Bonjour, j'ai déjà posté au sujet de ma lightbox à accordéon
Les images marchent bien cette fois c'est vraiment super mais il me reste un beug que je ne comprend pas

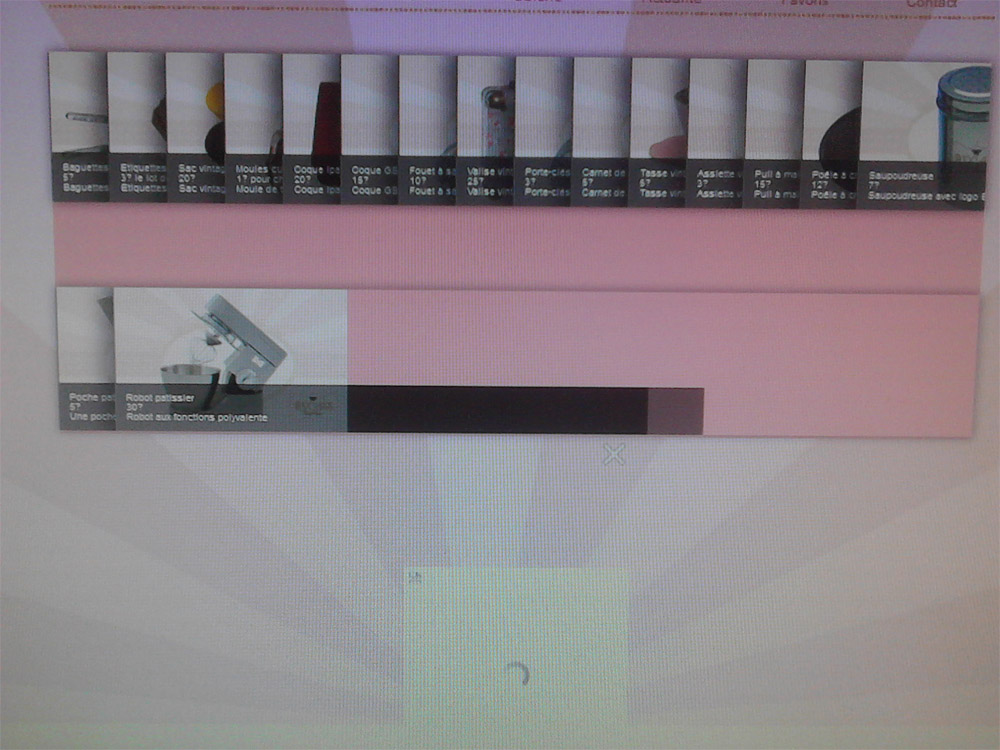
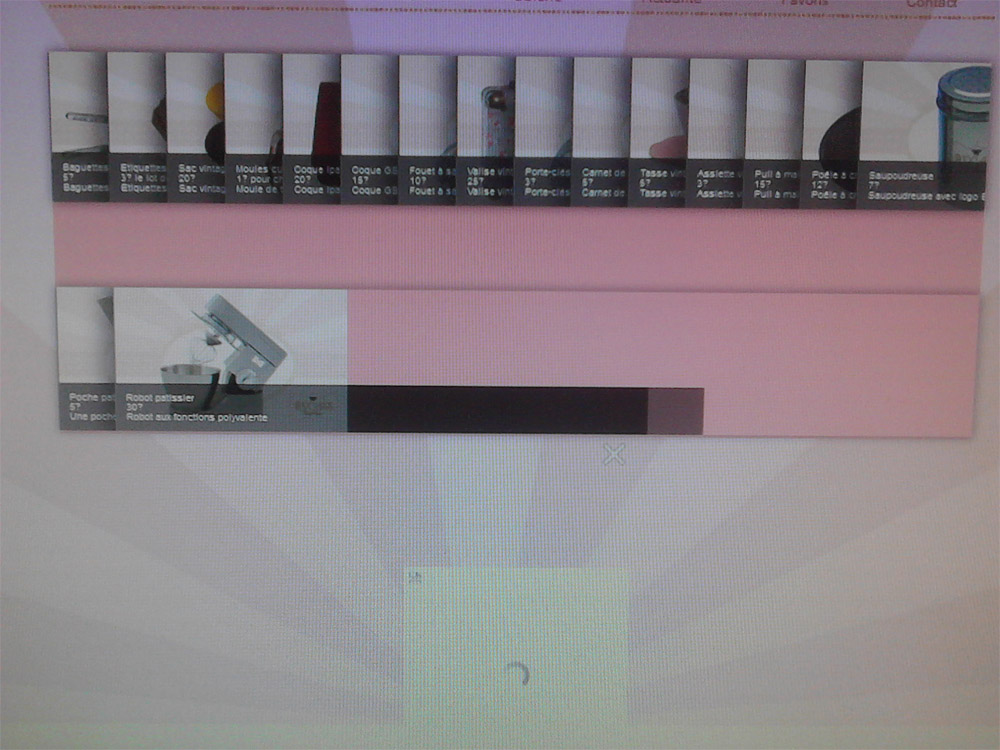
Vous voyez en dessous de ma lightbox ? Désolée pour la qualité
Il y a un carré avec un loading et des flèches qui apparaissent quand je survole dessus
Mais ça ne doit pas être là justement, ma prof me dit que ça pourrait être un doublon
D'accord je me dis.. Donc j'essaye de voir plus clairement Firebuge qui me montre une div qui le représente
Mais si je l'enlève dans HTML et dans CSS, lorsque je clique sur une image de la galerie, les flèches qui faisaient défiler les images ne sont plus là..
