Bonjour!
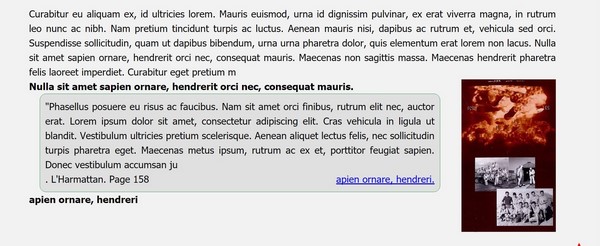
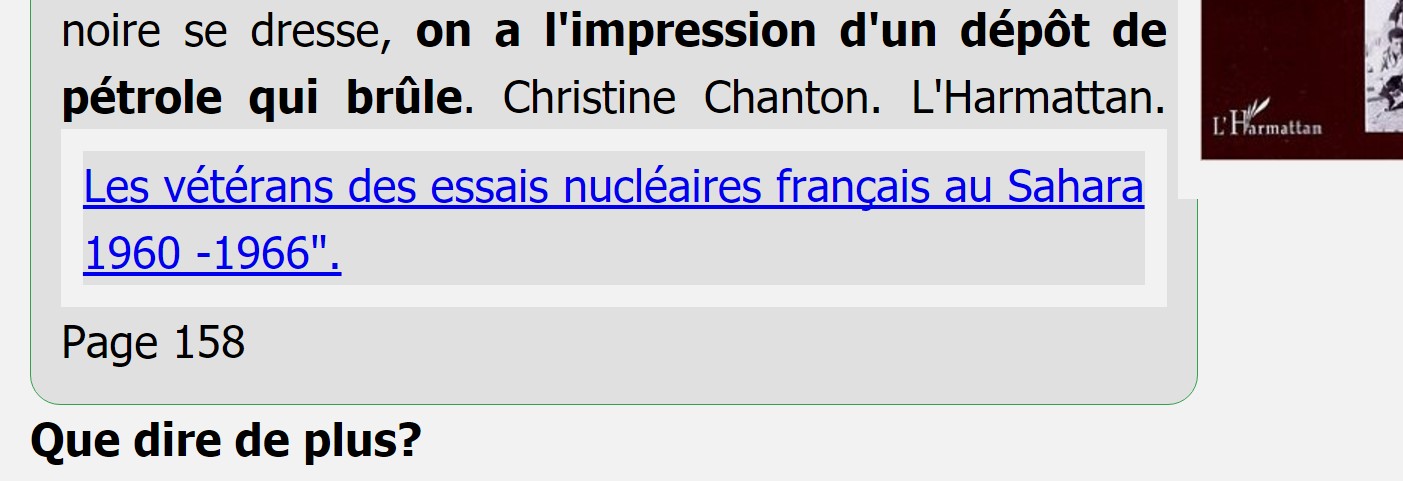
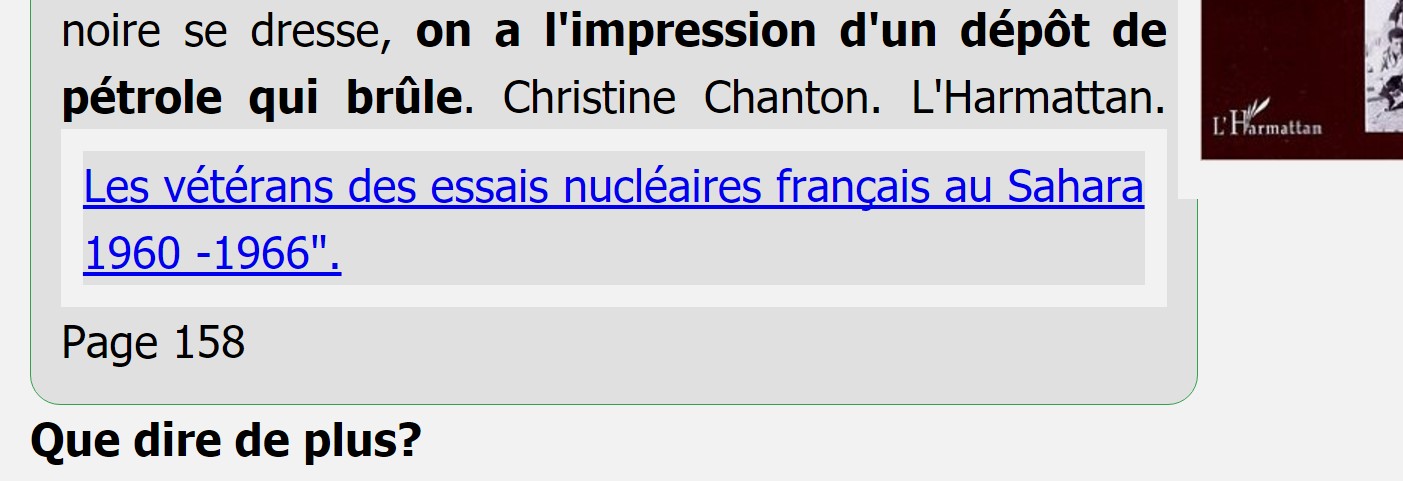
Dans cette image, le lien "les vétérans des essais nucléaires" est entouré d'une bordure blanche. Il n'est pas de la meme couleur que le reste du conteneur.
 (désolé, je n'arrive pas à l'afficher en plus grand!)
(désolé, je n'arrive pas à l'afficher en plus grand!)
Voici le Html:
Savez vous comment enlever cette bordure blanche?
MERci pour vos explications.
Modifié par abeille (07 Mar 2016 - 16:53)
Dans cette image, le lien "les vétérans des essais nucléaires" est entouré d'une bordure blanche. Il n'est pas de la meme couleur que le reste du conteneur.
 (désolé, je n'arrive pas à l'afficher en plus grand!)
(désolé, je n'arrive pas à l'afficher en plus grand!)Voici le Html:
<div class="encartmagma">
"Un magma incandescent grandit, grandit de plus en plus. Sur son pourtour, la matière prend des teintes rougeât.............fumée bouillante, noire se dresse, <span class="gras">on a l'impression d'un dépôt de pétrole qui brûle</span>. <a href="http://www.amazon.fr/v%C3%A9t%C3%A9rans-essais-nucl%C3%A9aires-fran%C3%A7ais-Sahara/dp/229600766X/ref=sr_1_1?s=books&ie=UTF8&qname=1451560656&sr=1-1&keywords=christine+chanton">Les vétérans des essais nucléaires français au Sahara 1960 -1966". </a>Christine Chanton. L'Harmattan. Page 158</div>
<span class="gras">Que dire de plus?</span><br /><br />Savez vous comment enlever cette bordure blanche?
MERci pour vos explications.
Modifié par abeille (07 Mar 2016 - 16:53)