Bonjour tout le monde,
Toujours à fond de Kiwis ?
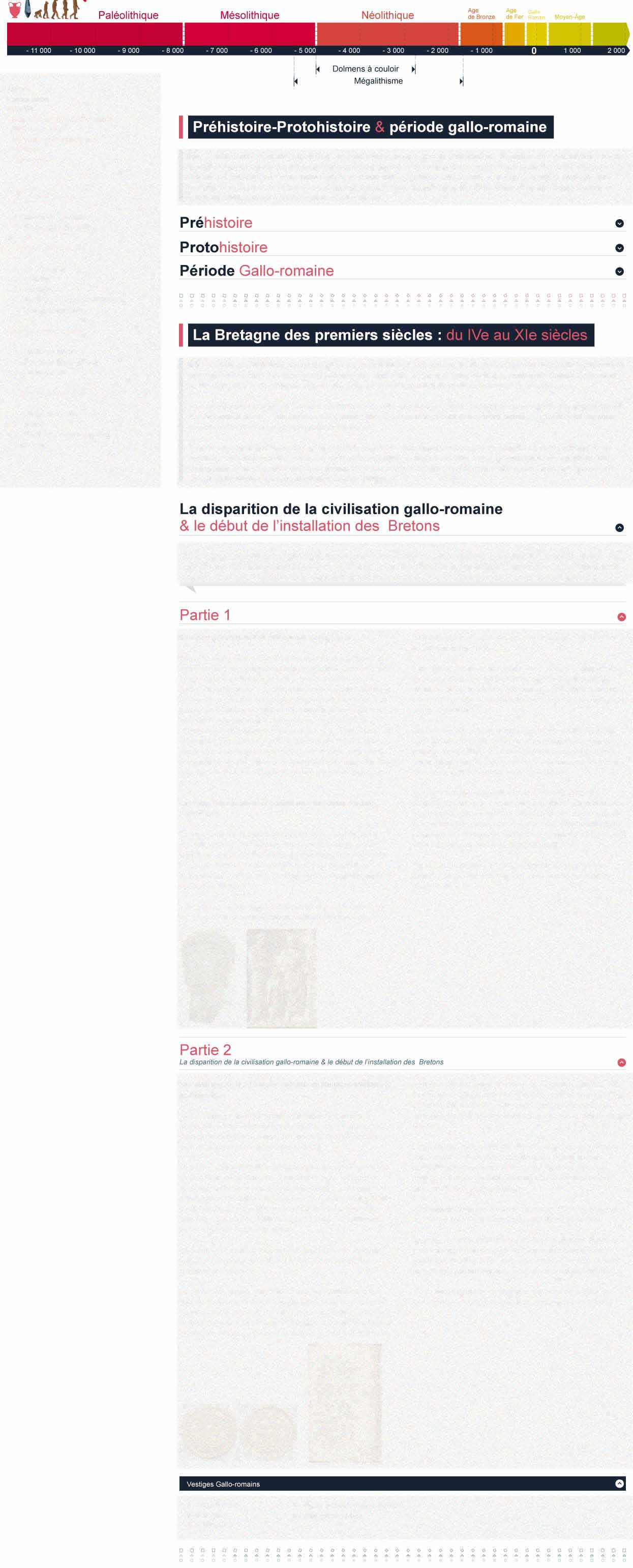
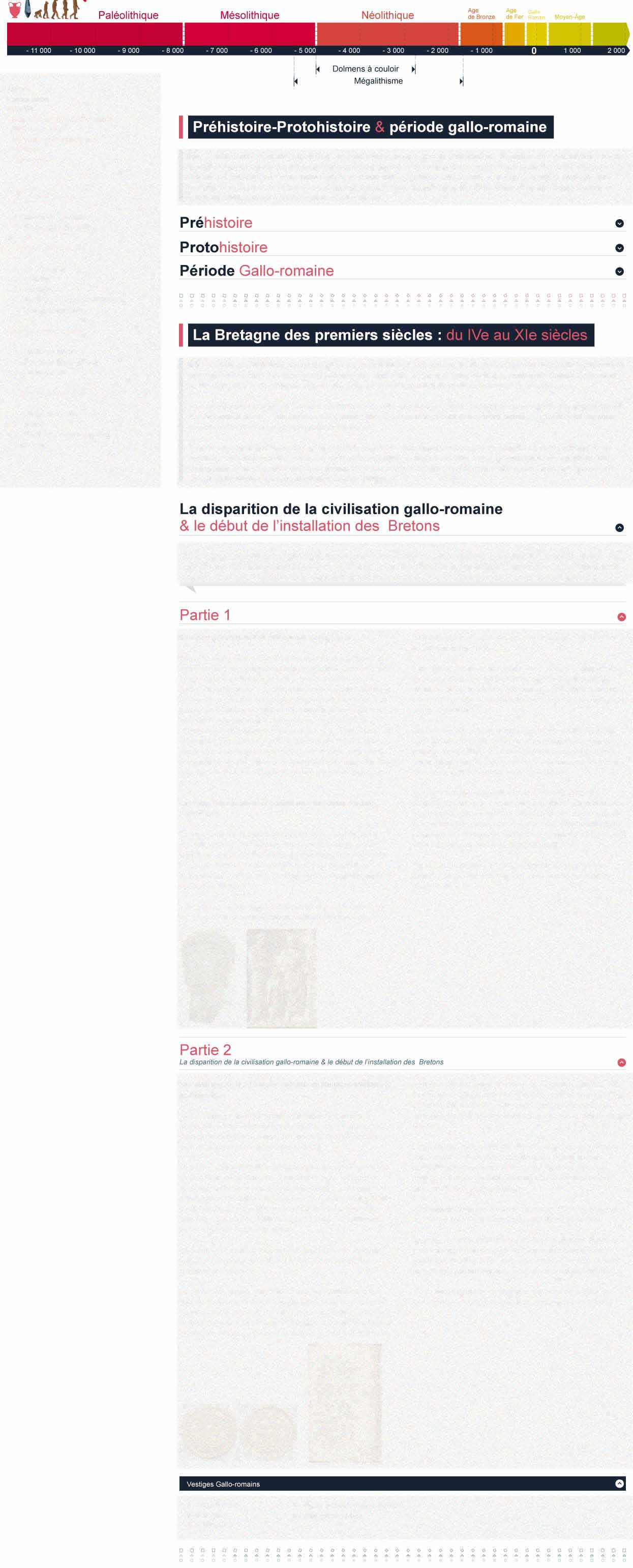
J'ai un petit problème sur un futur site pour une association.. . Je cherche à faire un système de lecture avec des petites puces qui permettent de déplier et/ou plier le contenu pour l'afficher..
Sous drupal 7, j'ai vu le module accordeon qui utilise JQuery. .. mais lorsque je clique sur un onglet, l'autre disparait, ce système ne m'intéresse pas et je ne sais pas si je peux cocher/décocher une option pour rendre indépendant chaque div. Quelqu'un peut me donner un avis ?
Il y aussi QuikcTabs, qui a l'air de faire pareil. ..
Est-ce que vous connaissez un moyen simple et efficace pour faire de plié/déplié sur des div ?

Toujours à fond de Kiwis ?

J'ai un petit problème sur un futur site pour une association.. . Je cherche à faire un système de lecture avec des petites puces qui permettent de déplier et/ou plier le contenu pour l'afficher..
Sous drupal 7, j'ai vu le module accordeon qui utilise JQuery. .. mais lorsque je clique sur un onglet, l'autre disparait, ce système ne m'intéresse pas et je ne sais pas si je peux cocher/décocher une option pour rendre indépendant chaque div. Quelqu'un peut me donner un avis ?
Il y aussi QuikcTabs, qui a l'air de faire pareil. ..
Est-ce que vous connaissez un moyen simple et efficace pour faire de plié/déplié sur des div ?