Bonjour,
Je n'arrive pas à intégrer un tweet dans mon blog bootstrap.
Voici le code donné par Twitter:
et les scripts à la fin du html:
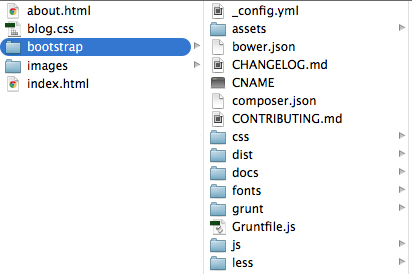
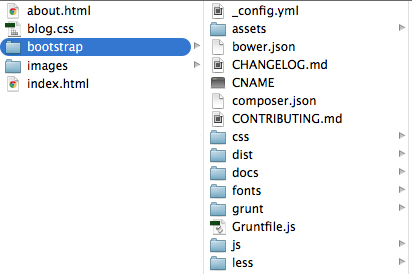
et voici une capture des dossiers, je ne sais pas si ça peut venir d'une erreur dans le chemin:
Sauriez vous me dire d'où vient le problème?
Merci beaucoup pour votre aide
Modifié par multizoubi (02 Mar 2016 - 16:55)
Je n'arrive pas à intégrer un tweet dans mon blog bootstrap.
Voici le code donné par Twitter:
<blockquote class="twitter-tweet" data-lang="fr"><p lang="en" dir="ltr">A gorgeous woman, JANE, 23, is a little tipsy, dancing naked on her big bed, as adorable as she is sexy. *BONUS PTS FOR BEING THE 1ST LINE</p>— Ross Putman (@femscriptintros) <a href="https://twitter.com/femscriptintros/status/697239137951158272">10 février 2016</a></blockquote><script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>et les scripts à la fin du html:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="bootstrap/assets/js/vendor/jquery.min.js"><\/script>')</script>
<script src="bootstrap/dist/js/bootstrap.min.js"></script>
<script src="bootstrap/assets/js/ie10-viewport-bug-workaround.js"></script>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>et voici une capture des dossiers, je ne sais pas si ça peut venir d'une erreur dans le chemin:

Sauriez vous me dire d'où vient le problème?
Merci beaucoup pour votre aide
Modifié par multizoubi (02 Mar 2016 - 16:55)