Merci de m'aider car je ne trouve pas..
Voici entièrement mon code afin de m'aider à trouver le problème
HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--mes remarques <!> -->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=ISO-8859-1" />
<title>ByCass</title>
<link type="text/css" rel="stylesheet" media="all" href="Style/reset.css"/>
<link type="text/css" rel="stylesheet" media="all" href="Style/style.css"/>
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/lightbox.min.js"></script>
<meta name="description" lang="en" content="Lightbox is a script used to overlay images on the current page. It's a snap to setup and works on all modern browsers."/>
<meta name="author" content="Lokesh Dhakar">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style/lightbox.css">
<link href="css/lightbox.css" rel="stylesheet" />
</head>
<body>
<div id="all">
<div id="header">
<div id="logo">
<a href="#"><img src="Images/logo.png" alt="ByCass" title="ByCass"/></a>
</div>
<p class="point"><img src="Images/point.png"/></p>
<p class="barre"><img src="Images/barre-de-recherche.png"/></p>
<a href="https://www.facebook.com/"><p class="facebook"><img src="Images/bouton-fb.png"/></p></a>
<p class="tweeter"><a href="https://twitter.com/"><img src="Images/bouton-tweeter.png"/></a></p>
<p class="google"><a href="https://plus.google.com/u/0/b/101607816869177356419/101607816869177356419/about?hl=fr"><img src="Images/bouton-google.png"/></a></p>
</div><!--fin de header-->
<div id="navigation">
<ul>
<li><a href="index.html">Accueil</a></li>
<li><a href="recette.html">Recette</a></li>
<li><a href="newsletter.html">Newsletter</a></li>
<li><a href="galerie.html">Galerie</a></li>
<li><a href="actualité.html">Actualité</a></li>
<li><a href="favoris.html">Favoris</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div><!--fin de navigation-->
<div id="galerie">
<div class="accordian">
<ul>
<li> <!--<a class="example-image-link" href="Images/photo un.jpg" data-lightbox="example-set"></a>-->
<div class="example-image-link"><P>Baguettes japonaise <br/> 5? <br/>Baguettes japonaise en bois fin destinée à la décoration ou la dégustation.</p></div>
<a href="Images/photo-un.jpg" data-lightbox="example-set"><img src="Images/photo 1.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Etiquettes vintage <br/> 3? le lot de 25 étiquettes <br/> Etiquettes vintage avec logo et anneaux d'attachement.</p></div>
<a href="Images/photo-deux.jpg" data-lightbox="example-set"> <img src="Images/photo 2.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Sac vintage <br/> 20? <br/> Sac vintage avec logo, disponible en différents motifs et coloris.</p></div>
<a href="Images/photo-trois.jpg" data-lightbox="example-set"> <img src="Images/photo 3.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Moules cupcake <br/> 1? pour chaque moule <br/> Moule de taille moyenne et forme ronde de base.</p></div>
<a href="Images/photo-quatre.jpg" data-lightbox="example-set"> <img src="Images/photo 4.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Coque Ipad <br/> 20? <br/> Coque Ipad avec logo, disponible en différents coloris. </p></div>
<a href="Images/photo-cinq.jpg" data-lightbox="example-set"> <img src="Images/photo 5.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Coque GSM <br/> 15? <br/> Coque GSM avec logo, disponible en différents coloris. </p></div>
<a href="Images/photo-six.jpg" data-lightbox="example-set"> <img src="Images/photo 6.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Fouet à sauce <br/> 10? <br/> Fouet à sauce avec logo, disponible en deux coloris. </p></div>
<a href="Images/photo-sept.jpg" data-lightbox="example-set"> <img src="Images/photo 7.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Valise vintage <br/>25?<br/>Valise vintage de taille moyenne, disponible en différentes tailles et coloris.</p></div>
<a href="Images/photo-huit.jpg" data-lightbox="example-set"> <img src="Images/photo 8.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Porte-clés ByCass <br/>3?<br/>Porte-clés avec logo ByCass.</p></div>
<a href="Images/photo-neuf.jpg" data-lightbox="example-set"> <img src="Images/photo 9.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Carnet de note ByCass <br/>5?<br/>Carnet de note vintage avec logo ByCass.</p></div>
<a href="Images/photo-dix.jpg" data-lightbox="example-set"> <img src="Images/photo 10.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Tasse vintage<br/>5?<br/>Tasse vintage avec logo ByCass, disponible en différents coloris.</p></div>
