Bonsoir à tous,
Je suis toute neuve sur ce forum et je suis bien contente de confier mes peines (oui oui) à cette communauté qui à l'air super chouette
Eh oui, sujet éculé, vu, revu et re-revu. Cependant, j'ai eu beau essayer de nombreuses solutions (css pur avec du background cover, des media queries et même du js) je ne suis jamais satisfaite du resultat.
Voici mon script (ultra basique):
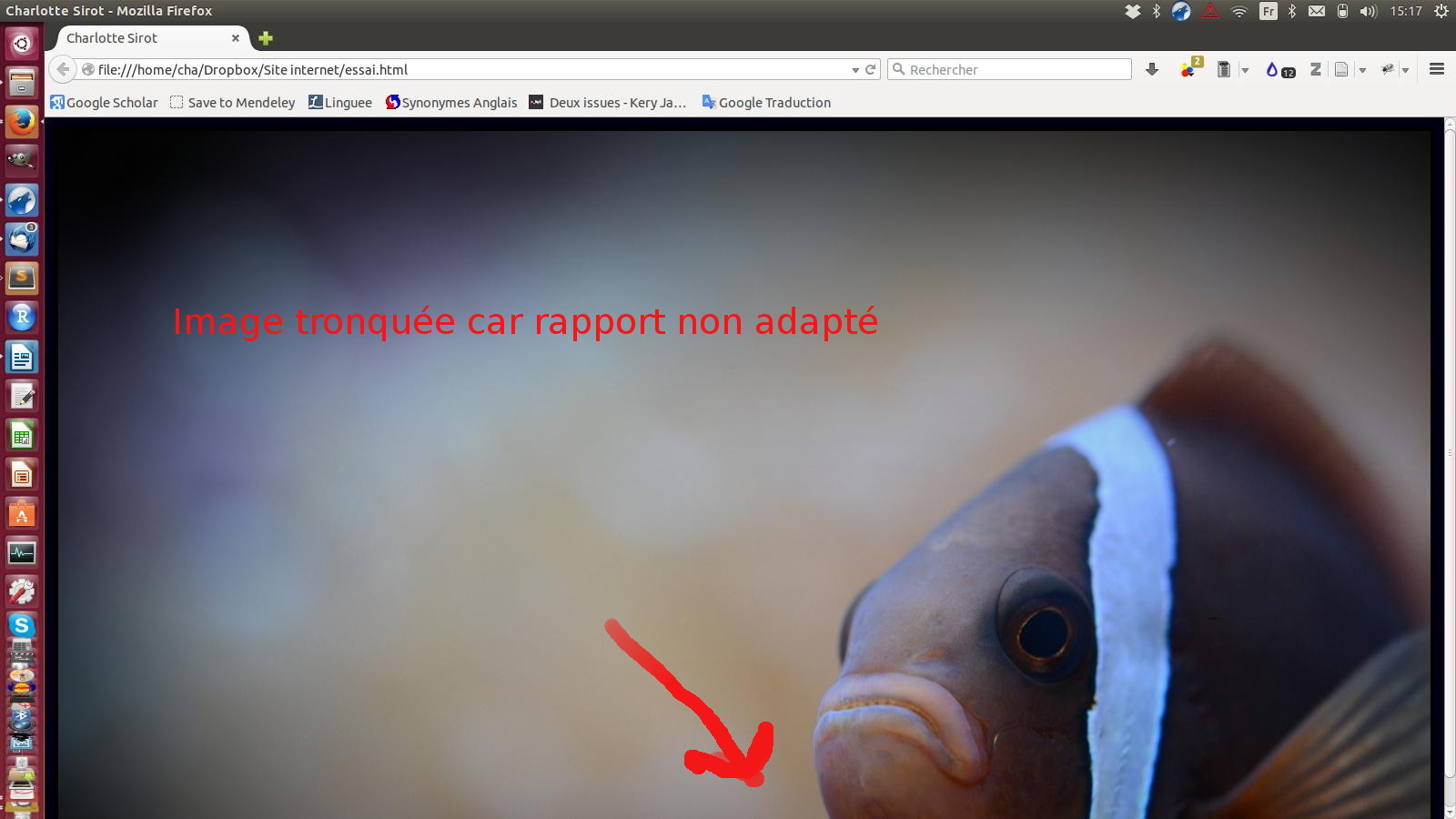
Après avoir vu sur des tonnes de forums que ce script permettait de redimensionner la taille de l'image du background pour qu'elle s'adapte à la fenêtre ??? Moi je dis non, mon image n'est affichée qu'en partie et des scroll bar sont apparues !! Pour moi ce script ne permet pas un redimensionnement de l'image mais juste d'afficher l'image en entier peu importe si elle dépasse de la fenêtre!!!
