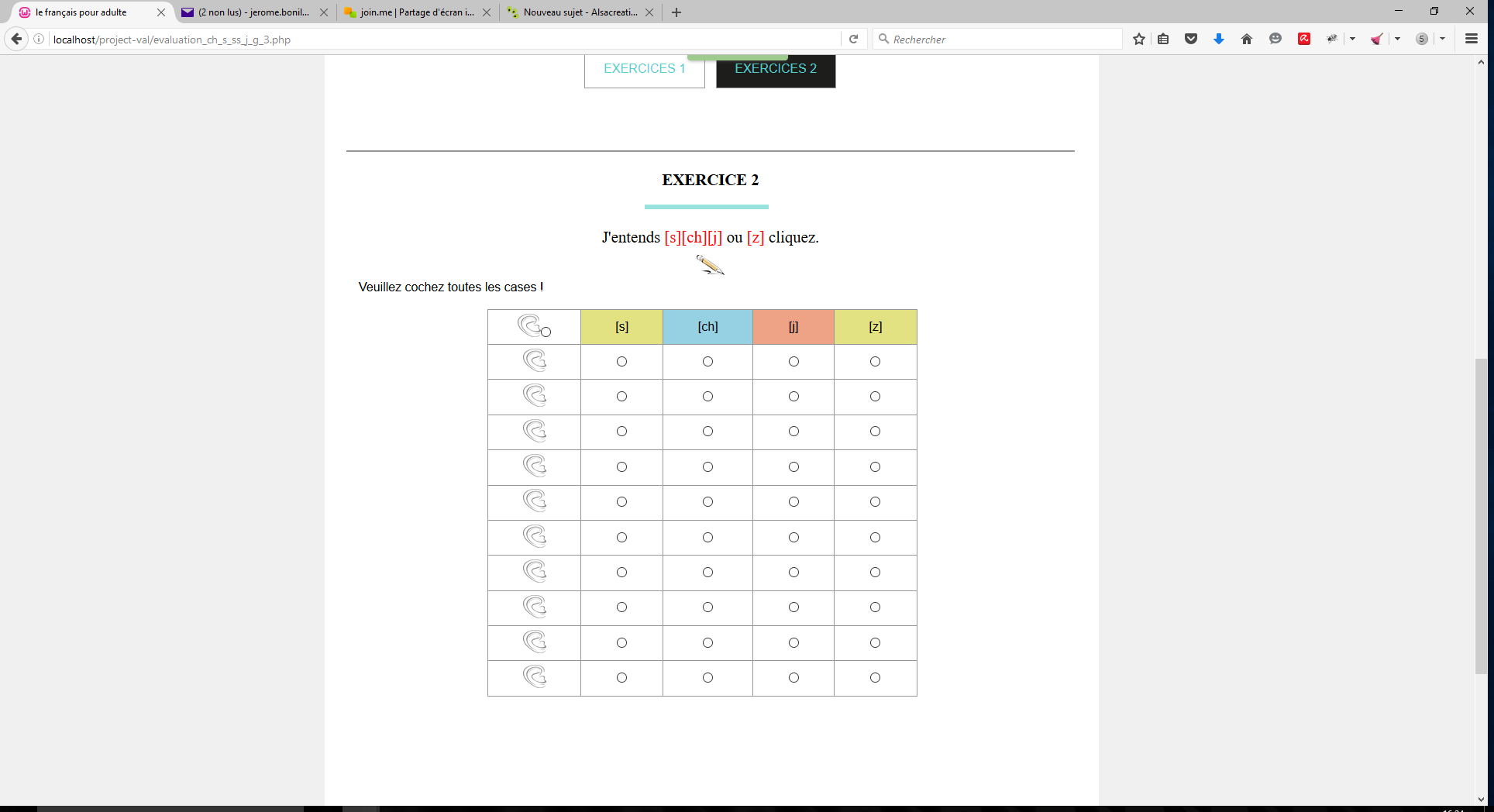
<tr><td><img src="btn/oreille.png" alt="" width="30" height="30" /><input type='radio' name='$nom_du_champ' value='$option' /></td><td style="background:#e2e282">[s]</td>
<td style="background:#96d0e3">[ch]</td><td style="background:#eea286">[j]</td><td style="background:#e2e282">[z]</td></tr>
<?php
foreach ($reponses as $nom_du_champ => $reponse) {
echo "<tr><td><img src='btn/oreille.png' width='30' height='30' alt='' /></td>";
echo displaySelectReponse($nom_du_champ);
echo "</tr>";
}
?>
</table>
<input class="correction_center" type="submit" name="correction" value="correction"/>
</form>
<?php } else {?>
<p style="text-align:center;padding:4% 0 0 0;font-size:1.6em;font-weight:bold;display:block;" >Corrigé de l'exercice :</p>
<div class="blc_reponses">
<ol style="text-align:left;" class="reponses">
<?php foreach ($reponses as $nom_du_champ => $value) {
echo displayReponse($nom_du_champ);
}?>
</ol><h2 style="display:inline-block;">Bonnes réponses :</h2><p><?php echo count($reponses) - count($errors); ?> / <?php echo count($reponses); ?></p>
</div>
<div class="main_sec" style="text-align:center;margin-left:-10px;">
<span><a href="exo_ou_1.php">REFAIRE L'EXERCICE</a></span>
<span><a href="exo_ou_2.php">EXERCICE SUIVANT</a></span>
</div>
<?php } ?>
Bonjour,
juste après la balise ouvrante de table, il y a une 1ère image d'oreille suivie par un input. En dehors du foreach. C'est bien ça que tu ne veux pas ?
Hors-sujet, quelques commentaires :
Ton image n'a pas de valeur pour l'attribut alt alors qu'elle a de l'importance : ça ne devrait pas être 'oreille' (trop littéral) mais 'Votre réponse' ou 'Vous entendez' ?
