Bonsoir à tous
Je viens de passer un peu de temps à collecter ou fabriquer des images svg dans le but d'avoir des images redimensionnable de qualité, et je me rends compte que
marche dans Safari, Chrome, FireFox mais pas dans IE 11
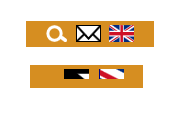
Il semble que IE ne redimensionne pas l'image, mais l'affiche dans sa taille par défaut, limitée à la taille du conteneur, ce qui donne le résultat suivant

En haut sous FireFox, en bas sous IE
Ne me dites pas que ce n'est pas étonnant de la part de IE, cela fait longtemps que je le sais et c'est une des raisons pour lesquelles je n'utilise pas ce navigateur, seulement je ne peux pas infliger ça à mes utilisateurs.
Une idée pour résoudre cette incompatibilité?
Note: en fait le wdith:20px est dans la feuille de style, mais ça ne doit pas changer grand chose
Modifié par PapyJP (22 May 2015 - 16:55)
Je viens de passer un peu de temps à collecter ou fabriquer des images svg dans le but d'avoir des images redimensionnable de qualité, et je me rends compte que
<img src="/icone.svg" style="width:20px;" .../>
marche dans Safari, Chrome, FireFox mais pas dans IE 11
Il semble que IE ne redimensionne pas l'image, mais l'affiche dans sa taille par défaut, limitée à la taille du conteneur, ce qui donne le résultat suivant
En haut sous FireFox, en bas sous IE
Ne me dites pas que ce n'est pas étonnant de la part de IE, cela fait longtemps que je le sais et c'est une des raisons pour lesquelles je n'utilise pas ce navigateur, seulement je ne peux pas infliger ça à mes utilisateurs.
Une idée pour résoudre cette incompatibilité?
Note: en fait le wdith:20px est dans la feuille de style, mais ça ne doit pas changer grand chose
Modifié par PapyJP (22 May 2015 - 16:55)