bonjour à tous,
Comment faire pour envoyer les résultats du formulaire sur une autre page?
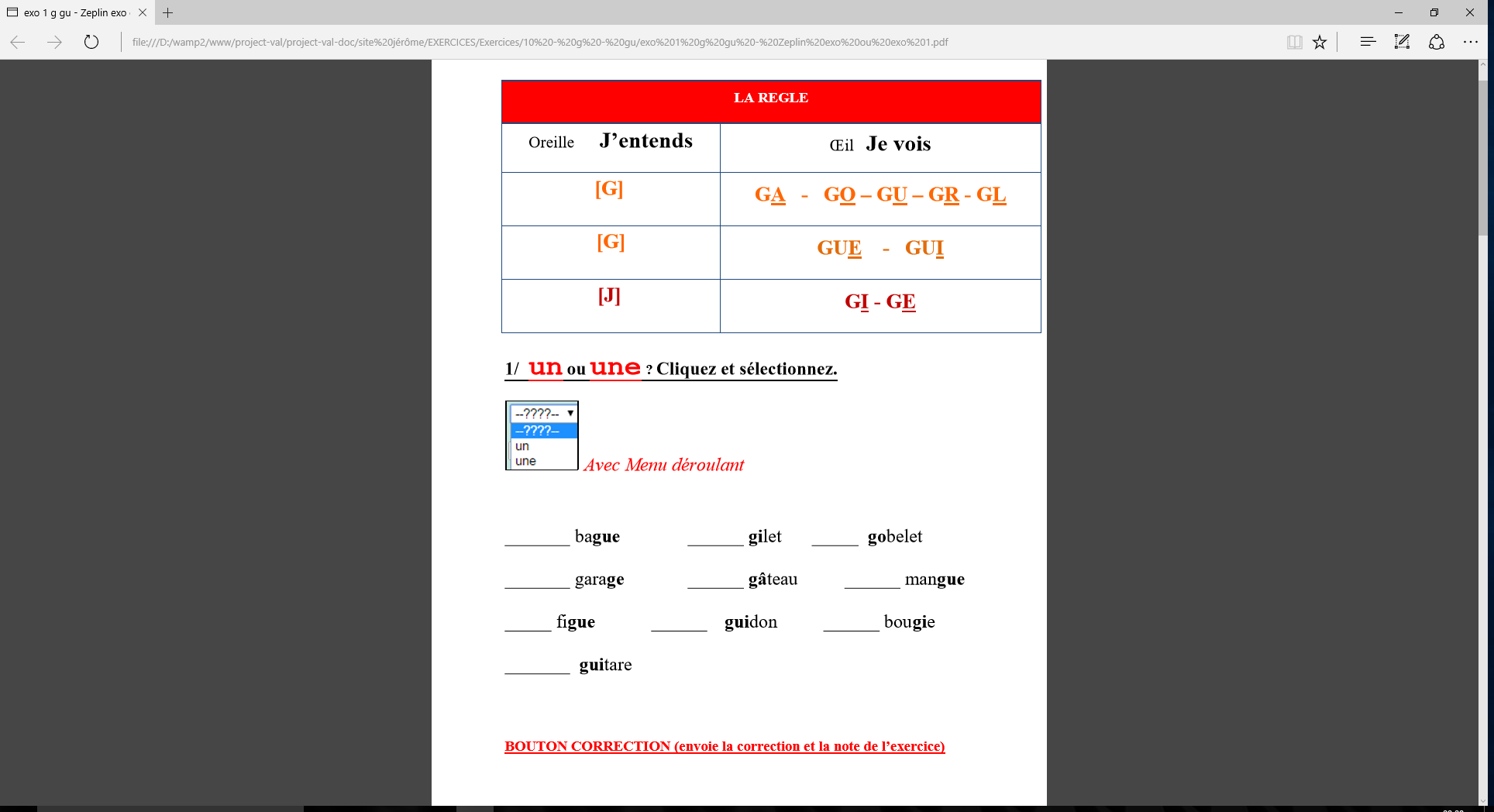
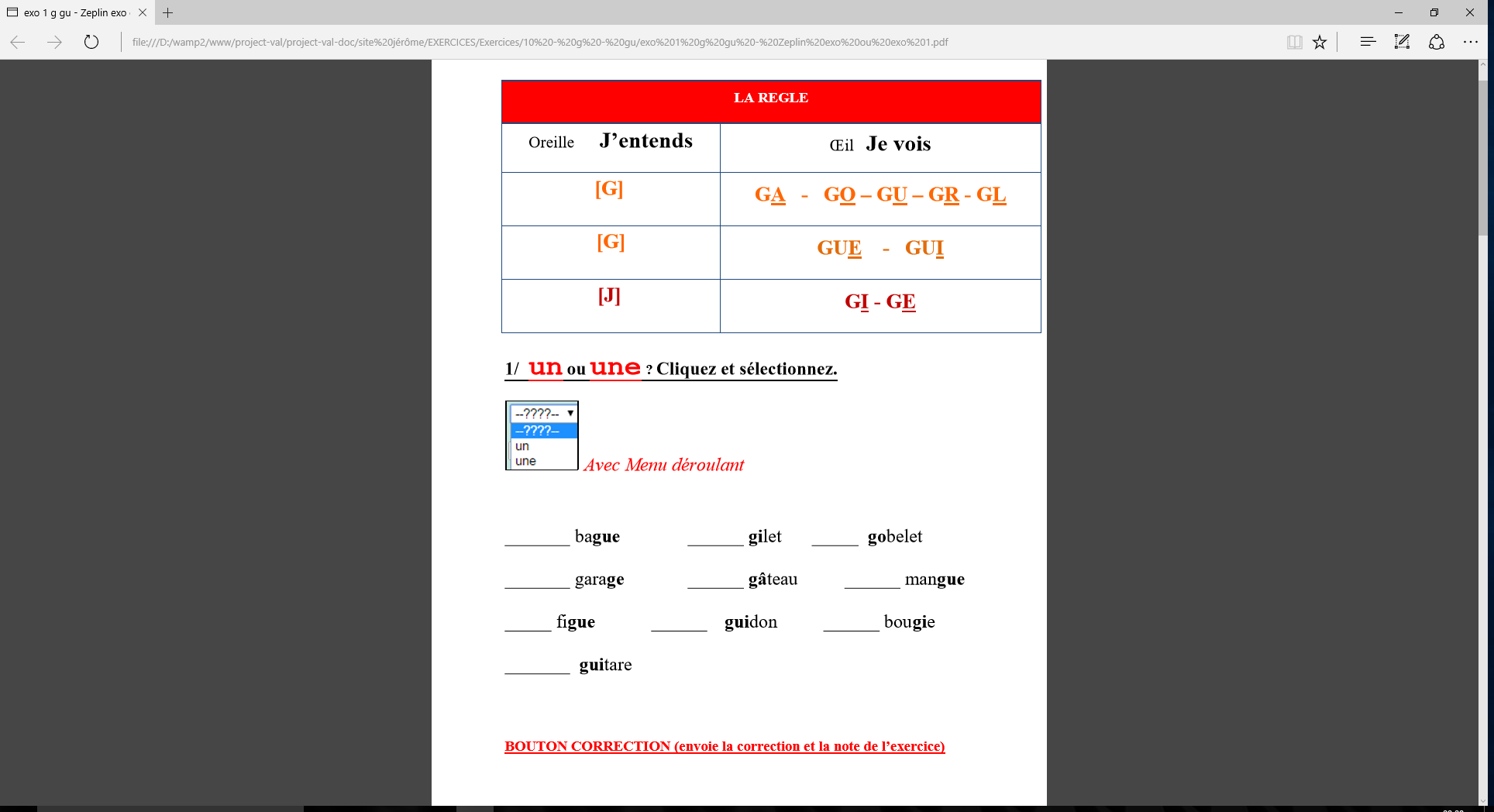
je vous explique, j'ai une page avec un formulaire contenant des balises "select et option", quand on clic sur " un " ou sur " une " par rapport au mot proposé, j 'aimerai que le résultat s'affiche sur une page résultat.
