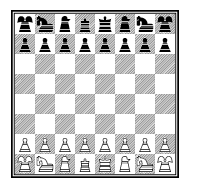
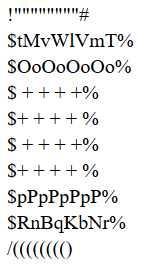
Bonjour ! J'ai un document HTML représentant un échiquier au moyen d'une police TrueType. L'échiquier s'affiche correctement dans Internet Explorer mais pas dans Firefox. Donc j'imagine qu'il y a quelque chose qui ne va pas dans mon code. Pourriez-vous m'aider à le corriger ?
Modifié par Roland57 (01 Mar 2016 - 17:28)
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p#pchessboard {font-family: chess alfonso-x; font-size: 20px; color: black;}
p {font-family: courier new; font-size: 16px; color: black;}
</style>
<!--
Chess Alfonso-X
True Type font by Armando H. Marroquin
http://www.enpassant.dk/chess/fonteng.htm
-->
</head>
<body>
<p id="pchessboard">
!""""""""#<br>
$tMvWlVmT%<br>
$OoOoOoOo%<br>
$ + + + +%<br>
$+ + + + %<br>
$ + + + +%<br>
$+ + + + %<br>
$pPpPpPpP%<br>
$RnBqKbNr%<br>
/(((((((()<br>
</p>
</body>
</html>
Modifié par Roland57 (01 Mar 2016 - 17:28)