Bonjour à tous,
Je souhaite savoir qui peut m'aider à résoudre un problème en ce qui concerne la fonction vertical-align: top; en CSS3.
Je suis sur mac, j'utilise TextWranger et comme navigateurs Safari et FireFox.
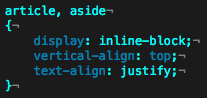
La fonction "vertical-align" avec la fonction "top" afin de mettre 2 inline-block aligné en haut ne fonctionne pas sur les 2 navigateurs.
En vous remerciant d'avance.
Je souhaite savoir qui peut m'aider à résoudre un problème en ce qui concerne la fonction vertical-align: top; en CSS3.
Je suis sur mac, j'utilise TextWranger et comme navigateurs Safari et FireFox.
La fonction "vertical-align" avec la fonction "top" afin de mettre 2 inline-block aligné en haut ne fonctionne pas sur les 2 navigateurs.
En vous remerciant d'avance.

 bref.
bref.
 , j'avais besoin de charger les balises pour tester mes compétences "acquises"
, j'avais besoin de charger les balises pour tester mes compétences "acquises"  .
.