Je voudrais ouvrir les <div> au survol
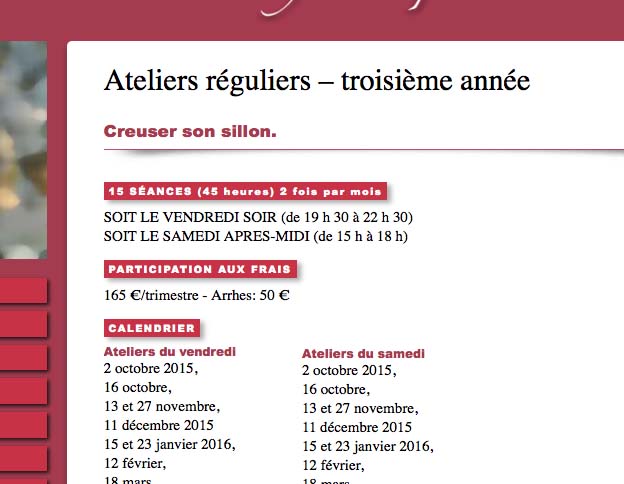
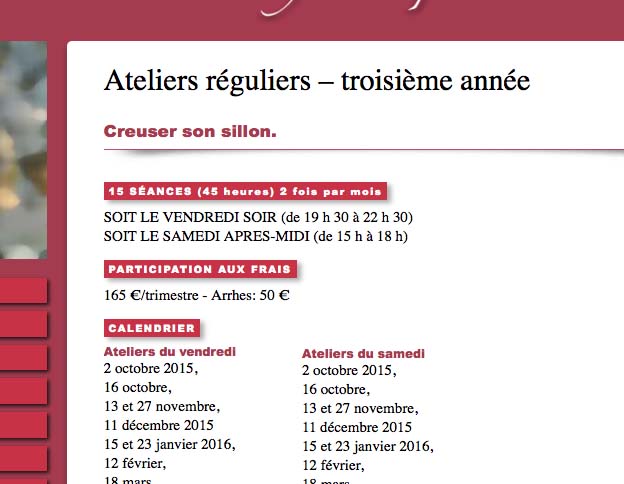
exemple le petit titre "creuser son sillon" est dans une <div> (#identifiée)

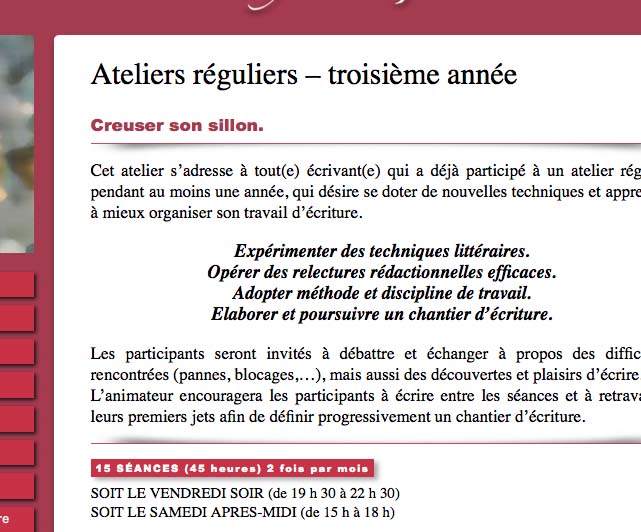
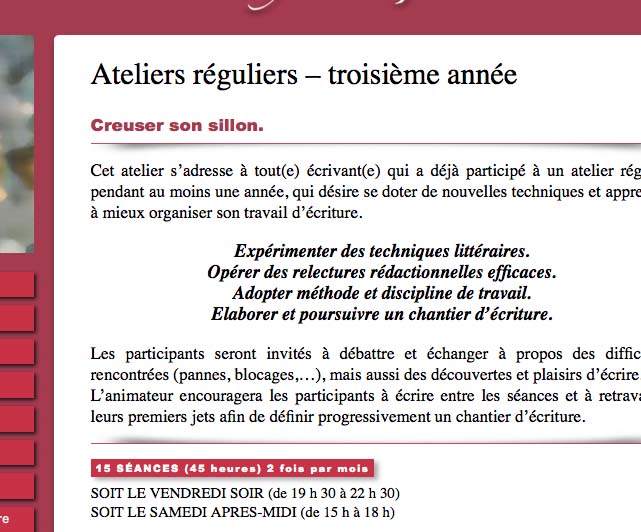
au passage de la souris elle se développe et on voit tout le texte

ça marche bien, mais c’est brutal !
j’eus voulu y mettre une transition
et là, ça ne marche plus, elle se ferme completèment puis se rouvre brutalement (??)
une idée ?
exemple le petit titre "creuser son sillon" est dans une <div> (#identifiée)

au passage de la souris elle se développe et on voit tout le texte

<div id="rideau06">
<h3>Creuser son sillon.</h3>
<img class="ombre" src="../images/ombreDebut.jpg" alt="" />
<p>Cet atelier s’adresse à tout(e) écrivant(e) qui a déjà participé à un atelier régulier pendant au moins une année, qui désire se doter de nouvelles techniques et apprendre à mieux organiser son travail d’écriture.</p>
<p class="pointFort">Expérimenter des techniques littéraires.<br/>
Opérer des relectures rédactionnelles efficaces.<br/>
Adopter méthode et discipline de travail.<br/>
Elaborer et poursuivre un chantier d’écriture.</p>
<p>Les participants seront invités à débattre et échanger à propos des difficultés rencontrées (pannes, blocages,…), mais aussi des découvertes et plaisirs d’écrire.<br/>
L’animateur encouragera les participants à écrire entre les séances et à retravailler leurs premiers jets afin de définir progressivement un chantier d’écriture.</ br></p>
<img class="ombre" src="../images/ombreFin.jpg" alt="" />
</div>#rideau06{
overflow: hidden;
height: 6em;
}
#rideau06:hover{
height: auto;
}
ça marche bien, mais c’est brutal !
j’eus voulu y mettre une transition
#rideau06{
animation-name: ouvre;
animation-duration: 1s;
-webkit-animation-name: ouvre;
-webkit-animation-duration: 1s;
-moz-animation-name: ouvre;
-moz-animation-duration: 1s;
}
@-webkit-keyframes ouvre {
0%{
overflow: hidden;
height: 5em;
}
100%{
overflow: hidden;
height: auto;
}
}
@-moz-keyframes ouvre {
0%{
overflow: hidden;
height: 5em;
}
100%{
overflow: hidden;
height: 100px;
}
}
@keyframes ouvre {
0%{
overflow: hidden;
height: 5em;
}
100%{
height: auto;
}
}
et là, ça ne marche plus, elle se ferme completèment puis se rouvre brutalement (??)
une idée ?

 , pour qu'une transition puisse se faire il faut deux valeurs divisibles pour la même regle, afin que celle ci soit ajuster en fonction de la durée de la transition.
, pour qu'une transition puisse se faire il faut deux valeurs divisibles pour la même regle, afin que celle ci soit ajuster en fonction de la durée de la transition.