Bonjour,
Nouvel arrivant, une question.
Je voudrais que les images d’un article soient "doubles" je m’explique :
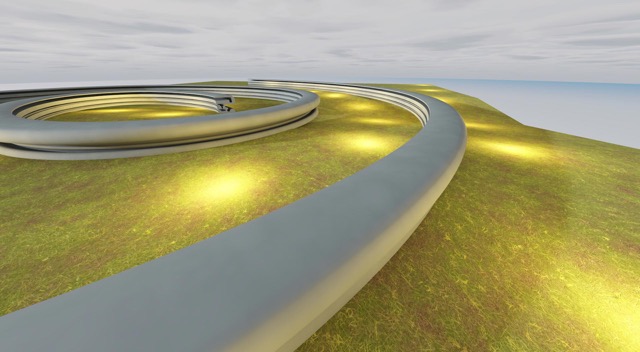
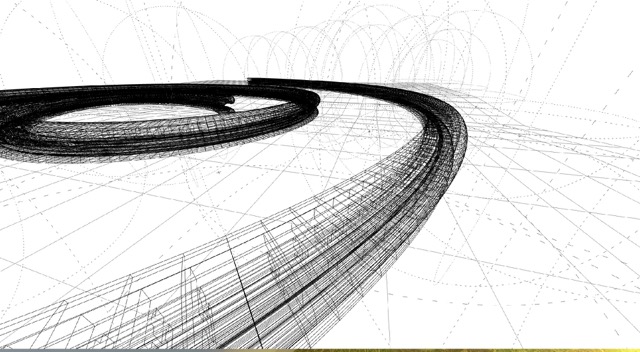
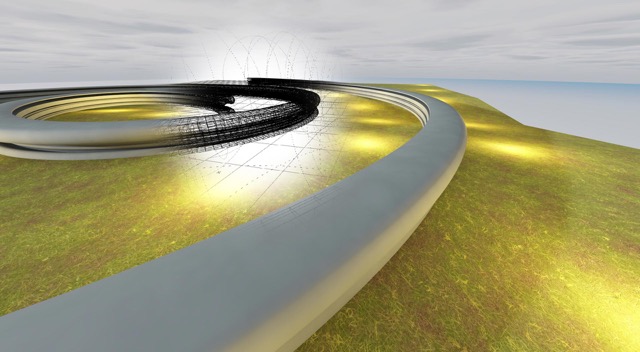
un état initial flou, et quand on survole elle devient nette
mon idée est de mettre mes deux images dans la partie html
dans une div ( auquel on attribuerait une classe ".imageDouble" (pour ne pas avoir chaque background en "id")
l’une en backgroud, l’autre en <img> à l’intérieur d‘un lien
la structure serait un truc du genre
<div class="imageDouble" style="background-image: url(../images/imageNette.jpg)>
<a ref="#"><ici imageFlou></a>
<div>
et là je m'embrouille grave dans le CSS
Quelqu’un peut-il m’aider ou me dire si je suis dans la bonne voie
une autre solution serait de mettre un "id" à chaque div
et de faire une tout coté css avec une transition entre deux images, c’est plus facile, plus joli
mais ça oblige à faire un style par image !
Merci d’avance
Nouvel arrivant, une question.
Je voudrais que les images d’un article soient "doubles" je m’explique :
un état initial flou, et quand on survole elle devient nette
mon idée est de mettre mes deux images dans la partie html
dans une div ( auquel on attribuerait une classe ".imageDouble" (pour ne pas avoir chaque background en "id")
l’une en backgroud, l’autre en <img> à l’intérieur d‘un lien
la structure serait un truc du genre
<div class="imageDouble" style="background-image: url(../images/imageNette.jpg)>
<a ref="#"><ici imageFlou></a>
<div>
et là je m'embrouille grave dans le CSS
Quelqu’un peut-il m’aider ou me dire si je suis dans la bonne voie
une autre solution serait de mettre un "id" à chaque div
et de faire une tout coté css avec une transition entre deux images, c’est plus facile, plus joli
mais ça oblige à faire un style par image !
Merci d’avance