bonjour a tous,
excusez moi pour ne pas répondre tous de suite à vos réponses et un grand merci à vous tous.
ma cliente(connaissance)lol.
bon je pense que comme tous les webmasters au début on à besoin de plus d'aide possible pour pouvoir avancé, comprendre et apprendre le savoir des autres webmaster.
c'est vrai que je suis novice(désoler), mais j'essaye de me débrouillé comme je peut pour construire le site( avec votre aide ou l'aide d'internet, en passant beaucoup de temps sur le web, comme vous je le suppose).
mais je ne demande pas de me construire le script (qui ceci dit était très bien avec beaucoup de savoir et de métier)je ne demande juste à comprendre la logique.

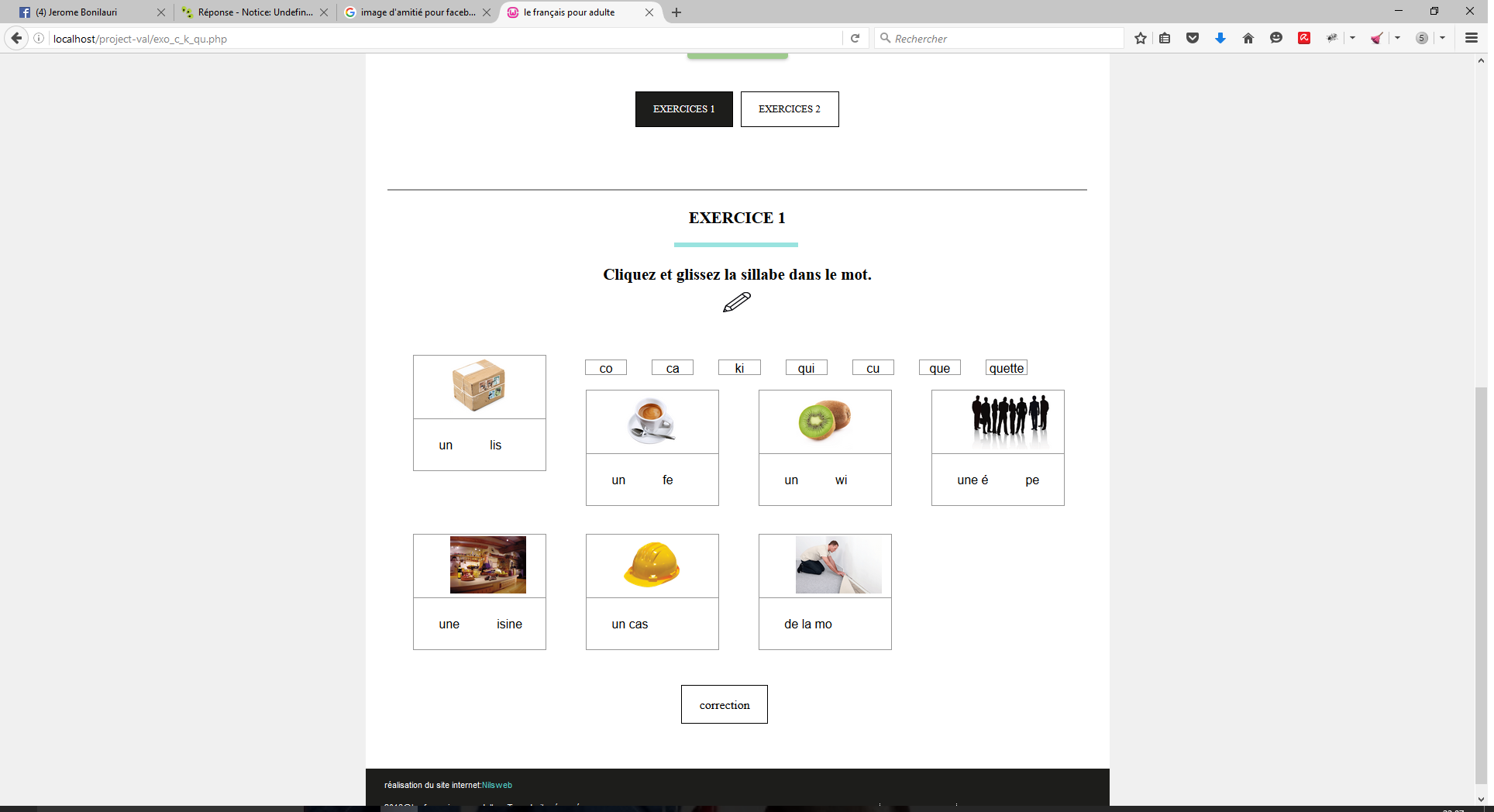
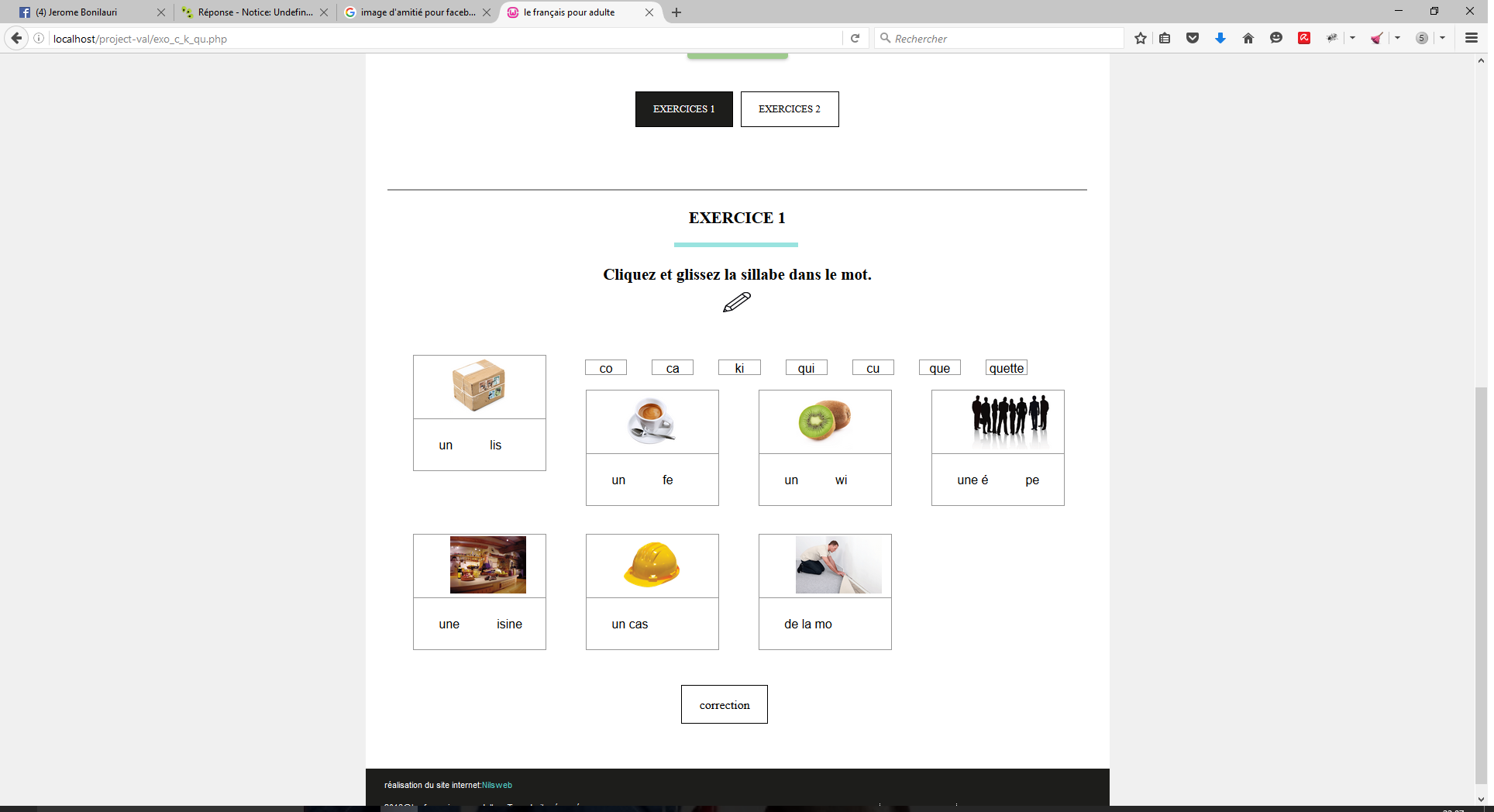
je voudrai que sur les 4 réponses de chaque lignes(en sachant qu'il y a qu une seul réponses par ligne,que quand on clic sur une cases x une croix apparait et quand a la correction le mot s'affiche dans la cases correspondante.
j'ai repris le script de matthieu_r et essayer de le comprendre puis de l'adapté à l'exercice...
excusez moi pour ne pas répondre tous de suite à vos réponses et un grand merci à vous tous.
ma cliente(connaissance)lol.
bon je pense que comme tous les webmasters au début on à besoin de plus d'aide possible pour pouvoir avancé, comprendre et apprendre le savoir des autres webmaster.
c'est vrai que je suis novice(désoler), mais j'essaye de me débrouillé comme je peut pour construire le site( avec votre aide ou l'aide d'internet, en passant beaucoup de temps sur le web, comme vous je le suppose).
mais je ne demande pas de me construire le script (qui ceci dit était très bien avec beaucoup de savoir et de métier)je ne demande juste à comprendre la logique.

je voudrai que sur les 4 réponses de chaque lignes(en sachant qu'il y a qu une seul réponses par ligne,que quand on clic sur une cases x une croix apparait et quand a la correction le mot s'affiche dans la cases correspondante.
j'ai repris le script de matthieu_r et essayer de le comprendre puis de l'adapté à l'exercice...