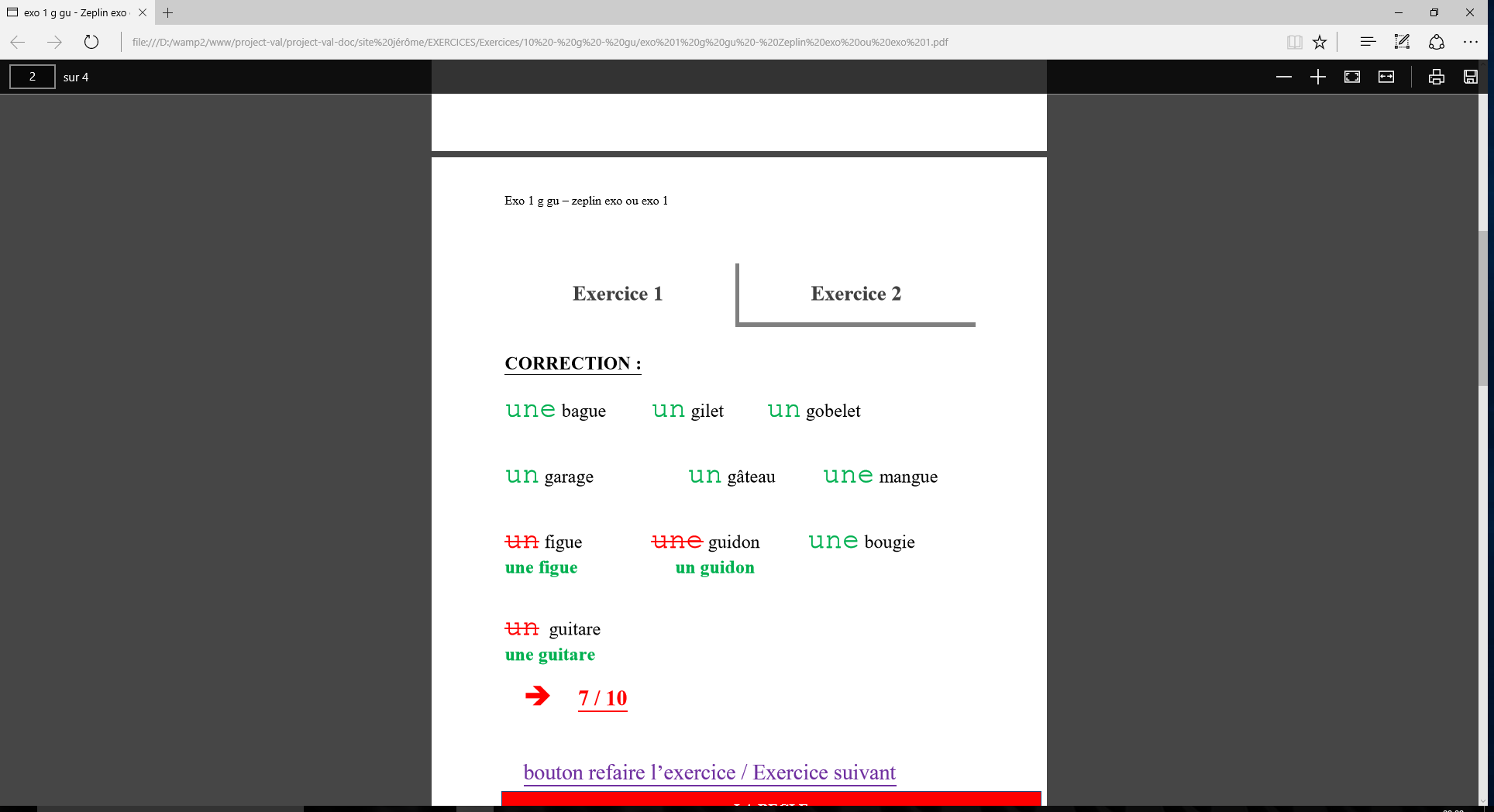
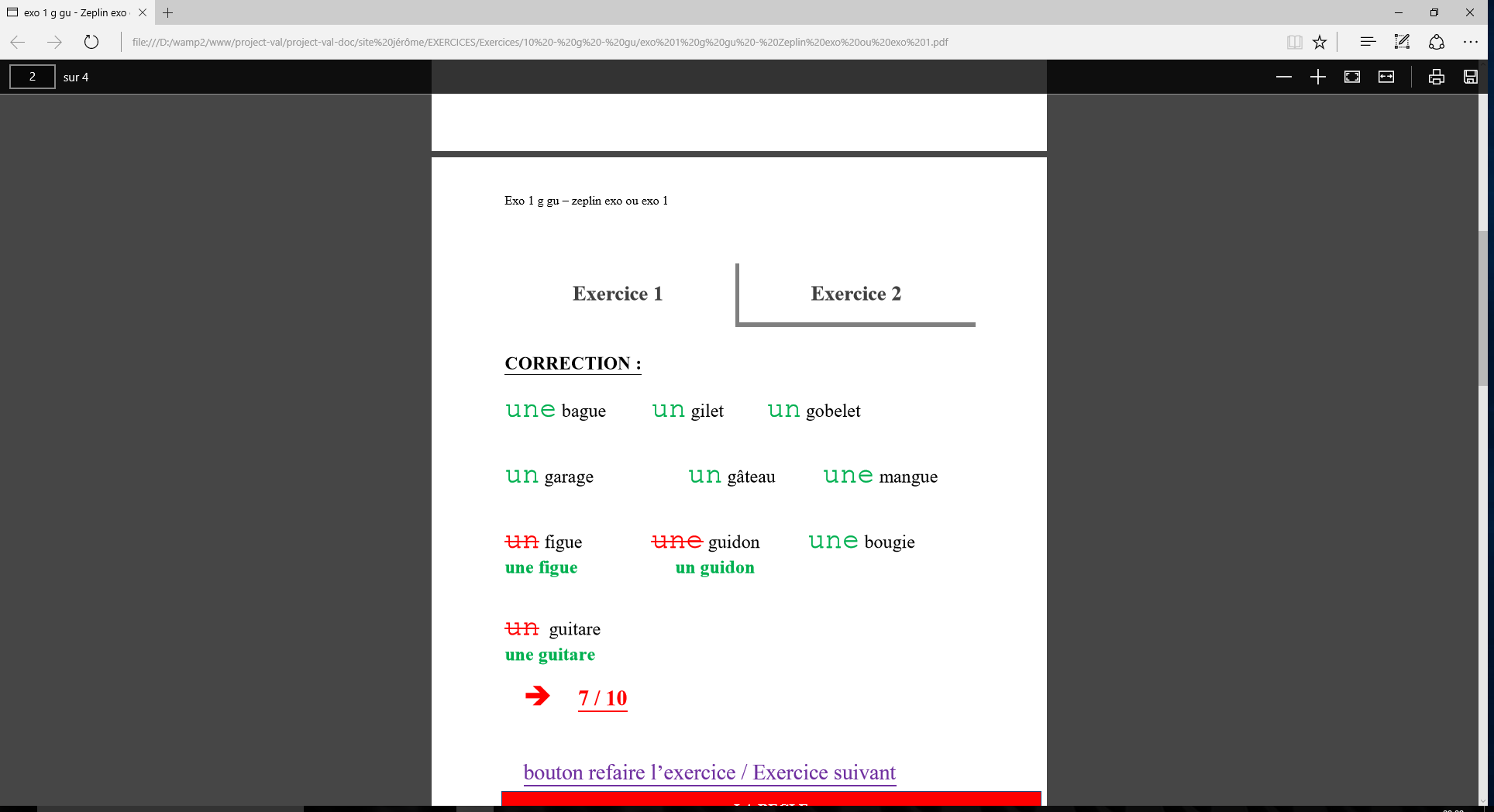
deuxièmement, j'aimerai faire un calcule de bonne réponses et de fausse réponses, puis d'afficher les resultat sur une autre page comme l'exemple si dessous.
dans un premier temps je coche les cases correspondantes.

