Bonjour à tous,
J'ai débuté l'intégration d'un site avec de l'Arial : les textes de mes boutons étaient parfaitement centrés verticalement. et tout semblait aller dans le meilleur de monde.
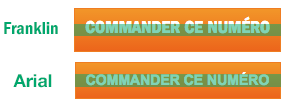
Puis, j'ai introduit une police non websafe via @font-face : la Franklin Gothic Demi Condensed. Et là catastrophe : tous mes textes se sont retrouvés décalés vers le haut de quelques pixels. Ce n'est pas grand chose mais suffisant pour que mes "beaux" boutons aient l'air tarte et ne soient plus alignés.
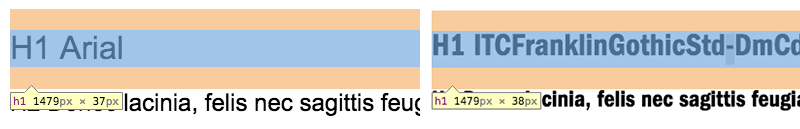
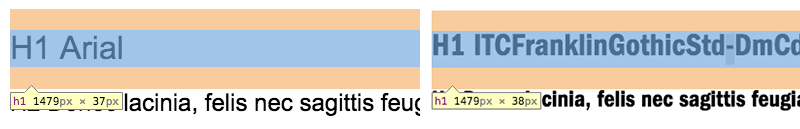
En comparant la Franklin à l'Arial, je vois que celles-ci ne sont pas naturellement ajustées de la même manière :

Savez-vous comment faire en sorte que me belle Franklin se comporte comme les autres polices type Arial sans devoir tricher sur des padding etc. ?
D'avance mille mercis pour vos lumières
Bien à vous.
J'ai débuté l'intégration d'un site avec de l'Arial : les textes de mes boutons étaient parfaitement centrés verticalement. et tout semblait aller dans le meilleur de monde.
Puis, j'ai introduit une police non websafe via @font-face : la Franklin Gothic Demi Condensed. Et là catastrophe : tous mes textes se sont retrouvés décalés vers le haut de quelques pixels. Ce n'est pas grand chose mais suffisant pour que mes "beaux" boutons aient l'air tarte et ne soient plus alignés.
En comparant la Franklin à l'Arial, je vois que celles-ci ne sont pas naturellement ajustées de la même manière :

Savez-vous comment faire en sorte que me belle Franklin se comporte comme les autres polices type Arial sans devoir tricher sur des padding etc. ?
D'avance mille mercis pour vos lumières

Bien à vous.