Bonjour à tous,
J'ai voulu essayer de placer avec dreamwaever une vidéo *.flv sur mon site.
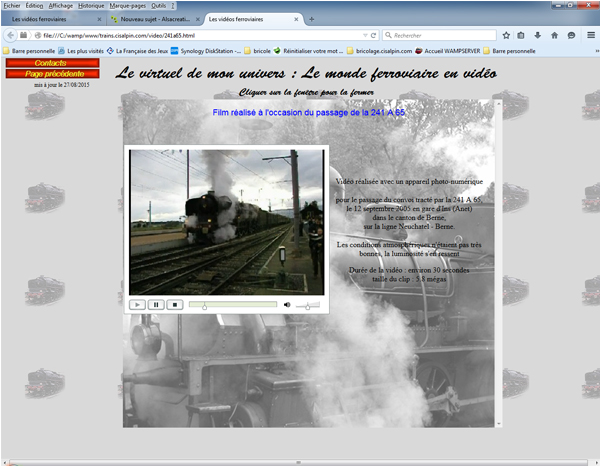
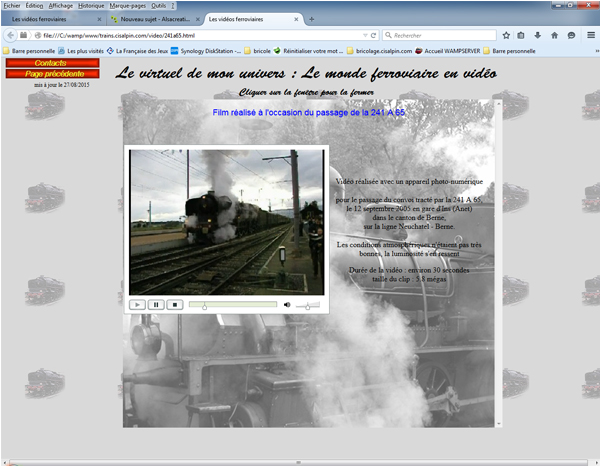
En mode local, aucun problème, tout se passe bien.
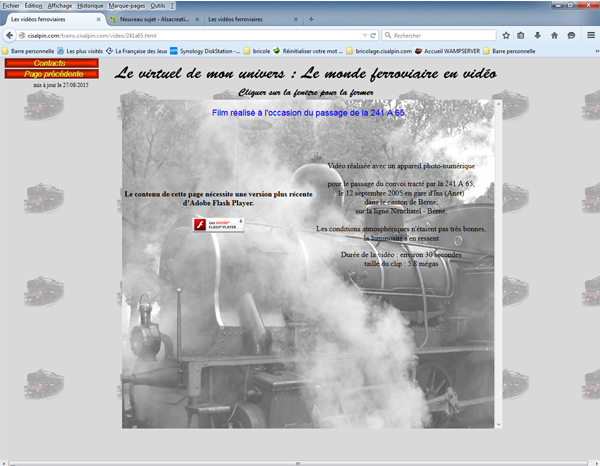
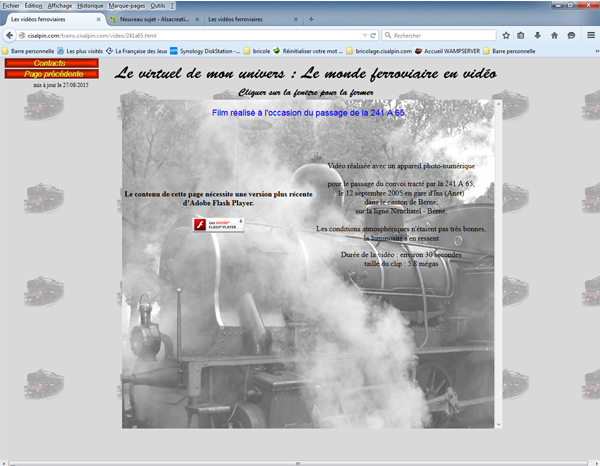
Je transfère l'ensemble sur le site et là, quand je lance le fichier, j'ai un message m'indiquant que je dois mettre à jour "adobe flash player", ce que je fais et cela ne change rien.
résultat en mode local