<?php
function displaySelectReponse( $nom_du_champ ){
//construction du html du select
$options = array(
'chocolat'=>'chocolat',
'acheter'=>'acheter',
'journal'=>'journal',
'valise'=>'valise',
'veste'=>'veste',
'soir'=>'soir',
'chiffon'=>'chiffon',
'bisou'=>'bisou',
'responsable'=>'responsable',
'gilet'=>'gilet'
);
$select = '<input type="submit" name="' . $nom_du_champ . '" />';
foreach ($options as $key => $option) {
$selected = '';
if(isset($_POST[$nom_du_champ]) && $_POST[$nom_du_champ] === $key){
}
$select .= '<input type="submit" value="' . $key . '">' . $option . '</option>';
}
$select .= '</select>';
return $select;
}
function displayReponse( $nom_du_champ){
global $errors, $reponses;
$mot = $reponses[$nom_du_champ]['mot'];
$reponse_class = 'ok';
$resultat = '';
if( array_key_exists( $nom_du_champ, $errors) ){
$reponse_class = 'error';
$resultat = ' ' . $reponses[$nom_du_champ]['reponse'] . ' ' . $mot . '';
}
$reponse = '<td class="' . $reponse_class . '">';
$reponse .= '<span style="margin-left:35%; font-size:1.3em;" class="reponse">' . htmlspecialchars($_POST[$nom_du_champ]) . '</span><span style="margin-left:1%;font-size:1.3em;"">' . $mot.'</span>';
$reponse .= ' <span style="color:red;font-size:1.3em;margin-left:5%;"" class="resultat">'. $resultat . '</span> ';
$reponse .= '<td>';
return $reponse;
}
$form_ok = false;
$reponses = array(
'chx' => array('reponse' => 'chocolat', 'mot' => 'chocolat'),
'chx_1' => array('reponse' => 'acheter', 'mot' => 'acheter'),
'chx_2' => array('reponse' => 'journal', 'mot' =>'journal'),
'chx_3' => array('reponse' => 'valise', 'mot' => 'valise'),
'chx_4' => array('reponse' => 'veste', 'mot' => 'veste'),
'chx_5' => array('reponse' => 'soir', 'mot' => 'soir'),
'chx_6' => array('reponse' => 'soir', 'mot' => 'chiffon'),
'chx_7' => array('reponse' => 'bisou', 'mot' => 'bisou'),
'chx_8' => array('reponse' => 'responsable', 'mot' => 'responsable'),
'chx_9' => array('reponse' => 'gilet', 'mot'=> 'gilet'),
);
if ( isset($_POST['correction']) && $_POST['correction'] === 'correction')
{
$empty = false;
foreach ($reponses as $key => $value) {
if( empty($_POST[$key])){
$empty = true;
}
}
if( $empty ){
$msg = '<p>Veuillez cochez toutes les cases !</p>';
echo $msg;
}else{
$form_ok = true;
$errors = array();
foreach ($reponses as $key => $value) {
if( $_POST[$key] != $value['reponse'] ){
$errors[$key] = htmlspecialchars($_POST[$key]);
}
}
}
}
if( ! $form_ok )
{ //on affiche le formulaire ?>
<form action="" method="POST" />
<table class="art_chx_croix">
<tr><td></td><td style="background:#e2e282">[s]</td><td style="background:#96d0e3">[ch]</td><td style="background:#eea286">[i]</td><td style="background:#e2e282">[z]</td></tr>
<tr><td><img src="btn/oreille.png" width="45" height="45" alt="" /></td></tr>
<tr><td><?php echo displaySelectReponse( 'chx' ); ?></td></tr>
<tr><td><?php echo displaySelectReponse( 'chx_1' ); ?></td></tr>
<tr><td><?php echo displaySelectReponse( 'chx_2' ); ?></td></tr>
<tr><td><?php echo displaySelectReponse( 'chx_3' ); ?></td></tr>
<tr><td><?php echo displaySelectReponse( 'chx_4' ); ?></td></tr>
<tr><td><?php echo displaySelectReponse( 'chx_5' ); ?></td></tr>
<tr><td><?php echo displaySelectReponse( 'chx_6' ); ?></td></tr>
<tr><td><?php echo displaySelectReponse( 'chx_7' ); ?></td></tr>
<tr><td><?php echo displaySelectReponse( 'chx_8' ); ?></td></tr>
<tr><td><?php echo displaySelectReponse( 'chx_9' ); ?></td></tr>
<input class="correction_center" type="submit" name="correction" value="correction"/>
</form>
</table>
<?php }else{ ?>
<p style="margin-left:35%;padding:4% 0 0 0;font-size:1.6em;" >Corrigé de l'exercice :</p><br />
<div class="reponses">
<?php foreach ($reponses as $nom_du_champ => $value) {
echo displayReponse( $nom_du_champ, $value['mot']);
}?>
<h2 style="margin-top:1%;margin-left:36%;padding:2% 0 4% 0;display:inline-block;">Bonnes réponses :</h2><p style="margin-left:3%;border:1px solid #979797;background:#99e3df; padding:1%;width:15%;text-align:center;display:inline-block;"><?php echo count($reponses) - count($errors); ?> / <?php echo count($reponses); ?></p>
<div class="main_sec" style="text-align:center;margin-left:-10px;">
<span><a href="exo_ou_1.php">REFAIRE L'EXERCICE</a></span>
<span><a href="exo_ou_2.php">EXERCICE SUIVANT</a></span>
</div>
<?php } ?>



 :-P
:-P