dans un deuxième temps je dois donné les résultats sur une autre page.

j'ai fait ce script(jsui debutant),
merci d'avance, je ne vous demande pas de me donner le code, juste la façon de faire pour me guider, car sinon j'apprendrai jamais.
Comment faire pour envoyer les résultats du formulaire sur une autre page?
je vous explique, j'ai une page avec un formulaire contenant des balises "select et option", quand on clic sur " un " ou sur " une " par rapport au mot proposé, j 'aimerai que le résultat s'affiche sur une page résultat.
<article class="art_option">
<p><select name="chx">
<option value="0"></option>
<option value="0">un</option>
<option value="1">une</option>
</select></p>
<p style="margin:20px;">ba<b>gue</b></p>
<p><select name="chx">
<option value="0"></option>
<option value="1">un</option>
<option value="0">une</option>
</select></p><p style="margin:20px;"><b>gi</b>let</p>
<p><select name="chx">
<option value="0"></option>
<option value="">un</option>
<option value="0">une</option>
</select></p><p style="margin:20px;"><b>go</b>belet</p>
<p><select name="chx">
<option value="0"></option>
<option value="1">un</option>
<option value="0">une</option>
</select></p><p style="margin:20px;">gara<b>ge</b></p>
</article>
<article class="art_option">
<p><select name="choix">
<option value="0"></option>
<option value="1">un</option>
<option value="0">une</option>
</select></p><p style="margin:20px;"><b>gâ</b>teau</p>
<p><select name="chx">
<option value="0"></option>
<option value="0">un</option>
<option value="1">une</option>
</select></p><p style="margin:20px;">man<b>gue</b></p>
<p><select name="chx">
<option value="0"></option>
<option value="0">un</option>
<option value="1">une</option>
</select></p><p style="margin:20px;">fi<b>gue</p></p>
<p><select name="chx">
<option value="0"></option>
<option value="1">un</option>
<option value="0">une</option>
</select></p>
<p style="margin:20px;"><b>guidon</b></p>
</article>
<article class="art_option">
<p><select name="chx">
<option value="0"></option>
<option value="0">un</option>
<option value="1">une</option>
</select></p>
<p style="margin:20px;">bou<b>gi</b>e</p>
<p><select name="chx">
<option value="0"></option>
<option value="0">un</option>
<option value="1">une</option>
</select></p>
<p style="margin:20px;"><b>gui</b>tare</p>
</article>
<input class="correction_center" type="submit" name="correction" value="correction"/>
</form>
</div>
deuxièmement, j'aimerai faire un calcule de bonne réponses et de fausse réponses, puis d'afficher les resultat sur une autre page comme l'exemple si dessous.
dans un premier temps je coche les cases correspondantes.

dans un deuxième temps je dois donné les résultats sur une autre page.

j'ai fait ce script(jsui debutant),
<div class="art_decall_left">
<?php
if (isset($_POST['correction']) AND isset($_POST['chx']) ) {
echo 'vos reponses sont :'.$_POST['chx'].'<br />';
if(empty($_GET['chx'])){
$resultat = $_GET['chx'];
$si = 0;
if($resultat != $si ){
echo $resultat;
$si++;
}
}
}
?>
</div>
merci d'avance, je ne vous demande pas de me donner le code, juste la façon de faire pour me guider, car sinon j'apprendrai jamais.

