XD Oh désolée ! J'ai encore tout compris moi
Bon j'ai mis qu'un exemple de liste sinon je fais un roman
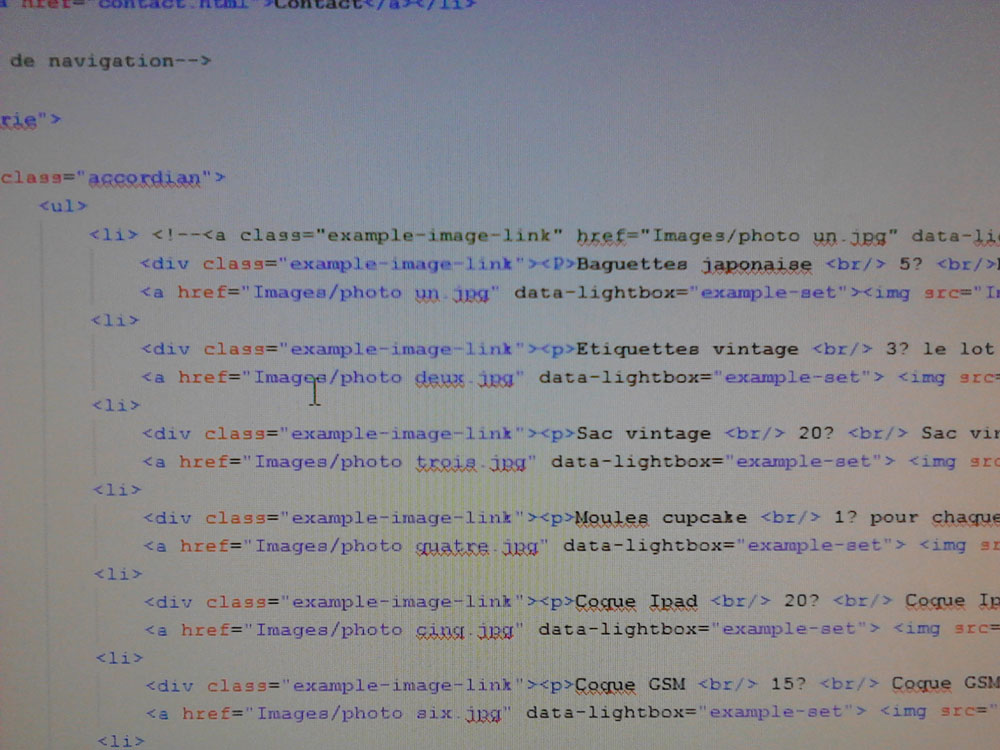
Donc c'est mon HTML du moins la partie pour la galerie, je rappelle que j'ai tenté de mélanger le code de la lightbox dans celui de l'accordéon donc dans l'html
<div id="galerie">
<div class="accordian">
<ul>
<li> <!--<a class="example-image-link" href="Images/photo un.jpg" data-lightbox="example-set"></a>-->
<div class="example-image-link"><P>Baguettes japonaise <br/> 5? <br/>Baguettes japonaise en bois fin destinée à la décoration ou la dégustation.</p></div><a href="Images/photo un.jpg" data-lightbox="example-set"><img src="Images/photo 1.jpg" alt=""/> </a></li>
</ul>
</div>
CSS :
Accordéon :
#galerie {
background-color:pink;
width:1000px;
height:600px;
margin:0 auto;
margin-top:100px;
}
.accordian {
width: 1000px; height:156px;
overflow: hidden;
/*Time for some styling*/
margin: ;
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
}
/*A small hack to prevent flickering on some browsers*/
.accordian ul {
width:1000px;
/*This will give ample space to the last item to move
instead of falling down/flickering during hovers.*/
}
.accordian li {
position: relative;
display: block;
width: 60px;
float: left;
border-left: 1px solid #888;
box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
/*Transitions to give animation effect*/
transition: all 0.9s;
-webkit-transition: all 0.9s;
-moz-transition: all 0.9s;
/*If you hover on the images now you should be able to
see the basic accordian*/
}
/*Reduce with of un-hovered elements*/
.accordian ul:hover li {width: 50px;}
/*Lets apply hover effects now*/
/*The LI hover style should override the UL hover style*/
.accordian ul li:hover {width: 250px;}
.accordian li img {
display: block;
}
/*Image title styles*/
.example-image-link{
background: rgba(0, 0, 0, 0.3);
position: absolute;
left: 0; bottom: 0;
width: 100px;
}
.example-image-link p {
display: block;
color: #fff;
text-decoration: none;
padding:10px;
font-family:arial;
font-size: 11px;
}
Lightbox:
#galerie {
background-color:pink;
width:1000px;
height:600px;
margin:0 auto;
margin-top:100px;
}
.accordian {
width: 1000px; height:156px;
overflow: hidden;
/*Time for some styling*/
margin: ;
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
}
/*A small hack to prevent flickering on some browsers*/
.accordian ul {
width:1000px;
/*This will give ample space to the last item to move
instead of falling down/flickering during hovers.*/
}
.accordian li {
position: relative;
display: block;
width: 60px;
float: left;
border-left: 1px solid #888;
box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
/*Transitions to give animation effect*/
transition: all 0.9s;
-webkit-transition: all 0.9s;
-moz-transition: all 0.9s;
/*If you hover on the images now you should be able to
see the basic accordian*/
}
/*Reduce with of un-hovered elements*/
.accordian ul:hover li {width: 50px;}
/*Lets apply hover effects now*/
/*The LI hover style should override the UL hover style*/
.accordian ul li:hover {width: 250px;}
.accordian li img {
display: block;
}
/*Image title styles*/
.example-image-link{
background: rgba(0, 0, 0, 0.3);
position: absolute;
left: 0; bottom: 0;
width: 100px;
}
.example-image-link p {
display: block;
color: #fff;
text-decoration: none;
padding:10px;
font-family:arial;
font-size: 11px;
}