<a href="Images/photo-onze.jpg" data-lightbox="example-set"> <img src="Images/photo 11.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Assiette vintage<br/>3?<br/>Assiette vintage avec logo ByCass, disponible en différents coloris.</p></div>
<a href="Images/photo-douze.jpg" data-lightbox="example-set"> <img src="Images/photo 12.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Pull à maille fine<br/>15?<br/>Pull à maille fine avec logo et slogan, disponible en différents coloris, taille unique.</p></div>
<a href="Images/photo-treize.jpg" data-lightbox="example-set"> <img src="Images/photo 13.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Poêle à crêpe<br/>12?<br/>Poêle à crêpe disponible en différentes tailles.</p></div>
<a href="Images/photo-quatorze.jpg" data-lightbox="example-set"> <img src="Images/photo 14.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Saupoudreuse<br/>7?<br/>Saupoudreuse avec logo BYCASS</p></div>
<a href="Images/photo-quinze.jpg" data-lightbox="example-set"> <img src="Images/photo 15.jpg" alt=""/> </a></li>
</ul>
</div>
<div class="accordiandeux">
<ul>
<li>
<div class="example-image-link"><p>Poche patissière<br/>5?<br/>Une poche patissière afin de créer vos coulis</p></div>
<a href="Images/photo-seize.jpg" data-lightbox="example-set"> <img src="Images/photo 16.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Robot patissier<br/>30?<br/>Robot aux fonctions polyvalente</p></div>
<a href="Images/photo-dixsept.jpg" data-lightbox="example-set"> <img src="Images/photo 17.jpg" alt=""/> </a></li>
</ul>
</div>
</div>
<div id="lightboxOverlay" class="lightboxOverlay" style="display: block; width:2000px; height:882px;"></div>
<div id="lightbox" class="lightbox" style="display: block; top: 100px; left: 0px;">
<div class="lb-outerContainer" style="width: 349px; height: 262px;">
<div class="lb-container">
<img class="lb-image" src="images/ardoise.jpg" style="display: block; width: 349px; height: 262px;">
<div class="lb-nav" style="display: block;">
<a class="lb-prev" href="" style="display: none;"></a>
<a class="lb-next" href="" style="display: none;"></a>
</div>
<div class="lb-loader" style="display: none;">
<a class="lb-cancel"></a>
</div>
</div>
</div>
</div>
<div class="lb-dataContainer" style="display: block; width: 349px;">
<div class="lb-data">
<div class="lb-details">
<div class="lb-closeContainer">
<a class="lb-close"></a>
</div>
</div>
</div>
</div>
<div id="footer">
<p>© ByCass 2015 Tous droits réservés.</p>
</div><!--fin de footer-->
</div><!--fin de all-->
</body>
</html>
CSS :
body {
background:url("../Images/fond HTML.jpg") no-repeat;
}
#all {
width:1024px;
height:768px;
margin:0 auto;
padding:0 auto;
position:relative;
}
#logo {
position:absolute;
left:430px;
top:20px;
}
.barre {
padding:60px 0 0 650px;
}
.facebook {
margin:0 0 10px 883px;
position:absolute;
top:53px;
}
.tweeter {
margin:0 0 0 930px;
position:absolute;
top:53px;
}
.google {
margin:0 0 0 975px;
position:absolute;
top:53px;
}
#header ul li {
display:inline;
float:right;
}
.point {
position:absolute;
float:left;
margin:120px 0 0 0;
}
#navigation ul li {
display:inline;
position:relative;
margin:0 80px 0 0;
left:70px;
top:45px;
font-size:15px;
font-family:arial;
font-style:bold;
}
#navigation li a:link {
color:#c99e63;
text-decoration:none;
}
#navigation li a:visited {
color:#dd5c86;
text-decoration:none;
}
#navigation li a:hover {
color:#240521;
text-decoration:none;
}
#content {
width:1000px;
height:500px;
margin:0 auto;
margin-top:70px;
position:relative;
}
#content .présentation {
margin:0 auto;
margin-top:70px;
position:relative;
}
#accroche img {
margin:190px 0 170px;
position:absolute;
left:30px;
top:133px;
}
#promotion img {
margin:0 0 0 250px;
position:absolute;
left:125px;
top:325px;
}
#decoration img {
margin:0 0 0 300px;
position:absolute;
left:415px;
top:326px
}
#newsletter{
width:1000px;
height:400px;
margin:0 auto;
}
#newsletter .un {
margin:80px 0 3px 0;
padding-left:360px;
font-family:arial;
font-size:12px;
}
#newsletter .neko {
padding-left:140px;
position:relative;
}
#newsletter .commande {
padding-left:600px;
top:700px;
position:absolute;
}
#newsletter .deux {
margin:20px 0 0 0;
padding-left:450px;
font-family:arial;
font-size:12px;
}
#galerierecette {
background-color:#c89e63;
width:1000px;
height:550px;
margin:0 auto;
margin-top:100px;
}
#galerie {
background-color:pink;
width:1000px;
height:405px;
margin:0 auto;
margin-top:100px;
}
.accordian {
width: 1000px; height:156px;
overflow: hidden;
/*Time for some styling*/
margin: ;
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
}
/*A small hack to prevent flickering on some browsers*/
