Bonjour à tous,
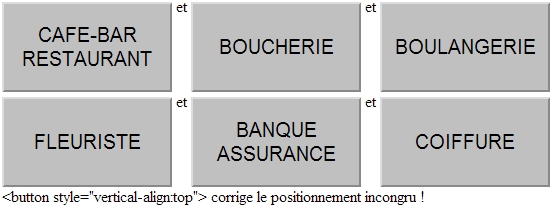
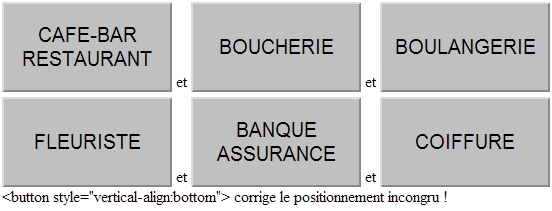
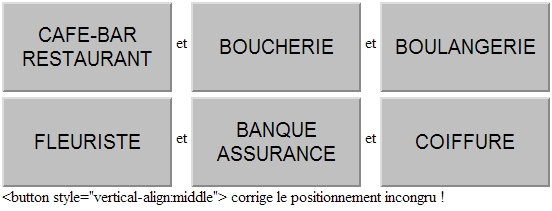
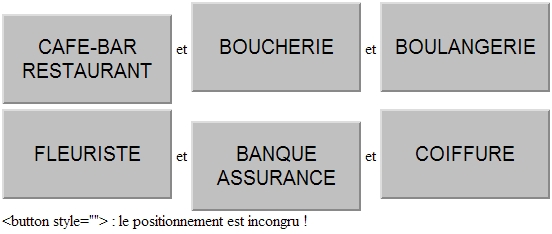
Voilà je rencontre un petit problème d'alignement avec des éléments <button> que j'ai stylés . les boutons avec 2 lignes de textes sont décalés par rapport aux autres . Quelqu-un aurait il une solution ?
merci par avance
le html :
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" />
<link href="test.css" rel="stylesheet">
<title>test</title>
</head>
<body>
<br>
<button type="submit" onclick="window.open('http:www.google.com')">CAFE-BAR<br>RESTAURANT</button>
<button type="button" onclick="window.open('http:www.google.com')">BOUCHERIE</button>
<button type="button" onclick="window.open('http:www.google.com')">BOULANGERIE</button>
<button type="button" onclick="window.open('http:www.google.com')">FLEURISTE</button>
<button type="button" onclick="window.open('http:www.google.com')">BANQUE<br>ASSURANCE</button>
<button type="button" onclick="window.open('http:www.google.com')">COIFFURE</button>
</body>
le css :
utton
{
display: inline;
background-color: silver;
width: 170px;
height: 90px;
font-size: 20px;
}
button:hover
{
background-color: grey;
}
Voilà je rencontre un petit problème d'alignement avec des éléments <button> que j'ai stylés . les boutons avec 2 lignes de textes sont décalés par rapport aux autres . Quelqu-un aurait il une solution ?
merci par avance
le html :
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" />
<link href="test.css" rel="stylesheet">
<title>test</title>
</head>
<body>
<br>
<button type="submit" onclick="window.open('http:www.google.com')">CAFE-BAR<br>RESTAURANT</button>
<button type="button" onclick="window.open('http:www.google.com')">BOUCHERIE</button>
<button type="button" onclick="window.open('http:www.google.com')">BOULANGERIE</button>
<button type="button" onclick="window.open('http:www.google.com')">FLEURISTE</button>
<button type="button" onclick="window.open('http:www.google.com')">BANQUE<br>ASSURANCE</button>
<button type="button" onclick="window.open('http:www.google.com')">COIFFURE</button>
</body>
le css :
utton
{
display: inline;
background-color: silver;
width: 170px;
height: 90px;
font-size: 20px;
}
button:hover
{
background-color: grey;
}