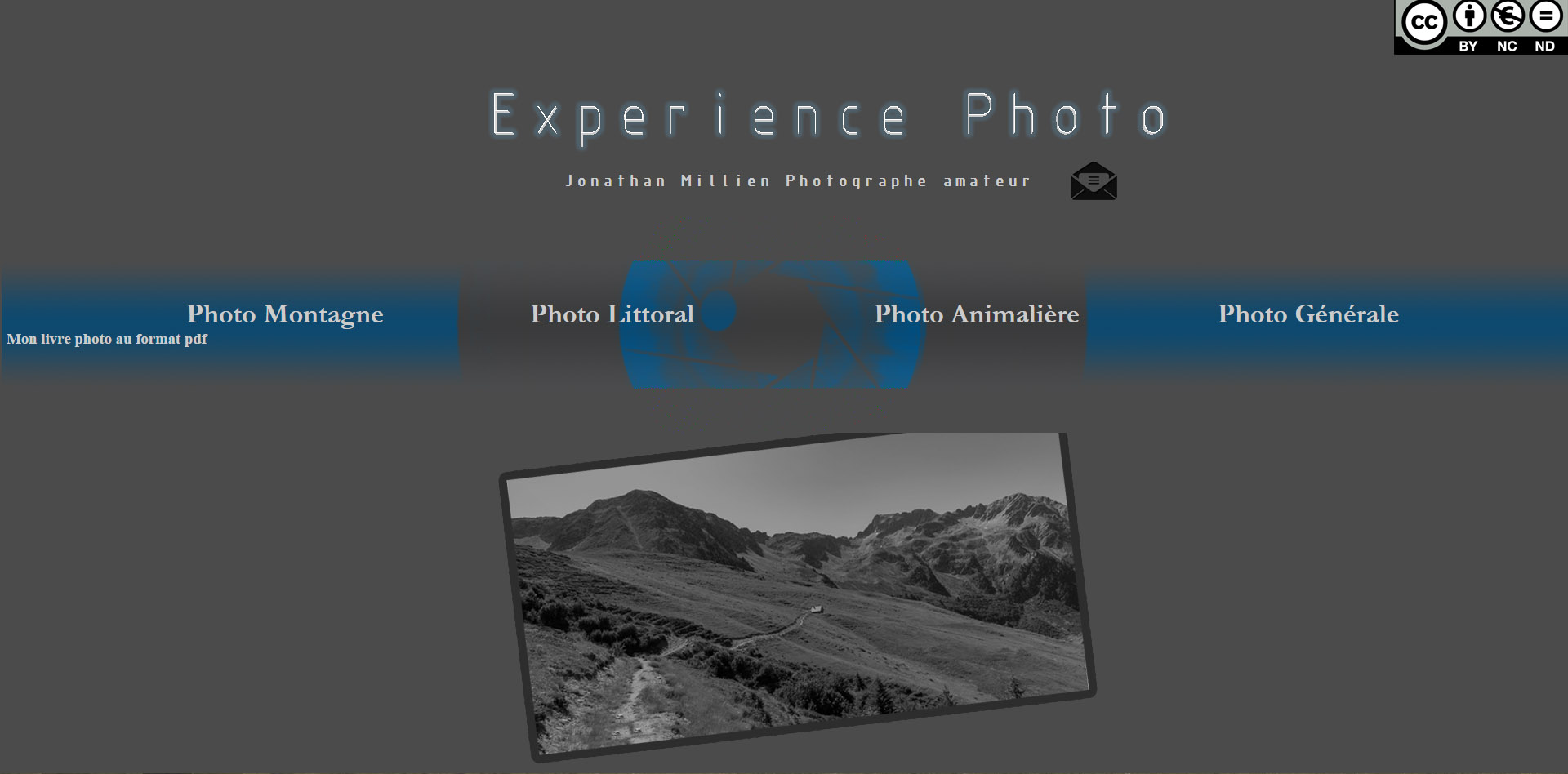
bonjour, je me suis lancé dans la création d'un site web pour pouvoir partager mes photos et de mettre en avant certaines choses.
Pour le moment j'ai réalisé un certains nombre de pages et crée les liens entre les différentes pages sans réellement intégrer de contenu. J'ai réalisé ma mise en page avec Photoshop et j'ai ensuite structurer l'ensemble sous Dreamweaver. J'ai donc pour le moment un dossier qui contient mon site.
Je souhaiterai avoir des conseils de votre part car à cause de ma méthode j'ai lorsque je suis sous Dreamweaver mon fond qui est découpé en plusieurs bloc. Est ce normal ?
Ensuite je souhaite crée des animations entre les pages mais je ne sais absolument pas comment m'y prendre. Pourrai-je avoir au moins les bons clés pour approfondir cela ?
Enfin l'idée et de crée une galerie photo pourquoi pas sous forme de diaporama de 5/6 photos mais comment s'y prendre ?
Je pense que ma méthode de passer par Photoshop pour réaliser le design n'est peut-être pas la plus efficace.
Si c'est possible je veux bien partager mon dossier pour que vous puissiez l'analyser et le critique et aussi mieux comprendre.
Modifié par eaglefor (23 Jul 2015 - 18:33)
Pour le moment j'ai réalisé un certains nombre de pages et crée les liens entre les différentes pages sans réellement intégrer de contenu. J'ai réalisé ma mise en page avec Photoshop et j'ai ensuite structurer l'ensemble sous Dreamweaver. J'ai donc pour le moment un dossier qui contient mon site.
Je souhaiterai avoir des conseils de votre part car à cause de ma méthode j'ai lorsque je suis sous Dreamweaver mon fond qui est découpé en plusieurs bloc. Est ce normal ?
Ensuite je souhaite crée des animations entre les pages mais je ne sais absolument pas comment m'y prendre. Pourrai-je avoir au moins les bons clés pour approfondir cela ?
Enfin l'idée et de crée une galerie photo pourquoi pas sous forme de diaporama de 5/6 photos mais comment s'y prendre ?
Je pense que ma méthode de passer par Photoshop pour réaliser le design n'est peut-être pas la plus efficace.
Si c'est possible je veux bien partager mon dossier pour que vous puissiez l'analyser et le critique et aussi mieux comprendre.
Modifié par eaglefor (23 Jul 2015 - 18:33)