.accordian ul {
width:1000px;
/*This will give ample space to the last item to move
instead of falling down/flickering during hovers.*/
}
.accordian li {
position: relative;
display: block;
width: 60px;
float: left;
border-left: 1px solid #888;
box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
/*Transitions to give animation effect*/
transition: all 0.9s;
-webkit-transition: all 0.9s;
-moz-transition: all 0.9s;
/*If you hover on the images now you should be able to
see the basic accordian*/
}
/*Reduce with of un-hovered elements*/
.accordian ul:hover li {width: 50px;}
/*Lets apply hover effects now*/
/*The LI hover style should override the UL hover style*/
.accordian ul li:hover {width: 250px;}
.accordian li img {
display: block;
}
/*Image title styles*/
.example-image-link{
background: rgba(0, 0, 0, 0.3);
position: absolute;
left: 0; bottom: 0;
width: 100px;
}
.example-image-link p {
display: block;
color: #fff;
text-decoration: none;
padding:10px;
font-family:arial;
font-size: 11px;
}
.accordiandeux {
width: 1000px; height:156px;
overflow: hidden;
margin-top:90px;
/*Time for some styling*/
margin: ;
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
}
/*A small hack to prevent flickering on some browsers*/
.accordiandeux ul {
width: 2000px;
/*This will give ample space to the last item to move
instead of falling down/flickering during hovers.*/
}
.accordiandeux li {
position: relative;
display: block;
width: 60px;
float: left;
border-left: 1px solid #888;
box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
/*Transitions to give animation effect*/
transition: all 0.9s;
-webkit-transition: all 0.9s;
-moz-transition: all 0.9s;
/*If you hover on the images now you should be able to
see the basic accordian*/
}
/*Reduce with of un-hovered elements*/
.accordiandeux ul:hover li {width: 40px;}
/*Lets apply hover effects now*/
/*The LI hover style should override the UL hover style*/
.accordiandeux ul li:hover {width: 640px;}
.accordiandeux li img {
display: block;
}
/*Image title styles*/
.example-image-link {
background: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0; bottom: 0;
width: 640px;
}
.example-image-link a {
display: block;
color: #fff;
text-decoration: none;
padding: 20px;
font-size: 16px;
}
#contentfavoris {
width:1000px;
height:400px;
margin:0 auto;
margin-top:100px;}
#un{
display:inline;
float:left;
width:300px;
height:450px;
margin-right:47px;
}
#deux{
display:inline;
float:left;
width:300px;
height:450px;
margin-right:49px;
}
#trois{
display:inline;
float:left;
width:300px;
height:450px;
}
#favoris{
display:inline block;
background-color:#c99e64;
width:305px;
height:78.4px;
margin-bottom:10px;
}
#favoris img{
float:left;
margin:5px;
}
#favoris a {
text-decoration:none;
float:left;
margin-left:10px;
margin-top:4px;
font-family:arial;
font-size:12px;
font-weight:bold;
color:white;
}
#favoris a:hover{
color:black;
}
#favoris h3{
float:left;
margin-left:10px;
font-size:10px;
color:white;
}
#footer {
width:50%;
height:4%;
margin:0 auto;
padding:0 auto;
position:absolute;
left:420px;
top:900px;
}
#footer p {
font-family:arial;
font-size:10px;
color:grey;
}
CSS : (lightbox)
/* Preload images */
body:after {
content: url(../Images/close.png) url(../Images/loading.gif) url(../Images/prev.png) url(../Images/next.png);
display: none;
}
.lightboxOverlay {
position: absolute;
top: 0;
left: 0;
z-index: 9999;
background-color: pink;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
opacity: 0.8;
display: none;
}
.lightbox {
position: absolute;
left: 0;
width: 100%;
z-index: 10000;
text-align: center;
line-height: 0;
font-weight: normal;
}
.lightbox .lb-image {
display: block;
height: auto;
max-width: inherit;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
}
.lightbox a img {
border: none;
}
.lb-outerContainer {
position: relative;
background-color: white;
*zoom: 1;
width: 250px;
height: 250px;
margin: 0 auto;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
}
.lb-outerContainer:after {
content: "";
display: table;
clear: both;
}
.lb-container {
padding: 0px;
}
.lb-loader {
position: absolute;
top: 43%;
left: 0;
height: 25%;
width: 100%;
text-align: center;
line-height: 0;
}
.lb-cancel {
display: block;
width: 32px;
height: 32px;
margin: 0 auto;
background: url(../Images/loading.gif) no-repeat;
}
.lb-nav {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 10;
}
.lb-container > .nav {
left: 0;
}
.lb-nav a {
outline: none;
background-image: url('data:image/gif;base64,R0lGODlhAQABAPAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==');
}
.lb-prev, .lb-next {
height: 100%;