Du coup je voulais savoir pourquoi chez moi ça marche pas ??? (j'ai pas dû bien comprendre la réponse, comme dirait mon paternel). Comment faire pour que la hauteur de ma fenêtre redimensionne mon image ???
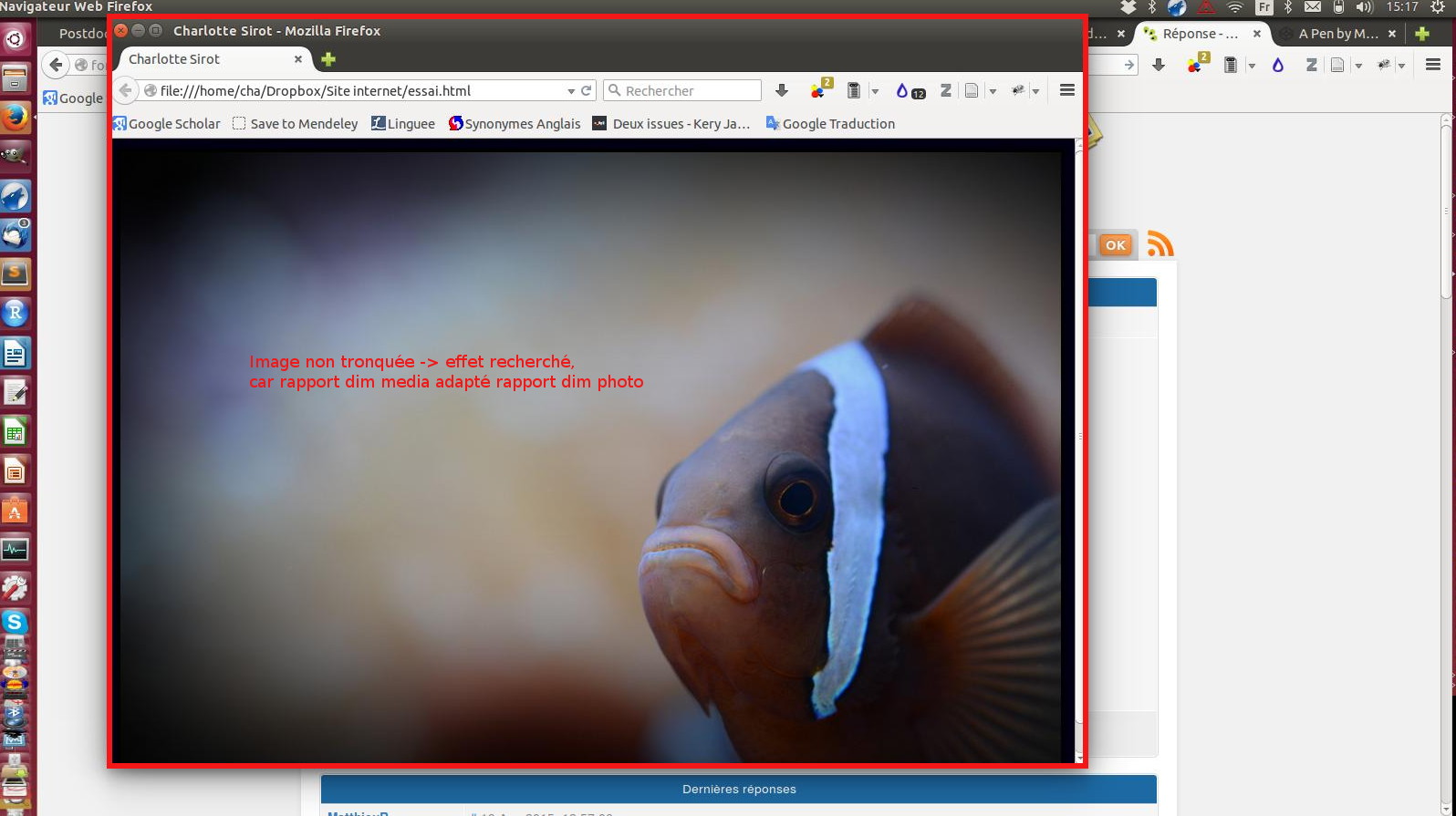
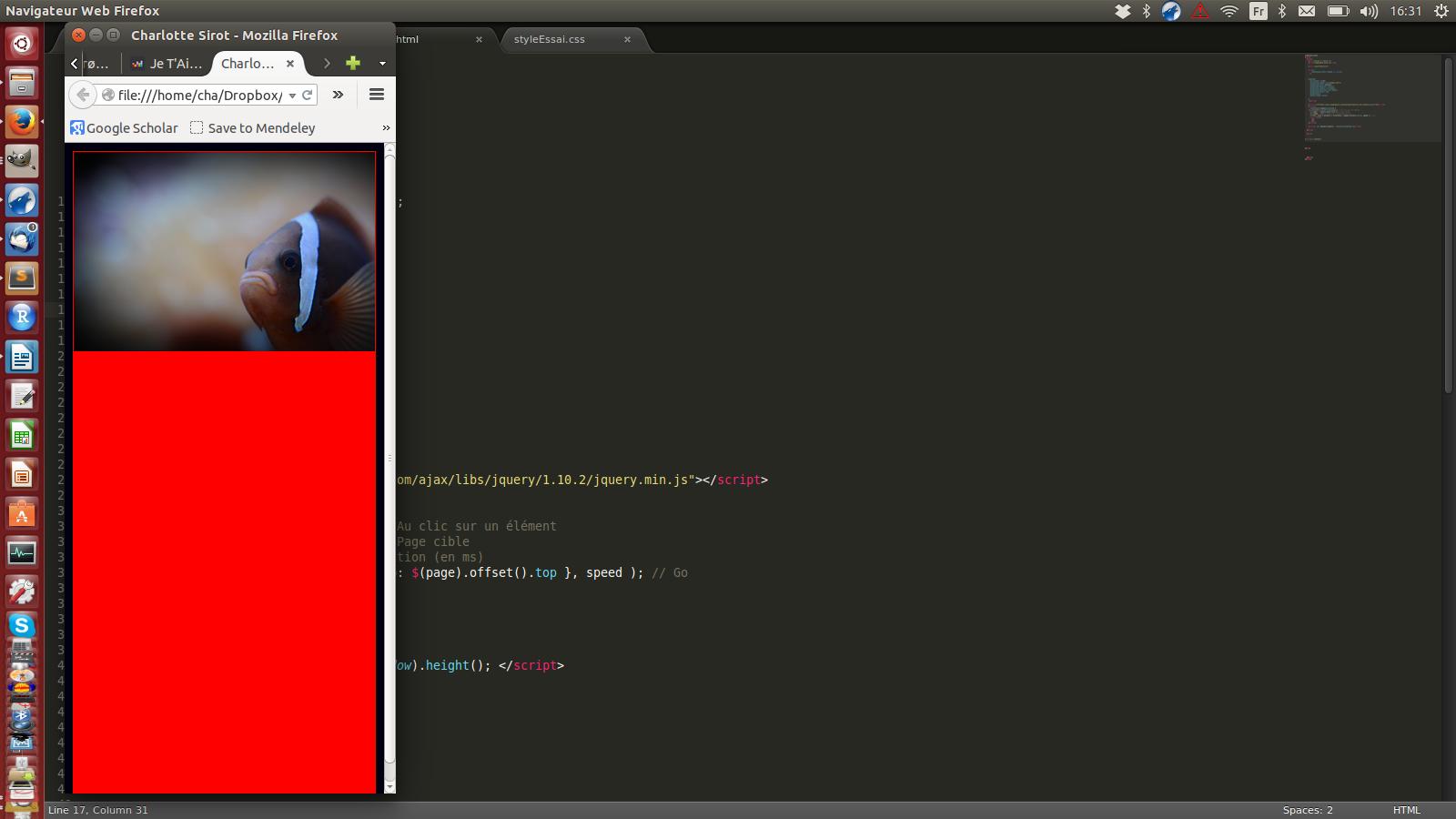
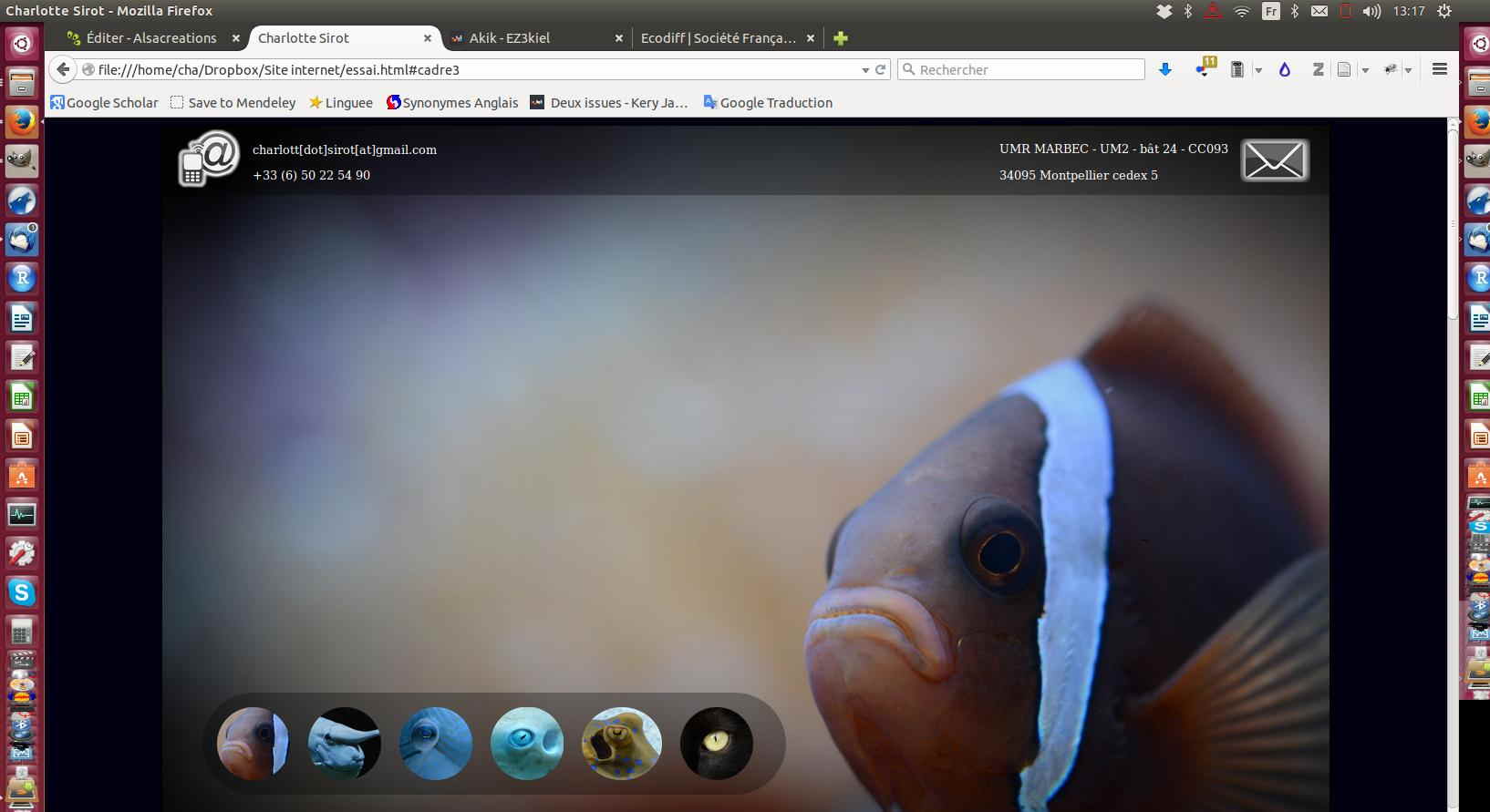
Et puis tout cela m'amène à demander un conseil moins technique mais plus philosophique: je souhaite réaliser un site qui donne une grande importance au image en background. Ce site doit se présenter sur une seule page avec des ancres (un peu comme ca http://aquatilis.tv/). Pour moi, ce qui est important c'est que l'utilisateur ait l'image du bg en entier ou tout du moins que l'image ne soit pas tronquée en hauteur. Comme mon image est plutot en mode paysage, sur les medias typés paysage je souhaiterais que le navigateur impose la hauteur de fenêtre et se débrouille en rajoute de la largeur au tour de l'image si besoin et sur les medias typés portraits le nav mettrait une scroll bar en bas.J'ai beaucoup (beaucoup) tâtonné, cherché des solutions mais je n'arrive pas à me décider pour une de ces techniques: background cover, media queries ou js ??? Oui dernière petite remarque, j'aimerais que les utilisateurs puissent zoomer et dezoomé sans que la mise en page ne se soit changée...Oui je sais ça fait beaucoup d’exigence (mais qui peut le plus peu le moins
Donc je résume:
- un site d'une seule page (et donc avec plusieurs div les unes en dessous des autres)
- un bg qui s'adapte à la taille de la fenêtre (au moins en hauteur)
- possibilité de zoomer sans changer la mise en forme
Que me conseilleriez vous comme technique ?
