bonjour
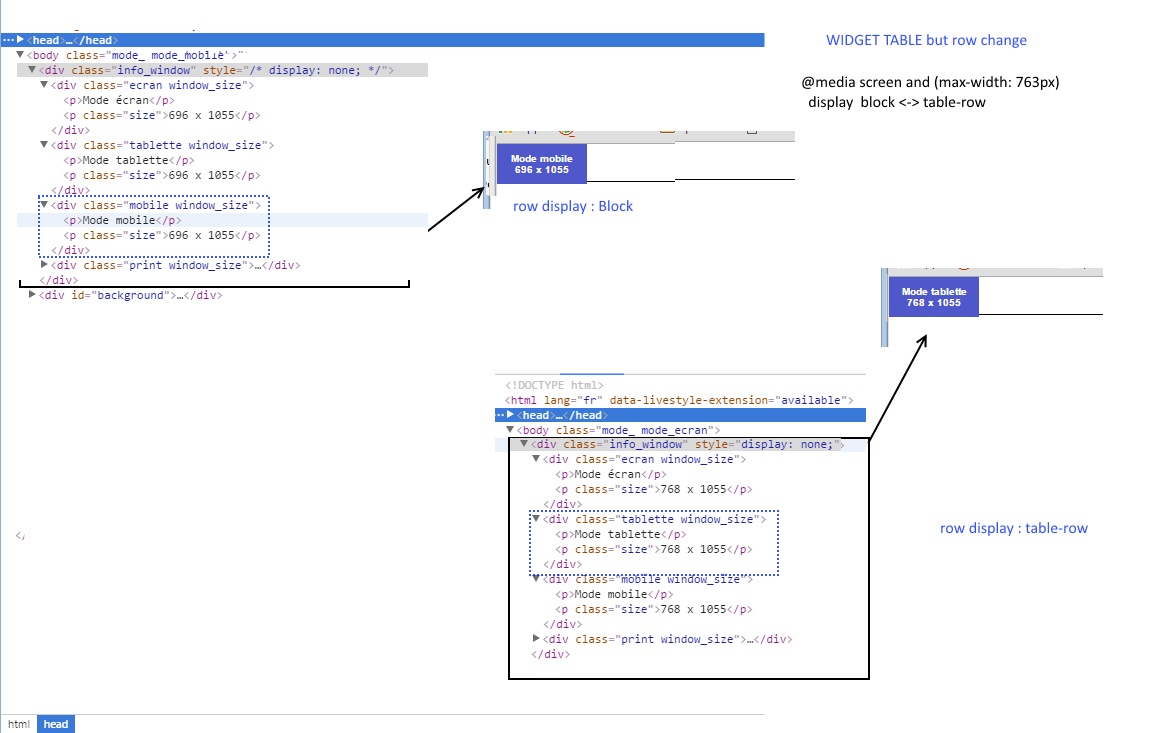
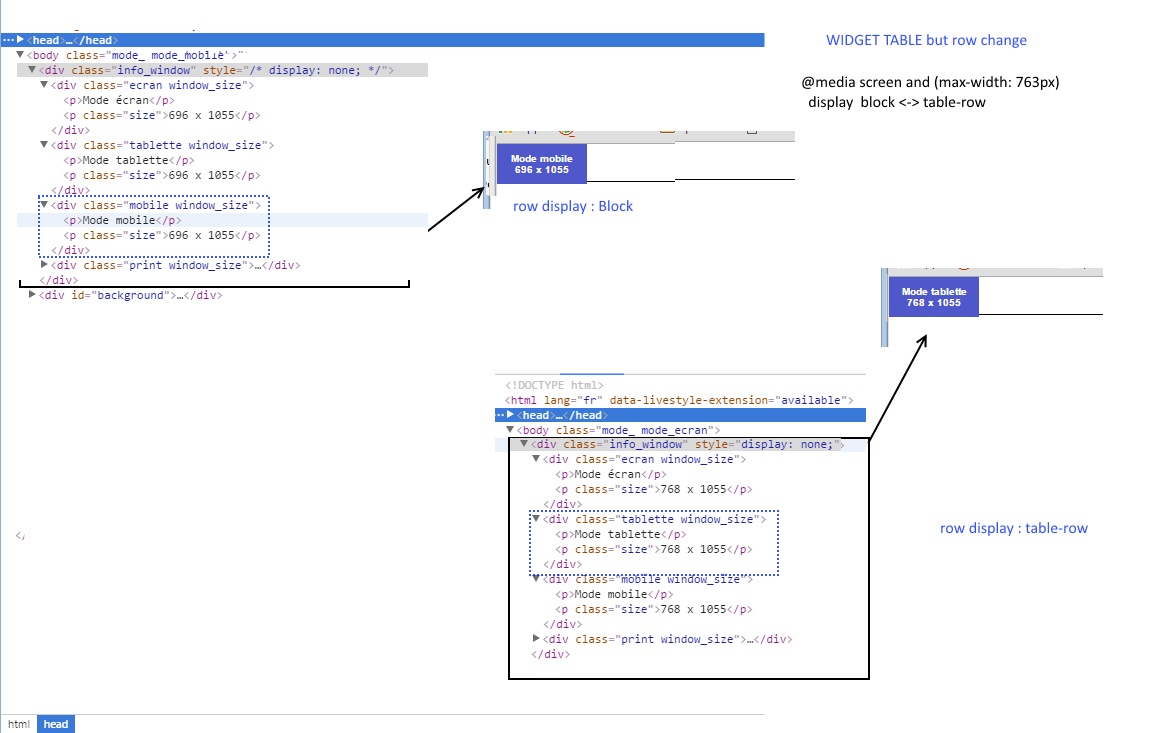
En inspectant étudiant certains sites de différents créateurs/ agences , je constate parfois du code utilisé pour le développement et qui n 'a rien a faire dans le site final . Pouvez vous me dire si le code provient d'une technique librairie connue et me donner son lien ? Je devrais pouvoir le trouver sur le site car il est actif ( les valeurs changent en redimensionnant la fenêtre ) . Quelle librairie ajoute modifie le nom de a classe du body ( ecran tablette mobile) en fonction de la taille ?
ci dessous le code html avec un test en modifiant la largeur taille de la fenêtre le code html a un display :none que j ai changé manuellement pour voir l information qui s affiche en haut a gauche .
Le site est intéressant car plusieurs mode responisve géré pas des valeurs de class
-----idée générale-----------------
--css
@media screen and (min-width: 1300px) {
.mode_ecran {display: inherit;}
.hidden_ecran {display: none !important;}
}
--html
<body class="mode_ecran">
--js
$('body').removeClass('mode_ecran mode_tablette mode_mobile').addClass('mode_' + window_size_class);
-------------------------
Merci

Modifié par 75lionel (16 Mar 2016 - 10:15)
En inspectant étudiant certains sites de différents créateurs/ agences , je constate parfois du code utilisé pour le développement et qui n 'a rien a faire dans le site final . Pouvez vous me dire si le code provient d'une technique librairie connue et me donner son lien ? Je devrais pouvoir le trouver sur le site car il est actif ( les valeurs changent en redimensionnant la fenêtre ) . Quelle librairie ajoute modifie le nom de a classe du body ( ecran tablette mobile) en fonction de la taille ?
ci dessous le code html avec un test en modifiant la largeur taille de la fenêtre le code html a un display :none que j ai changé manuellement pour voir l information qui s affiche en haut a gauche .
Le site est intéressant car plusieurs mode responisve géré pas des valeurs de class
-----idée générale-----------------
--css
@media screen and (min-width: 1300px) {
.mode_ecran {display: inherit;}
.hidden_ecran {display: none !important;}
}
--html
<body class="mode_ecran">
--js
$('body').removeClass('mode_ecran mode_tablette mode_mobile').addClass('mode_' + window_size_class);
-------------------------
Merci

Modifié par 75lionel (16 Mar 2016 - 10:15)