18114 sujets
Il faut se posé les bonnes question,
Qu'est ce qu'il se passe derrière ? A chaque lettre un declenchement AJAX est fait pour comparer ce que l'utilisateur à saisie avec le résultat d'une requête SQL ? car pour gérer cela c'est en javascript que cela se passe, si c'est une comparaison en temps réel alors AJAX est de rigueur.
Qu'est ce qu'il se passe derrière ? A chaque lettre un declenchement AJAX est fait pour comparer ce que l'utilisateur à saisie avec le résultat d'une requête SQL ? car pour gérer cela c'est en javascript que cela se passe, si c'est une comparaison en temps réel alors AJAX est de rigueur.
Merci à tous les deux pour votre prompte réponse
Pour ce qui de la bonne question:
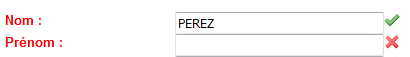
1er :Je vous simplement que si la valeur saisie dans le champ est valide la coche de couleur verte s'achiffe sion c'est la croix rouge
2ème Je voudrai que ca ce fasse avant l'envoi au serveur
J'ai parcouru beaucoup de codes grace a WEB DEVELOPPER et chaque fois je tombe sur un ONCLIK=quelque chose () j'ai essayé de trouvé dans le code de la page le quelque chose() mais introuvable
Je suis débutant mais je suppose qu'il faut controler la saisie avec l'attribut PATERN et appeler une fonction PHP ou JAVASCRIPT pour l'affichage de l'image qui peut etre la coche verte ou autre chose
Mais je ne sais pas comment faire
Merci de votre aide
Pour ce qui de la bonne question:
1er :Je vous simplement que si la valeur saisie dans le champ est valide la coche de couleur verte s'achiffe sion c'est la croix rouge
2ème Je voudrai que ca ce fasse avant l'envoi au serveur
J'ai parcouru beaucoup de codes grace a WEB DEVELOPPER et chaque fois je tombe sur un ONCLIK=quelque chose () j'ai essayé de trouvé dans le code de la page le quelque chose() mais introuvable
Je suis débutant mais je suppose qu'il faut controler la saisie avec l'attribut PATERN et appeler une fonction PHP ou JAVASCRIPT pour l'affichage de l'image qui peut etre la coche verte ou autre chose
Mais je ne sais pas comment faire
Merci de votre aide
Bonjour Donpepe,
Ce problème peut-être traité suivant deux axes différents mais qui cohabitent très bien.
La première vision de la chose est du point de vue Html5. La personnalisation des saisies (valides ou invalides) sont à traiter en Css par l'utilisation des sélecteurs :VALID et :INVALID.
Pour personnaliser ces sélecteurs, il est indispensable d'indiquer un pattern dans la partie Html.
Attention toutefois, gardez bien en tête qu'il est impossible de générer du contenu en css (:after/:before) sur un élément Input.
L'astuce consiste à placer un élément généré sur la balise suivant ou précédent l'input.
Le second axe vers lequel se diriger afin d'obtenir un résultat identique (ou symétrique) est de part l'utilisation du langage Javascript de part lequel il faudra analyser en temps réel les balises concernées et de leur appliquer un style à la volée.
Tout ceci se déroule avant l'envoi des données au serveur.
A noter: l'utilisation d'un pattern et de validations en Javascript n'affranchit pas de vérifier les données côté serveur.
Ce problème peut-être traité suivant deux axes différents mais qui cohabitent très bien.
La première vision de la chose est du point de vue Html5. La personnalisation des saisies (valides ou invalides) sont à traiter en Css par l'utilisation des sélecteurs :VALID et :INVALID.
Pour personnaliser ces sélecteurs, il est indispensable d'indiquer un pattern dans la partie Html.
Attention toutefois, gardez bien en tête qu'il est impossible de générer du contenu en css (:after/:before) sur un élément Input.
L'astuce consiste à placer un élément généré sur la balise suivant ou précédent l'input.
Le second axe vers lequel se diriger afin d'obtenir un résultat identique (ou symétrique) est de part l'utilisation du langage Javascript de part lequel il faudra analyser en temps réel les balises concernées et de leur appliquer un style à la volée.
Tout ceci se déroule avant l'envoi des données au serveur.
A noter: l'utilisation d'un pattern et de validations en Javascript n'affranchit pas de vérifier les données côté serveur.
Bonjour Greg_Lumiere
J'ai exploité la voie de VALID, INVALID et REQUIRED enCSS comme tu me l'a sugérré
J'arrive bien a valider avec des pictogrammes les trois possibilités mais systématiquement ils apparaissent à l'intérieur de la zone de saisie
Moi je voudrai qu'ils apparaissent à coté du champs de saisie mais je n'y arrive pas malgrès tous mes efforts et mes recherches sur le net
Un petit coup de poucede ta part ou de quelque ami internaute me ferait avancé
Merci d'avance de votre aide
J'ai exploité la voie de VALID, INVALID et REQUIRED enCSS comme tu me l'a sugérré
J'arrive bien a valider avec des pictogrammes les trois possibilités mais systématiquement ils apparaissent à l'intérieur de la zone de saisie
Moi je voudrai qu'ils apparaissent à coté du champs de saisie mais je n'y arrive pas malgrès tous mes efforts et mes recherches sur le net
Un petit coup de poucede ta part ou de quelque ami internaute me ferait avancé
Merci d'avance de votre aide