cursor: pointer;
display: block;
}
.lb-nav a.lb-prev {
width: 34%;
left: 0;
float: left;
background: url(../Images/prev.png) left 48% no-repeat;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
-webkit-transition: opacity 0.6s;
-moz-transition: opacity 0.6s;
-o-transition: opacity 0.6s;
transition: opacity 0.6s;
}
.lb-nav a.lb-prev:hover {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
opacity: 1;
}
.lb-nav a.lb-next {
width: 34%;
right: 0;
float: right;
background: url(../Images/next.png) right 48% no-repeat;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
-webkit-transition: opacity 0.6s;
-moz-transition: opacity 0.6s;
-o-transition: opacity 0.6s;
transition: opacity 0.6s;
}
.lb-nav a.lb-next:hover {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
opacity: 1;
}
.lb-dataContainer {
margin: 0 auto;
padding-top: 5px;
*zoom: 1;
width: 100%;
-moz-border-radius-bottomleft: 4px;
-webkit-border-bottom-left-radius: 4px;
border-bottom-left-radius: 4px;
-moz-border-radius-bottomright: 4px;
-webkit-border-bottom-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.lb-dataContainer:after {
content: "";
display: table;
clear: both;
}
.lb-data {
padding: 0 4px;
color: #ccc;
}
.lb-data .lb-details {
width: 85%;
float: left;
text-align: left;
line-height: 1.1em;
}
.lb-data .lb-caption {
font-size: 13px;
font-weight: bold;
line-height: 1em;
}
.lb-data .lb-number {
display: block;
clear: left;
padding-bottom: 1em;
font-size: 12px;
color: #999999;
}
.lb-data .lb-close {
display: block;
float: right;
width: 30px;
height: 30px;
background: url(../Images/close.png) top right no-repeat;
text-align: right;
outline: none;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=70);
opacity: 0.7;
-webkit-transition: opacity 0.2s;
-moz-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
transition: opacity 0.2s;
}
.lb-data .lb-close:hover {
cursor: pointer;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
opacity: 1;
}
Merci d'avance, c'est important
Les images marchent bien cette fois c'est vraiment super mais il me reste un beug que je ne comprend pas

Vous voyez en dessous de ma lightbox ? Désolée pour la qualité
Il y a un carré avec un loading et des flèches qui apparaissent quand je survole dessus
Mais ça ne doit pas être là justement, ma prof me dit que ça pourrait être un doublon
D'accord je me dis.. Donc j'essaye de voir plus clairement Firebuge qui me montre une div qui le représente
Mais si je l'enlève dans HTML et dans CSS, lorsque je clique sur une image de la galerie, les flèches qui faisaient défiler les images ne sont plus là..
Merci de m'aider car je ne trouve pas..

Voici entièrement mon code afin de m'aider à trouver le problème
HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--mes remarques <!> -->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=ISO-8859-1" />
<title>ByCass</title>
<link type="text/css" rel="stylesheet" media="all" href="Style/reset.css"/>
<link type="text/css" rel="stylesheet" media="all" href="Style/style.css"/>
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/lightbox.min.js"></script>
<meta name="description" lang="en" content="Lightbox is a script used to overlay images on the current page. It's a snap to setup and works on all modern browsers."/>
<meta name="author" content="Lokesh Dhakar">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style/lightbox.css">
<link href="css/lightbox.css" rel="stylesheet" />
</head>
<body>
<div id="all">
<div id="header">
<div id="logo">
<a href="#"><img src="Images/logo.png" alt="ByCass" title="ByCass"/></a>
</div>
<p class="point"><img src="Images/point.png"/></p>
<p class="barre"><img src="Images/barre-de-recherche.png"/></p>
<a href="https://www.facebook.com/"><p class="facebook"><img src="Images/bouton-fb.png"/></p></a>
<p class="tweeter"><a href="https://twitter.com/"><img src="Images/bouton-tweeter.png"/></a></p>
<p class="google"><a href="https://plus.google.com/u/0/b/101607816869177356419/101607816869177356419/about?hl=fr"><img src="Images/bouton-google.png"/></a></p>
</div><!--fin de header-->
<div id="navigation">
<ul>
<li><a href="index.html">Accueil</a></li>
<li><a href="recette.html">Recette</a></li>
<li><a href="newsletter.html">Newsletter</a></li>
<li><a href="galerie.html">Galerie</a></li>
<li><a href="actualité.html">Actualité</a></li>
<li><a href="favoris.html">Favoris</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div><!--fin de navigation-->
<div id="galerie">
<div class="accordian">
<ul>
<li> <!--<a class="example-image-link" href="Images/photo un.jpg" data-lightbox="example-set"></a>-->
