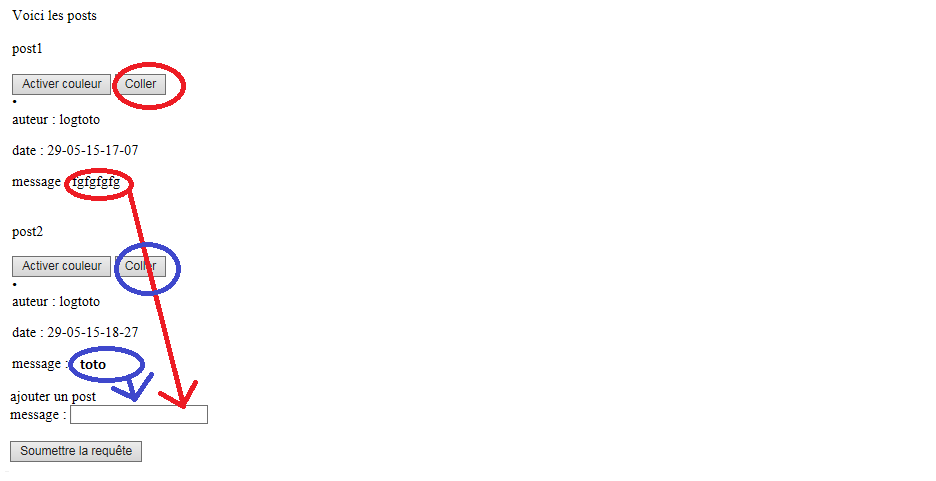
Lorsque je clic sur "coller", je souhaite que le contenu texte en rapport avec le bouton du message texte s'ajoute dans le champ du formulaire. ( value ).
Je souhaite récupérer la valeur de cid2.text(). et la faire apparaitre dans le champs du formulaire.
( J'ai essayé avec getElementById, ..; par des fonction, etc je n'y arrive pas, c'est le dernier bouton de mon long projet)
Quelqu'un pourrait m'aider svp?

Modifié par EleanoreDes (29 May 2015 - 16:43)
Je souhaite récupérer la valeur de cid2.text(). et la faire apparaitre dans le champs du formulaire.
( J'ai essayé avec getElementById, ..; par des fonction, etc je n'y arrive pas, c'est le dernier bouton de mon long projet)
Quelqu'un pourrait m'aider svp?

$cpt=0;
foreach ($liste_post->post as $post) {
echo "post"; echo $cpt; echo "</br>";echo "</br>";
echo "<button class=\"couleur\" data-target=\"".$cpt."\">Activer couleur</button>";echo "";
echo "<button class=\"coller\" data-tarcoller=\"".$cpt."\">Coller</button>";
echo "<li id=\"target-".$cpt."\">";
echo "</br>";
echo "auteur : ";
echo $post->auteur; echo "</br>";
echo "<p>";
echo "date : ";
echo $post->date_heure;echo "</br>";
echo "</p>";
echo "<span id=\"tar-".$cpt."\">";
echo "message : ";
echo $post->message; echo "</br>";
echo "</span>";
echo "</br>";
echo "</li>";
echo "</br>";
echo "<form method=\'GET\' action='".$_SERVER['PHP_SELF']."?page=ajouterPostOk'>
<label for=\"message\"> message : </label> <input type=\"text\" name=\"message\" value=\" \">
<input type = \"submit\"> $(document).on('click', '.coller', function(){
var cid =($(this).attr('data-tarcoller'));
var cid2 = "#tar-"+cid;
alert (cid2);
alert( $(cid2).text() );
});Modifié par EleanoreDes (29 May 2015 - 16:43)