18114 sujets
JENCAL a écrit :
Cet onglet , est-ce une page ? un ancre ?
+1
ton sujet n'est pas explicite et va à l'encontre de la règle 12 du forum
si c'est l'onglet du navigateur, je ne crois pas que ce soit possible. Peut être en faisant un (mais c'est pas gagné) :
var monElAudio = document.getElementById('maVideo');
window.addEventListener('blur', function(){
monElAudio.pause();
});
window.addEventListener('focus', function(){
monElAudio.play();
});
au passage, de la musique sur un site, c'est pas une chose à faire pour des raisons de confort utilisateur (Madame Michu consulte le site en écoutant le concerto Aranjuez et n'a pas envie qu'un autre son vienne pollué son concerto). C'est obsolète depuis des années.
Modifié par niuxe (14 Mar 2016 - 16:36)
merci pour ta reponse,
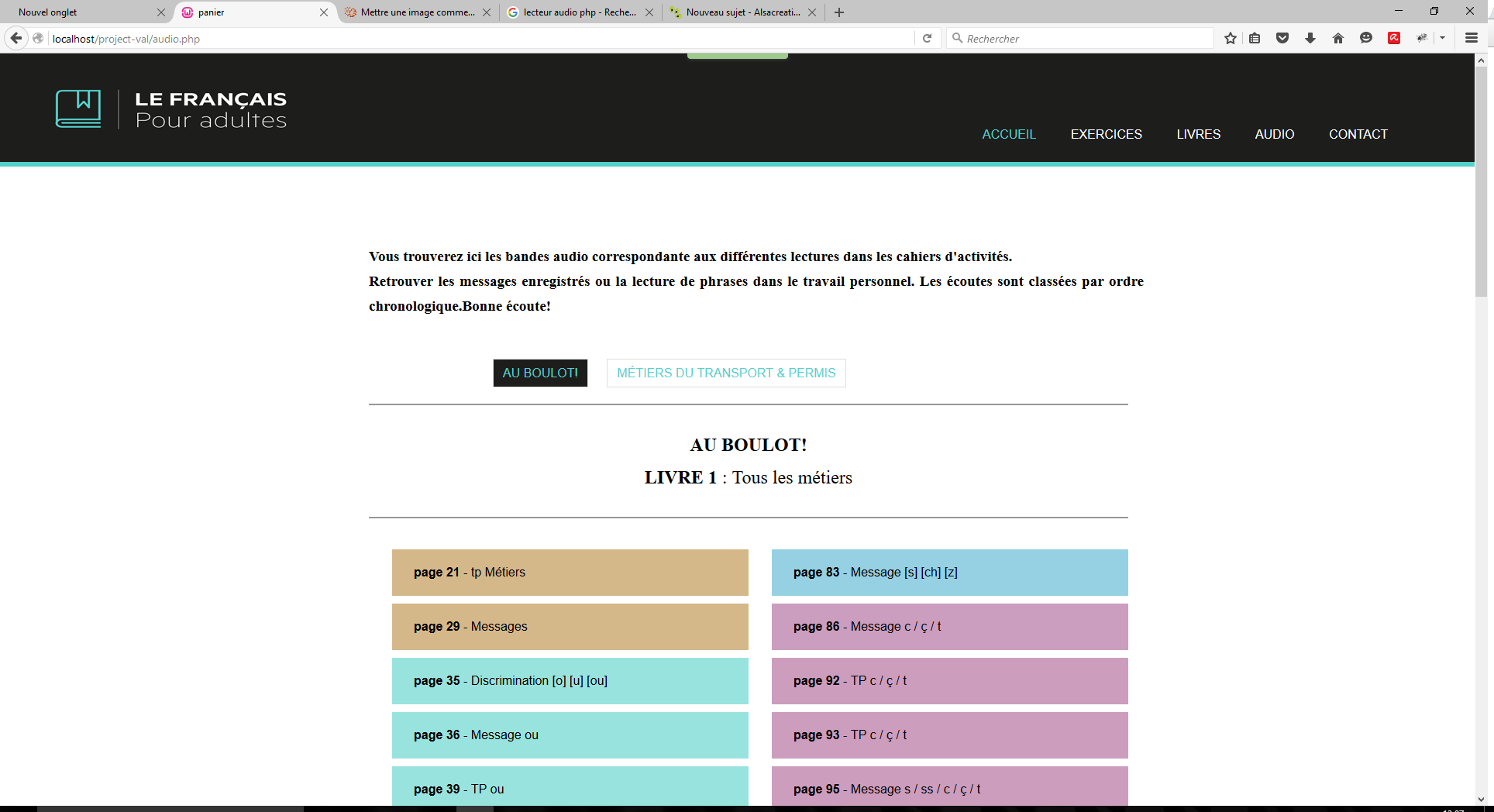
ce que je voudrais faire, c est quand je clic sur l icone du haut parleur qui se trouvera par la suite sur chaque onglets que le sons se mette en route et quand je r' appui dessus se met en pause.mais pour tous les sons...et que chaque sons se déclenche séparement.
mais quand je clic sur le deuxieme sait le son numero1 a chaque fois
merci pour tous
ce que je voudrais faire, c est quand je clic sur l icone du haut parleur qui se trouvera par la suite sur chaque onglets que le sons se mette en route et quand je r' appui dessus se met en pause.mais pour tous les sons...et que chaque sons se déclenche séparement.
<tr style="background-color:#d5b88a;">
<td><b>page 21</b> - tp Métiers
<div class="btn_audio">
<button onclick="playVid()" type="button">Play Video</button>
<button onclick="pauseVid()" type="button">Pause Video</button><br>
<audio id="myVideo" controls="controls">
<source src="mp3/page21.mp3" type="audio/mp3">
<source src="ogg/page21.ogg" type="audio/ogg">
Your browser does not support HTML5 video.
</audio>
</div>
</td>
</tr>
<tr style="background-color:#d5b88a;">
<td><b>page 29</b> - Messages
<div class="btn_audio">
<button onclick="playVid()" type="button">Play Video</button>
<button onclick="pauseVid()" type="button">Pause Video</button><br>
<audio id="myVideo" controls="controls">
<source src="mp3/page29.mp3" type="audio/mp3">
<source src="ogg/page29.ogg" type="audio/ogg">
Your browser does not support HTML5 video.
</audio>
</div>
</td>
</tr>mais quand je clic sur le deuxieme sait le son numero1 a chaque fois
merci pour tous
boni75 a écrit :
oui cela est vrai jsui desoler car j ai changer de tactique, desoler
merci jenckal
oublie les onclick="maFonction()" -> c'est franchement dégueu (js intrusif, obstructif et pas de séparation des différentes couches (style, comportement et contenu)).
@jencal : +1

De mémoire, lorsqu'il y a plusieurs id du même nom, le navigateur s'arrête au premier et bien sûr le document html est invalide
Modifié par niuxe (15 Mar 2016 - 17:24)