<div class="example-image-link"><P>Baguettes japonaise <br/> 5? <br/>Baguettes japonaise en bois fin destinée à la décoration ou la dégustation.</p></div>
<a href="Images/photo-un.jpg" data-lightbox="example-set"><img src="Images/photo 1.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Etiquettes vintage <br/> 3? le lot de 25 étiquettes <br/> Etiquettes vintage avec logo et anneaux d'attachement.</p></div>
<a href="Images/photo-deux.jpg" data-lightbox="example-set"> <img src="Images/photo 2.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Sac vintage <br/> 20? <br/> Sac vintage avec logo, disponible en différents motifs et coloris.</p></div>
<a href="Images/photo-trois.jpg" data-lightbox="example-set"> <img src="Images/photo 3.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Moules cupcake <br/> 1? pour chaque moule <br/> Moule de taille moyenne et forme ronde de base.</p></div>
<a href="Images/photo-quatre.jpg" data-lightbox="example-set"> <img src="Images/photo 4.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Coque Ipad <br/> 20? <br/> Coque Ipad avec logo, disponible en différents coloris. </p></div>
<a href="Images/photo-cinq.jpg" data-lightbox="example-set"> <img src="Images/photo 5.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Coque GSM <br/> 15? <br/> Coque GSM avec logo, disponible en différents coloris. </p></div>
<a href="Images/photo-six.jpg" data-lightbox="example-set"> <img src="Images/photo 6.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Fouet à sauce <br/> 10? <br/> Fouet à sauce avec logo, disponible en deux coloris. </p></div>
<a href="Images/photo-sept.jpg" data-lightbox="example-set"> <img src="Images/photo 7.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Valise vintage <br/>25?<br/>Valise vintage de taille moyenne, disponible en différentes tailles et coloris.</p></div>
<a href="Images/photo-huit.jpg" data-lightbox="example-set"> <img src="Images/photo 8.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Porte-clés ByCass <br/>3?<br/>Porte-clés avec logo ByCass.</p></div>
<a href="Images/photo-neuf.jpg" data-lightbox="example-set"> <img src="Images/photo 9.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Carnet de note ByCass <br/>5?<br/>Carnet de note vintage avec logo ByCass.</p></div>
<a href="Images/photo-dix.jpg" data-lightbox="example-set"> <img src="Images/photo 10.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Tasse vintage<br/>5?<br/>Tasse vintage avec logo ByCass, disponible en différents coloris.</p></div>
<a href="Images/photo-onze.jpg" data-lightbox="example-set"> <img src="Images/photo 11.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Assiette vintage<br/>3?<br/>Assiette vintage avec logo ByCass, disponible en différents coloris.</p></div>
<a href="Images/photo-douze.jpg" data-lightbox="example-set"> <img src="Images/photo 12.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Pull à maille fine<br/>15?<br/>Pull à maille fine avec logo et slogan, disponible en différents coloris, taille unique.</p></div>
<a href="Images/photo-treize.jpg" data-lightbox="example-set"> <img src="Images/photo 13.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Poêle à crêpe<br/>12?<br/>Poêle à crêpe disponible en différentes tailles.</p></div>
<a href="Images/photo-quatorze.jpg" data-lightbox="example-set"> <img src="Images/photo 14.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Saupoudreuse<br/>7?<br/>Saupoudreuse avec logo BYCASS</p></div>
<a href="Images/photo-quinze.jpg" data-lightbox="example-set"> <img src="Images/photo 15.jpg" alt=""/> </a></li>
</ul>
</div>
<div class="accordiandeux">
<ul>
<li>
<div class="example-image-link"><p>Poche patissière<br/>5?<br/>Une poche patissière afin de créer vos coulis</p></div>
<a href="Images/photo-seize.jpg" data-lightbox="example-set"> <img src="Images/photo 16.jpg" alt=""/> </a></li>
<li>
<div class="example-image-link"><p>Robot patissier<br/>30?<br/>Robot aux fonctions polyvalente</p></div>
<a href="Images/photo-dixsept.jpg" data-lightbox="example-set"> <img src="Images/photo 17.jpg" alt=""/> </a></li>
</ul>
</div>
</div>
<div id="lightboxOverlay" class="lightboxOverlay" style="display: block; width:2000px; height:882px;"></div>
<div id="lightbox" class="lightbox" style="display: block; top: 100px; left: 0px;">
<div class="lb-outerContainer" style="width: 349px; height: 262px;">
<div class="lb-container">
<img class="lb-image" src="images/ardoise.jpg" style="display: block; width: 349px; height: 262px;">
<div class="lb-nav" style="display: block;">
<a class="lb-prev" href="" style="display: none;"></a>