Merci pour vos réponses mais aussi et surtout pour le temps que vous avez mis à lire ce topic !!!!!
!!!!!
La bise à tous
cha
Modifié par boubchat (18 Aug 2015 - 01:58)
Je suis toute neuve sur ce forum et je suis bien contente de confier mes peines (oui oui) à cette communauté qui à l'air super chouette

Eh oui, sujet éculé, vu, revu et re-revu. Cependant, j'ai eu beau essayer de nombreuses solutions (css pur avec du background cover, des media queries et même du js) je ne suis jamais satisfaite du resultat.
Voici mon script (ultra basique):
<!DOCTYPE html>
<html>
<HEAD>
<meta charset = "utf-8" />
<title> Charlotte Sirot </title>
<link rel="stylesheet" type="text/css" href="style.css">
</HEAD>
<BODY>
<div id = "cadre1">
</div>
</BODY>
</HTML>#cadre1{
background-image: url("image1.JPG");
background-size: cover;
}Après avoir vu sur des tonnes de forums que ce script permettait de redimensionner la taille de l'image du background pour qu'elle s'adapte à la fenêtre ??? Moi je dis non, mon image n'est affichée qu'en partie et des scroll bar sont apparues !! Pour moi ce script ne permet pas un redimensionnement de l'image mais juste d'afficher l'image en entier peu importe si elle dépasse de la fenêtre!!!
Du coup je voulais savoir pourquoi chez moi ça marche pas ??? (j'ai pas dû bien comprendre la réponse, comme dirait mon paternel). Comment faire pour que la hauteur de ma fenêtre redimensionne mon image ???
Et puis tout cela m'amène à demander un conseil moins technique mais plus philosophique: je souhaite réaliser un site qui donne une grande importance au image en background. Ce site doit se présenter sur une seule page avec des ancres (un peu comme ca http://aquatilis.tv/). Pour moi, ce qui est important c'est que l'utilisateur ait l'image du bg en entier ou tout du moins que l'image ne soit pas tronquée en hauteur. Comme mon image est plutot en mode paysage, sur les medias typés paysage je souhaiterais que le navigateur impose la hauteur de fenêtre et se débrouille en rajoute de la largeur au tour de l'image si besoin et sur les medias typés portraits le nav mettrait une scroll bar en bas.J'ai beaucoup (beaucoup) tâtonné, cherché des solutions mais je n'arrive pas à me décider pour une de ces techniques: background cover, media queries ou js ??? Oui dernière petite remarque, j'aimerais que les utilisateurs puissent zoomer et dezoomé sans que la mise en page ne se soit changée...Oui je sais ça fait beaucoup d’exigence (mais qui peut le plus peu le moins

Donc je résume:
- un site d'une seule page (et donc avec plusieurs div les unes en dessous des autres)
- un bg qui s'adapte à la taille de la fenêtre (au moins en hauteur)
- possibilité de zoomer sans changer la mise en forme
Que me conseilleriez vous comme technique ?
Merci pour vos réponses mais aussi et surtout pour le temps que vous avez mis à lire ce topic
 !!!!!
!!!!!La bise à tous
cha
Modifié par boubchat (18 Aug 2015 - 01:58)





 ).
).