Bonjour !
Je rencontre un petit problème sur un site web en cours de construction.
Celui-ci s'adapte parfaitement à ma résolution d'écran ainsi que les autres résolutions quelle qu'elles soient.
Sauf un élément qui fait tache ! Le menu.
En effet quand je passe par exemple sur une résolution de 1024*768 se redimensionne d'une façon bizarre.
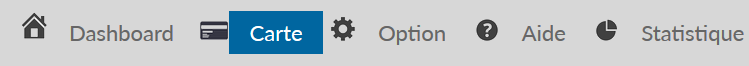
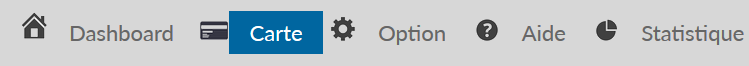
Le menu avec la résolution native de 1366*768 :

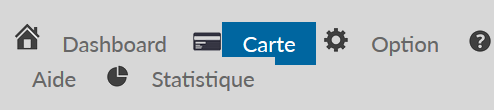
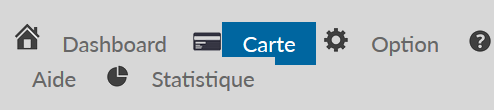
Le menu avec la résolution de 1024*768 :

Auriez-vous une astuce pour corriger ce problème ? Merci d'avance.
Modifié par Zinoviyky (09 Jun 2015 - 15:28)
Je rencontre un petit problème sur un site web en cours de construction.
Celui-ci s'adapte parfaitement à ma résolution d'écran ainsi que les autres résolutions quelle qu'elles soient.
Sauf un élément qui fait tache ! Le menu.
En effet quand je passe par exemple sur une résolution de 1024*768 se redimensionne d'une façon bizarre.
Le menu avec la résolution native de 1366*768 :

Le menu avec la résolution de 1024*768 :

Auriez-vous une astuce pour corriger ce problème ? Merci d'avance.
<nav>
<div class="header2">
<img src="images/hearder_carte.png">
<div class="texte">CARTE</div>
</div>
<ul>
<li class="mv-item"><span><img src="images/balise_1.png" /></span><a href="dashboard.html">Dashboard</a></li>
<li id="en-cours" class="mv-item"><span><img src="images/balise_2.png" /></span><a href="carte.html">Carte</a></li>
<li class="mv-item"><span><img src="images/balise_3.png" /></span><a href="option.html">Option</a>
<li class="mv-item"><span><img src="images/balise_4.png" /></span><a href="aide.html">Aide</a></li>
<li class="mv-item"><span><img src="images/balise_5.png" /></span><a href="statistique.html">Statistique</a></li>
</ul>
</nav>
nav {
width: auto;
height: auto;
padding: 4px; /* on fait un peu de place autour des liens */
margin: 0; /* on annule les marges */
background: #D7D7D7;
border-bottom : 1px solid #C2C2C2;
font-size: 22px;
font-family: 'Lato-Regular';
min-width : 768px;
}
li{
display: inline;
}
/* styles des liens */
.mv-item a {
margin: 10px 0; /* espace les liens d'1 px */
padding: 8px 20px; /* marges internes pour aérer */
color: #666;
background: #D7D7D7;
text-decoration: none; /* on vire le soulignement */
/* on définit la transition pour les navigateurs */
-webkit-transition: all .3s; /* Chrome/Safari */
-moz-transition: all .3s; /* Firefox (plus trop nécessaire) */
transition: all .3s; /* syntaxe officielle */
}
/* styles changeants au survol et focus */
.mv-item a:hover,
.mv-item a:focus {
background: #0066A0;
color: #FFF;
padding-left: 30px; /* décalage du contenu de 10px vers la droite (30-20 = 10) */
}
#en-cours a{
background-color: #0066A0;
color: #FFF;
}
Modifié par Zinoviyky (09 Jun 2015 - 15:28)
