Bonjour
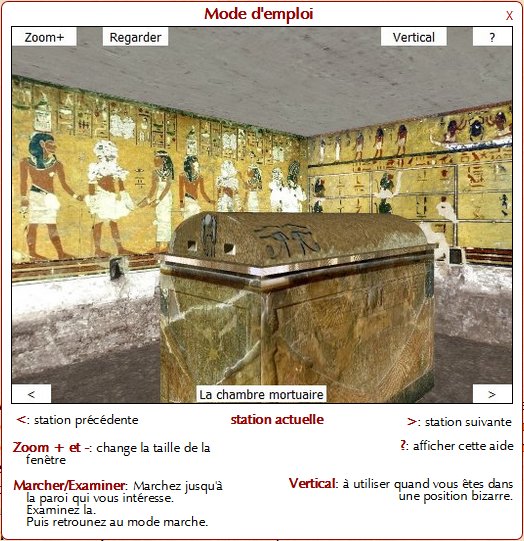
Voici une "fenêtre mode d'emploi" qui apparaît quand on clique sur le bouton d'aide de la page.

Je me demande quelle est la meilleure façon de coder cette fenêtre, de telle façon qu'elle ait une présentation correcte sur différents types d'écrans et que l'on ait la même présentation si on a le texte correspondant dans une autre langue (donc longueur de texte pas très stable)
Le problème c'est bien entendu les 2 ou 3 blocs de textes dans les 3 lignes au dessous de l'image.
Première ligne:3 textes, respectivement cadré à gauche, centré et cadré à droite
Deuxième ligne: 2 textes, un cadré à gauche, l'autre cadré à droite; le texte de droite étant très court, il serait bien que le mot "fenêtre" soit remonté, donc que le bloc de gauche soit un peu plus large que celui de droite, mais si le texte devient nettement plus long, ça doit aller à la ligne comme sur l'image.
Troisième ligne: deux blocs de texte. La présentation de l'image est correcte.
Pour l'instant, c'est fait "à l'ancienne", avec une <table>, trois <tr> et un bidouillage pour gérer à la fois les lignes à 3 cellules et celles à 2 cellules.
J'ai essayé d'arranger ça sans succès avec des balises <div> imbriquées et des propriétés CSS float, mais je n'ai rien trouvé de satisfaisant.
Une idée pour arranger ce capharnaüm?
Modifié par PapyJP (15 Feb 2016 - 11:00)
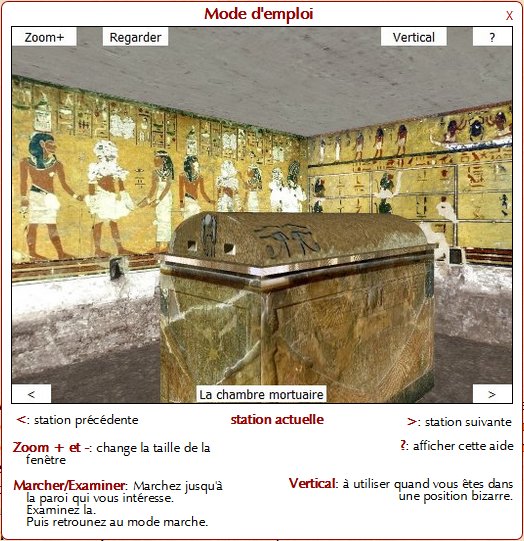
Voici une "fenêtre mode d'emploi" qui apparaît quand on clique sur le bouton d'aide de la page.

Je me demande quelle est la meilleure façon de coder cette fenêtre, de telle façon qu'elle ait une présentation correcte sur différents types d'écrans et que l'on ait la même présentation si on a le texte correspondant dans une autre langue (donc longueur de texte pas très stable)
Le problème c'est bien entendu les 2 ou 3 blocs de textes dans les 3 lignes au dessous de l'image.
Première ligne:3 textes, respectivement cadré à gauche, centré et cadré à droite
Deuxième ligne: 2 textes, un cadré à gauche, l'autre cadré à droite; le texte de droite étant très court, il serait bien que le mot "fenêtre" soit remonté, donc que le bloc de gauche soit un peu plus large que celui de droite, mais si le texte devient nettement plus long, ça doit aller à la ligne comme sur l'image.
Troisième ligne: deux blocs de texte. La présentation de l'image est correcte.
Pour l'instant, c'est fait "à l'ancienne", avec une <table>, trois <tr> et un bidouillage pour gérer à la fois les lignes à 3 cellules et celles à 2 cellules.
J'ai essayé d'arranger ça sans succès avec des balises <div> imbriquées et des propriétés CSS float, mais je n'ai rien trouvé de satisfaisant.
Une idée pour arranger ce capharnaüm?
Modifié par PapyJP (15 Feb 2016 - 11:00)