Bonjour,
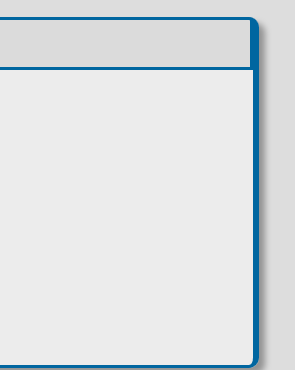
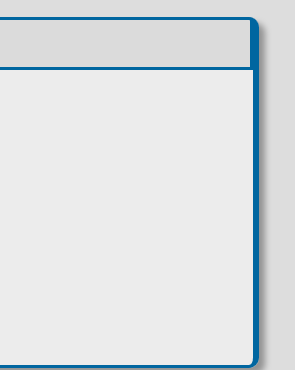
J'ai un problème avec une bordure d'un endroit de mon tableau que je n'arrive pas à supprimer.

Auriez-vous une solution ?
Je vous remercie d'avance !
Modifié par Zinoviyky (11 Jun 2015 - 17:05)
J'ai un problème avec une bordure d'un endroit de mon tableau que je n'arrive pas à supprimer.

Auriez-vous une solution ?
Je vous remercie d'avance !
<section>
<br />
<table class="tab_consultation" >
<thead>
<tr>
<th>Test</th>
<th >Test</th>
</tr>
</thead>
<tr>
<td class="bordure_droite">Test</td>
<td>Test:</td>
</tr>
<tr>
<td class="bordure_droite">Test:</td>
<td>Test</td>
</tr>
<tr>
<td class="bordure_droite">Test</td>
<td>Test</td>
</tr>
<tr>
<td class="bordure_droite">Test</td>
<td>Test</td>
</tr>
<tr>
<td class="bordure_droite">Test</td>
<td></td>
</tr>
</table>
<br />
<table class="Test" >
<thead>
<tr>
<th>Test</th>
</tr>
</thead>
<tr>
<td>Test</td>
<td>Test</td>
</tr>
<tr>
<td>Test</td>
<td>Test</td>
</tr>
</table>
<br />
<table class="tab_consultation" >
<thead>
<tr>
<th>Test</th>
</tr>
</thead>
<tr>
<td>Test</td>
<td>Test</td>
</tr>
<tr>
<td>Test</td>
<td>Test</td>
</tr>
</table>
<br />
<table class="tab_consultation" >
<thead>
<tr>
<th>Test</th>
</tr>
</thead>
<tr>
<td>Test</td>
<td>Test</td>
</tr>
</table>
<br />
</section>
/******************** Style tableau ********************/
/*********************************************************/
.tab_consultation {
border-spacing:0px;
border: 3px solid #0066A0;
background-color: #ECECEC;
font-family:'Raleway-Regular';
border-radius: 10px;
box-shadow: 6px 6px 6px #939393;
border-right: 6px solid #0066A0;
}
.tab_consultation thead {
width: 10px;
height: 50px;
background-color: #DBDBDB;
font-size:21px;
color: #004975;
border-right: 10px solid #0066A0;
}
.tab_consultation th {
border-right: 3px solid #0066A0;
border-bottom: 3px solid #0066A0;
text-align: left;
padding-left: 20px;
}
.tab_consultation td {
width: 477px;
height: 57px;
padding-left: 20px;
}
.bordure_droite {
border-right: 3px solid #0066A0;
}
Modifié par Zinoviyky (11 Jun 2015 - 17:05)