résultat sur internet

code crée par dreamwaever pour la vidéo
<!-- --------------------------------------------------------------------------------------------->
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="439" height="362" id="FLVPlayer">
<param name="movie" value="FLVPlayer_Progressive.swf" />
<param name="quality" value="high">
<param name="wmode" value="opaque">
<param name="scale" value="noscale">
<param name="salign" value="lt">
<param name="FlashVars" value="&MM_ComponentVersion=1&skinName=Halo_Skin_3&streamName=241a65&autoPlay=true&autoRewind=false" />
<param name="swfversion" value="8,0,0,0">
<!-- Cette balise <param> invite les utilisateurs de Flash Player en version 6.0 r65 et ultérieure à télécharger la version la plus récente de Flash Player. Supprimez-la si vous ne voulez pas que cette invite soit visible. -->
<param name="expressinstall" value="Scripts/expressInstall.swf">
<!-- La balise <object> suivante est destinée aux navigateurs autres qu'IE. Supprimez-la d'IE à l'aide d'IECC. -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="FLVPlayer_Progressive.swf" width="439" height="362">
<!--<![endif]-->
<param name="quality" value="high">
<param name="wmode" value="opaque">
<param name="scale" value="noscale">
<param name="salign" value="lt">
<param name="FlashVars" value="&MM_ComponentVersion=1&skinName=Halo_Skin_3&streamName=241a65&autoPlay=true&autoRewind=false" />
<param name="swfversion" value="8,0,0,0">
<param name="expressinstall" value="Scripts/expressInstall.swf">
<!-- Le navigateur affichera le contenu alternatif suivant pour les utilisateurs d'un lecteur Flash de version 6.0 ou de versions plus anciennes. -->
<div>
<h4>Le contenu de cette page nécessite une version plus récente d’Adobe Flash Player.</h4>
<p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Obtenir le lecteur Adobe Flash" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
<!-- ---------------------------------------------------------------------------------------------------------------------------------------------->
Ou est l'erreur ?
je suis néophyte en la matière et je n'ai trouvé aucune solution valable.
Merci d'avance de vos avis.
Modifié par helvetdulac (27 Aug 2015 - 08:41)
J'ai voulu essayer de placer avec dreamwaever une vidéo *.flv sur mon site.
En mode local, aucun problème, tout se passe bien.
Je transfère l'ensemble sur le site et là, quand je lance le fichier, j'ai un message m'indiquant que je dois mettre à jour "adobe flash player", ce que je fais et cela ne change rien.
résultat en mode local

résultat sur internet

code crée par dreamwaever pour la vidéo
<!-- --------------------------------------------------------------------------------------------->
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="439" height="362" id="FLVPlayer">
<param name="movie" value="FLVPlayer_Progressive.swf" />
<param name="quality" value="high">
<param name="wmode" value="opaque">
<param name="scale" value="noscale">
<param name="salign" value="lt">
<param name="FlashVars" value="&MM_ComponentVersion=1&skinName=Halo_Skin_3&streamName=241a65&autoPlay=true&autoRewind=false" />
<param name="swfversion" value="8,0,0,0">
<!-- Cette balise <param> invite les utilisateurs de Flash Player en version 6.0 r65 et ultérieure à télécharger la version la plus récente de Flash Player. Supprimez-la si vous ne voulez pas que cette invite soit visible. -->
<param name="expressinstall" value="Scripts/expressInstall.swf">
<!-- La balise <object> suivante est destinée aux navigateurs autres qu'IE. Supprimez-la d'IE à l'aide d'IECC. -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="FLVPlayer_Progressive.swf" width="439" height="362">
<!--<![endif]-->
<param name="quality" value="high">
<param name="wmode" value="opaque">
<param name="scale" value="noscale">
<param name="salign" value="lt">
<param name="FlashVars" value="&MM_ComponentVersion=1&skinName=Halo_Skin_3&streamName=241a65&autoPlay=true&autoRewind=false" />
<param name="swfversion" value="8,0,0,0">
<param name="expressinstall" value="Scripts/expressInstall.swf">
<!-- Le navigateur affichera le contenu alternatif suivant pour les utilisateurs d'un lecteur Flash de version 6.0 ou de versions plus anciennes. -->
<div>
<h4>Le contenu de cette page nécessite une version plus récente d’Adobe Flash Player.</h4>
<p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Obtenir le lecteur Adobe Flash" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
<!-- ---------------------------------------------------------------------------------------------------------------------------------------------->
Ou est l'erreur ?
je suis néophyte en la matière et je n'ai trouvé aucune solution valable.
Merci d'avance de vos avis.
Modifié par helvetdulac (27 Aug 2015 - 08:41)

