Bonjour,
j'ai mis ceci dans mon .css :
Le problème est que mon texte ne s'aligne
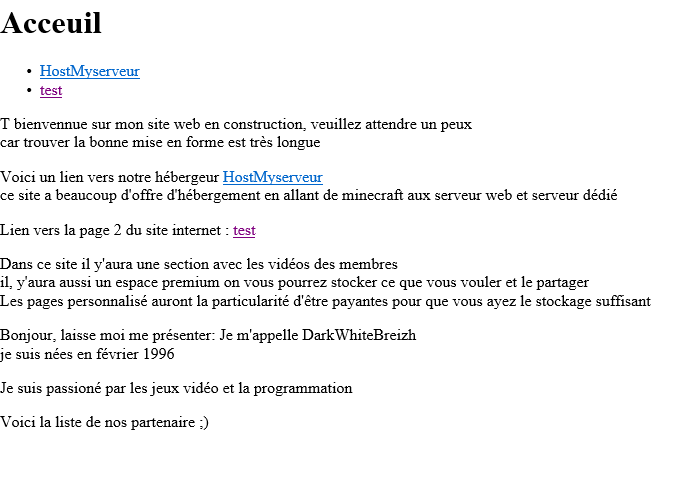
photo à l'appuie :

Si vous pouvez me dire ce qui cloche sa serais gentil.
cordialement,
j'ai mis ceci dans mon .css :
h1
{
font-size: 30px;
font-family:"Comic Sans MS";
text-align: center;
}
.para1
{
font-size: 13px;
font-family: "Times New Roman";
text-align: right;
}
Le problème est que mon texte ne s'aligne

photo à l'appuie :
Si vous pouvez me dire ce qui cloche sa serais gentil.

cordialement,

