Hello
J’espère que t les fêtes de fin d’année se sont bien passées.
Enfin, celle de ce soir est pas encore terminée, alors viva la fiesta !!!
Une petite demande de dernière minute !!
Toujours sur le site Ecommerce avec une demande du client un peu chiante.
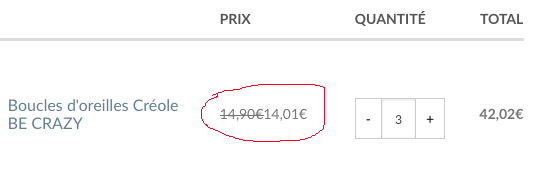
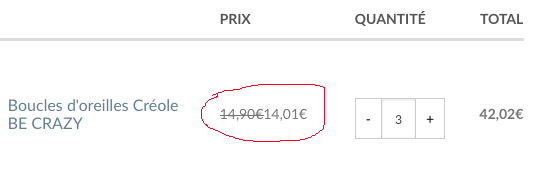
Quand il n’y a que 1 ou 2 produits, le prix unitaire est unique, lorsque le produit est commandé par 3, une promo est mis en place, avec le prix unitaire de référence barré, et le prix promo ajouté.
Mon problème (entouré de rouge) c’est que je voudrais que le prix mis à jour et non barré soit en dessous du prix barré avec un couleur différente.
J’ai fais des essais avec le code mais j’ai toujours des erreurs.
Suis bloqué !!

Help !!!
J’espère que t les fêtes de fin d’année se sont bien passées.
Enfin, celle de ce soir est pas encore terminée, alors viva la fiesta !!!
Une petite demande de dernière minute !!
Toujours sur le site Ecommerce avec une demande du client un peu chiante.
Quand il n’y a que 1 ou 2 produits, le prix unitaire est unique, lorsque le produit est commandé par 3, une promo est mis en place, avec le prix unitaire de référence barré, et le prix promo ajouté.
Mon problème (entouré de rouge) c’est que je voudrais que le prix mis à jour et non barré soit en dessous du prix barré avec un couleur différente.
J’ai fais des essais avec le code mais j’ai toujours des erreurs.
Suis bloqué !!
<td class="product-price">
<?php
echo apply_filters( 'woocommerce_cart_item_price', WC()->cart->get_product_price( $_product ), $cart_item, $cart_item_key );
?>
</td>
Help !!!