<a class="lb-next" href="" style="display: none;"></a>
</div>
<div class="lb-loader" style="display: none;">
<a class="lb-cancel"></a>
</div>
</div>
</div>
</div>
<div class="lb-dataContainer" style="display: block; width: 349px;">
<div class="lb-data">
<div class="lb-details">
<div class="lb-closeContainer">
<a class="lb-close"></a>
</div>
</div>
</div>
</div>
<div id="footer">
<p>© ByCass 2015 Tous droits réservés.</p>
</div><!--fin de footer-->
</div><!--fin de all-->
</body>
</html>
CSS :
body {
background:url("../Images/fond HTML.jpg") no-repeat;
}
#all {
width:1024px;
height:768px;
margin:0 auto;
padding:0 auto;
position:relative;
}
#logo {
position:absolute;
left:430px;
top:20px;
}
.barre {
padding:60px 0 0 650px;
}
.facebook {
margin:0 0 10px 883px;
position:absolute;
top:53px;
}
.tweeter {
margin:0 0 0 930px;
position:absolute;
top:53px;
}
.google {
margin:0 0 0 975px;
position:absolute;
top:53px;
}
#header ul li {
display:inline;
float:right;
}
.point {
position:absolute;
float:left;
margin:120px 0 0 0;
}
#navigation ul li {
display:inline;
position:relative;
margin:0 80px 0 0;
left:70px;
top:45px;
font-size:15px;
font-family:arial;
font-style:bold;
}
#navigation li a:link {
color:#c99e63;
text-decoration:none;
}
#navigation li a:visited {
color:#dd5c86;
text-decoration:none;
}
#navigation li a:hover {
color:#240521;
text-decoration:none;
}
#content {
width:1000px;
height:500px;
margin:0 auto;
margin-top:70px;
position:relative;
}
#content .présentation {
margin:0 auto;
margin-top:70px;
position:relative;
}
#accroche img {
margin:190px 0 170px;
position:absolute;
left:30px;
top:133px;
}
#promotion img {
margin:0 0 0 250px;
position:absolute;
left:125px;
top:325px;
}
#decoration img {
margin:0 0 0 300px;
position:absolute;
left:415px;
top:326px
}
#newsletter{
width:1000px;
height:400px;
margin:0 auto;
}
#newsletter .un {
margin:80px 0 3px 0;
padding-left:360px;
font-family:arial;
font-size:12px;
}
#newsletter .neko {
padding-left:140px;
position:relative;
}
#newsletter .commande {
padding-left:600px;
top:700px;
position:absolute;
}
#newsletter .deux {
margin:20px 0 0 0;
padding-left:450px;
font-family:arial;
font-size:12px;
}
#galerierecette {
background-color:#c89e63;
width:1000px;
height:550px;
margin:0 auto;
margin-top:100px;
}
#galerie {
background-color:pink;
width:1000px;
height:405px;
margin:0 auto;
margin-top:100px;
}
.accordian {
width: 1000px; height:156px;
overflow: hidden;
/*Time for some styling*/
margin: ;
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
}
/*A small hack to prevent flickering on some browsers*/
.accordian ul {
width:1000px;
/*This will give ample space to the last item to move
instead of falling down/flickering during hovers.*/
}
.accordian li {
position: relative;
display: block;
width: 60px;
float: left;
border-left: 1px solid #888;
box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
/*Transitions to give animation effect*/
transition: all 0.9s;
-webkit-transition: all 0.9s;
-moz-transition: all 0.9s;
/*If you hover on the images now you should be able to
see the basic accordian*/
}
/*Reduce with of un-hovered elements*/
.accordian ul:hover li {width: 50px;}
/*Lets apply hover effects now*/
/*The LI hover style should override the UL hover style*/
.accordian ul li:hover {width: 250px;}
.accordian li img {
display: block;
}
/*Image title styles*/
.example-image-link{
background: rgba(0, 0, 0, 0.3);
position: absolute;
left: 0; bottom: 0;
width: 100px;
}
.example-image-link p {
display: block;
color: #fff;
text-decoration: none;
padding:10px;
font-family:arial;
font-size: 11px;
}
.accordiandeux {
width: 1000px; height:156px;
overflow: hidden;
margin-top:90px;
/*Time for some styling*/
margin: ;
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
}
/*A small hack to prevent flickering on some browsers*/
.accordiandeux ul {
width: 2000px;
/*This will give ample space to the last item to move
instead of falling down/flickering during hovers.*/
}
.accordiandeux li {
position: relative;
display: block;
width: 60px;
float: left;
border-left: 1px solid #888;
box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
/*Transitions to give animation effect*/
transition: all 0.9s;
-webkit-transition: all 0.9s;
-moz-transition: all 0.9s;
/*If you hover on the images now you should be able to
see the basic accordian*/
}
/*Reduce with of un-hovered elements*/
.accordiandeux ul:hover li {width: 40px;}
/*Lets apply hover effects now*/
/*The LI hover style should override the UL hover style*/
.accordiandeux ul li:hover {width: 640px;}
.accordiandeux li img {