Les instructions de l'exercice disent de cocher (avec un r, pas z) toutes les cases mais ce ne sont pas des cases (checkbox) mais des boutons radio et il en faut 1 par ligne je suppose ?
Il y a beaucoup de CSS en ligne (attribut style) que tu pourrais déplacer dans une CSS à part. Vu qu'il y a des classes sur pas mal d'éléments, tu devrais pouvoir les styler assez simplement et efficacement via leur classe.
Modifié par Felipe (25 Mar 2016 - 21:35)
juste après la balise ouvrante de table, il y a une 1ère image d'oreille suivie par un input. En dehors du foreach. C'est bien ça que tu ne veux pas ?
Hors-sujet, quelques commentaires :
Ton image n'a pas de valeur pour l'attribut alt alors qu'elle a de l'importance : ça ne devrait pas être 'oreille' (trop littéral) mais 'Votre réponse' ou 'Vous entendez' ?
Les instructions de l'exercice disent de cocher (avec un r, pas z) toutes les cases mais ce ne sont pas des cases (checkbox) mais des boutons radio et il en faut 1 par ligne je suppose ?
Il y a beaucoup de CSS en ligne (attribut style) que tu pourrais déplacer dans une CSS à part. Vu qu'il y a des classes sur pas mal d'éléments, tu devrais pouvoir les styler assez simplement et efficacement via leur classe.
Modifié par Felipe (25 Mar 2016 - 21:35)
merci pour ta réponse, oui effectivement la case a coté des choix ne devrait pas être,oui effectivement je vais déplacer le css dans ma fiche de style et l'attribut alt sera remplie.
pour l'instant je structure et après je peaufine (c'est ma façon de travaillé)....mais comment dire que la première ligne ne contienne pas d'image ni de choix...
pour l'instant je structure et après je peaufine (c'est ma façon de travaillé)....mais comment dire que la première ligne ne contienne pas d'image ni de choix...