Bonjour!
Je suis sur la fin de la réalisation de mon calendrier de l'avent et j'ai un dernier petit détail à régler...
mon manque de pratique html/php/js me fait bloquer sur un truc
J'ai utilisé un redimensionnement js nommé superbg pour mon image de fond, rien à redire
http://www.alsacreations.com/astuce/lire/1216-arriere-plan-background-extensible.html
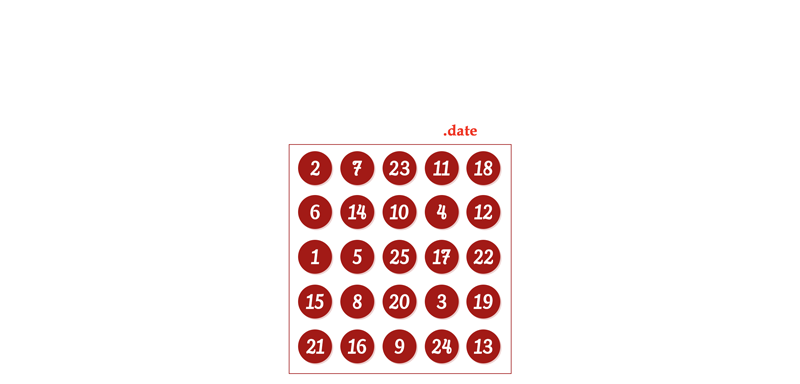
par contre je n'arrive pas à faire en sorte que ma class "date" se redimensionne selon la taille de l'écran et que mes objets sous code php rapetisse .... j'ai utilisé la largeur à 100%, rien n'y fait
de base mes images font 112px chacune (largeur et hauteur) je voudrais donc que cette taille diminue...
voici mon code
et mon css
est il donc possible de redimensionner ceci?
d'avance merci!
Modifié par Aurelie_VD (17 Nov 2015 - 11:40)
Je suis sur la fin de la réalisation de mon calendrier de l'avent et j'ai un dernier petit détail à régler...
mon manque de pratique html/php/js me fait bloquer sur un truc
J'ai utilisé un redimensionnement js nommé superbg pour mon image de fond, rien à redire
http://www.alsacreations.com/astuce/lire/1216-arriere-plan-background-extensible.html
par contre je n'arrive pas à faire en sorte que ma class "date" se redimensionne selon la taille de l'écran et que mes objets sous code php rapetisse .... j'ai utilisé la largeur à 100%, rien n'y fait
de base mes images font 112px chacune (largeur et hauteur) je voudrais donc que cette taille diminue...
voici mon code
<div class="date">
<div class="block1">
<?php
if (date("dm") == "1211")
{
echo '<a href="#" data-featherlight="#mylightbox"><img src="elmts/jours/2.png"/></a>';
} else {
echo '<img src="elmts/jours/2.png"/>';
}
?>
<?php
if (date("dm") == "0712")
{
echo '<a href="elmts/Penguins.jpg" data-featherlight="image"><img src="elmts/jours/7.png"/></a>';
} else {
echo '<img src="elmts/jours/7.png"/>';
}
?>
<?php
if (date("dm") == "2312")
{
echo '<a href="elmts/Penguins.jpg" data-featherlight="image"><img src="elmts/jours/23.png"/></a>';
} else {
echo '<img src="elmts/jours/23.png"/>';
}
?>
<?php
if (date("dm") == "1112")
{
echo '<a href="elmts/Penguins.jpg" data-featherlight="image"><img src="elmts/jours/11.png"/></a>';
} else {
echo '<img src="elmts/jours/11.png"/>';
}
?>
<?php
if (date("dm") == "1812")
{
echo '<a href="elmts/Penguins.jpg" data-featherlight="image"><img src="elmts/jours/18.png"/></a>';
} else {
echo '<img src="elmts/jours/18.png"/>';
}
?>
</div>et mon css
img.superbg{
position:fixed;
top:0;
left:0;
z-index:-1;
}
.date{
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
position: absolute;
bottom: 2%;
text-align: center;
max-width:100%;
height:auto;
}est il donc possible de redimensionner ceci?
d'avance merci!
Modifié par Aurelie_VD (17 Nov 2015 - 11:40)