display: block;
}
/*Image title styles*/
.example-image-link {
background: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0; bottom: 0;
width: 640px;
}
.example-image-link a {
display: block;
color: #fff;
text-decoration: none;
padding: 20px;
font-size: 16px;
}
#contentfavoris {
width:1000px;
height:400px;
margin:0 auto;
margin-top:100px;}
#un{
display:inline;
float:left;
width:300px;
height:450px;
margin-right:47px;
}
#deux{
display:inline;
float:left;
width:300px;
height:450px;
margin-right:49px;
}
#trois{
display:inline;
float:left;
width:300px;
height:450px;
}
#favoris{
display:inline block;
background-color:#c99e64;
width:305px;
height:78.4px;
margin-bottom:10px;
}
#favoris img{
float:left;
margin:5px;
}
#favoris a {
text-decoration:none;
float:left;
margin-left:10px;
margin-top:4px;
font-family:arial;
font-size:12px;
font-weight:bold;
color:white;
}
#favoris a:hover{
color:black;
}
#favoris h3{
float:left;
margin-left:10px;
font-size:10px;
color:white;
}
#footer {
width:50%;
height:4%;
margin:0 auto;
padding:0 auto;
position:absolute;
left:420px;
top:900px;
}
#footer p {
font-family:arial;
font-size:10px;
color:grey;
}
CSS : (lightbox)
/* Preload images */
body:after {
content: url(../Images/close.png) url(../Images/loading.gif) url(../Images/prev.png) url(../Images/next.png);
display: none;
}
.lightboxOverlay {
position: absolute;
top: 0;
left: 0;
z-index: 9999;
background-color: pink;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
opacity: 0.8;
display: none;
}
.lightbox {
position: absolute;
left: 0;
width: 100%;
z-index: 10000;
text-align: center;
line-height: 0;
font-weight: normal;
}
.lightbox .lb-image {
display: block;
height: auto;
max-width: inherit;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
}
.lightbox a img {
border: none;
}
.lb-outerContainer {
position: relative;
background-color: white;
*zoom: 1;
width: 250px;
height: 250px;
margin: 0 auto;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
}
.lb-outerContainer:after {
content: "";
display: table;
clear: both;
}
.lb-container {
padding: 0px;
}
.lb-loader {
position: absolute;
top: 43%;
left: 0;
height: 25%;
width: 100%;
text-align: center;
line-height: 0;
}
.lb-cancel {
display: block;
width: 32px;
height: 32px;
margin: 0 auto;
background: url(../Images/loading.gif) no-repeat;
}
.lb-nav {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 10;
}
.lb-container > .nav {
left: 0;
}
.lb-nav a {
outline: none;
background-image: url('data:image/gif;base64,R0lGODlhAQABAPAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==');
}
.lb-prev, .lb-next {
height: 100%;
cursor: pointer;
display: block;
}
.lb-nav a.lb-prev {
width: 34%;
left: 0;
float: left;
background: url(../Images/prev.png) left 48% no-repeat;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
-webkit-transition: opacity 0.6s;
-moz-transition: opacity 0.6s;
-o-transition: opacity 0.6s;
transition: opacity 0.6s;
}
.lb-nav a.lb-prev:hover {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
opacity: 1;
}
.lb-nav a.lb-next {
width: 34%;
right: 0;
float: right;
background: url(../Images/next.png) right 48% no-repeat;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
-webkit-transition: opacity 0.6s;
-moz-transition: opacity 0.6s;
-o-transition: opacity 0.6s;
transition: opacity 0.6s;
}
.lb-nav a.lb-next:hover {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
opacity: 1;
}
.lb-dataContainer {
margin: 0 auto;
padding-top: 5px;
*zoom: 1;
width: 100%;
-moz-border-radius-bottomleft: 4px;
-webkit-border-bottom-left-radius: 4px;
border-bottom-left-radius: 4px;
-moz-border-radius-bottomright: 4px;
-webkit-border-bottom-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.lb-dataContainer:after {
content: "";
display: table;
clear: both;
}
.lb-data {
padding: 0 4px;
color: #ccc;
}
.lb-data .lb-details {
width: 85%;
float: left;
text-align: left;
line-height: 1.1em;
}
.lb-data .lb-caption {
font-size: 13px;
font-weight: bold;
line-height: 1em;
}
.lb-data .lb-number {
display: block;
clear: left;
padding-bottom: 1em;
font-size: 12px;
color: #999999;
}
.lb-data .lb-close {
display: block;
float: right;
width: 30px;
height: 30px;
background: url(../Images/close.png) top right no-repeat;
text-align: right;
outline: none;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=70);
opacity: 0.7;
-webkit-transition: opacity 0.2s;
-moz-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
transition: opacity 0.2s;
}
.lb-data .lb-close:hover {
cursor: pointer;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
opacity: 1;
}
Merci d'avance, c'est important

